Have you ever tried completing a form on a website and felt confused or lost while doing so? Did the placement of the form field labels and the fields themselves not make any sense? Were the form’s title and submission button not in locations that were easy for you to spot?
These factors, among several others, are major aspects of a web form’s layout that have the potential to either enhance or diminish its user experience (UX). By implementing a successful layout, you’ll create a great experience for your visitors as well as initiate a positive — and hopefully long-lasting — relationship between them and your brand.
In this guide, we’ll review six best web form layout practices as well as examples of each practice to help you get started. But first, let’s review what web form layout actually is and why it’s so important.
Why does web form layout matter?
Almost every website has a web form of some kind. Your web form layout plays a large role in how well your form converts. That’s because a great form layout leads to seamless form completion and improves the submission process for your visitors. Visitors will easily convert since you’ve created a web form that’s hassle-free and feels both professional and thoughtful.
In contrast, a poorly planned layout will lead to a confusing and difficult-to-work-through form that may frustrate your visitors and even cause them to abandon your site entirely, diminishing your conversions.
Now that we understand why getting your web form’s layout right is so important, let's dive into how to create an optimal layout for your web form. Below are six best practices to follow when arranging your content.
Form Layouts: 6 Best Practices and Great Examples to Follow
We’ve curated this list of best practices, to apply to virtually every type of web form. We’ve also included great examples of each practice to help you better apply the concepts to your own forms.
1. Use a single-column layout
When it comes to your layout, you should keep the location and order of all your fields as straightforward as possible. This means you should use a single-column layout. By organizing your fields this way, your visitors won’t miss a field, they’ll complete the fields in the order that makes the most sense, and they’ll be able to submit your form faster than they would if you used a multi-column form.
Great example:
This example shows you what a single-column format should look like. The layout is just about as streamlined, straightforward, and minimalist as it could possibly be, which is exactly what you want. This way, you decrease the amount of time your visitors need to work through your form and there’s no possible cause for error or confusion.
2. Align copy to the left
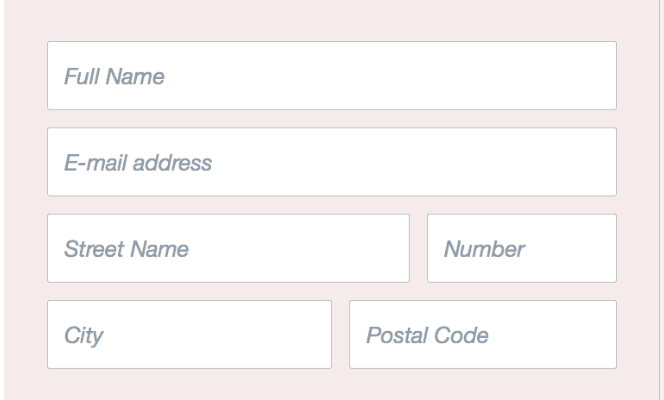
Align all of your form fields to the left side of the web page. This is the most natural way to lay out your form because it’s how the vast majority of people learn to read content — by moving from right to left. If you aren’t using inline form field labels (which are located directly in the form fields themselves), you should also align your labels to the left. Again, this natural flow will help your visitors complete your form more efficiently without feeling confused about which label belongs to which field.
Great example:
This photo depicts left side alignment for both the form’s fields and labels. The form is organized in a way that makes it clear for visitors and therefore allows for speedy completion and submission processes. There’s no question about which labels belong with which fields and working right to left through the form is both natural and hassle-free.
3. Use a one-page layout
When creating your forms, you should use a one-page layout so there’s only one form located on each page. If you have a short form, everything should easily fit on a single page, making this an easy layout to implement.
If you have a lot of form fields, you should break up them up into a multi-step form. When you do this, there will be multiple web pages with separate portions of the form, making the amount of work your visitor needs to complete appear more manageable. (If you do have a multi-step form, you can also add a progress bar at the top of the page so your visitors know how much longer they’re going to be working through it.)
Great example:
Due to the large number of form fields that visitors are required to complete, this is a multi-step form spread across three separate web pages. By organizing the form this way, reviewing and completing it doesn’t feel like it’ll be a long, tedious process.
Rather than looking at a long list of form fields that need to be completed, seeing only a few fields at a time makes the form feel less overwhelming. (The progress bar at the top of the page also helps with this, especially since it clearly labels the names of the web pages the visitor needs to work through.)
4. Create a mobile-friendly layout
These days nearly everyone carries some type of mobile device with them at all times. No matter if they’re on-the-go, traveling, commuting, or simply sitting in the comfort of their own home, it’s no secret that people are signing up for your newsletter, registering for an account, and buying your products via their smartphones and tablets. That’s why it’s critical your site includes mobile-friendly forms.
Great example:
This example displays many important aspects of a successful mobile form layout. The form has a clear title at the top of the small screen, a clear and simplified option to add (or scan) credit card information so a visitor doesn’t have to type our the series of numbers on such a tiny keyboard, a straightforward, single-column, and multi-step layout, minimalist design, and more. This form is laid out in a way that allows users to easily understand and complete it via a mobile device.
5. Add inline form field labels
Inline field labels and text make it exceptionally easy for visitors to understand where they should be placing their responses in your forms. They take the guesswork out of which label belongs to which field, making it simple for visitors to move through the form without hesitation. They also keep your form looking clean, minimalist, clutter-free, and sleek.
Great example:

Since these field labels are inline, the form looks simplistic and shorter than it would if the labels were located outside of the entry fields. Visitors will have no issue determining where they need to input their information. Sometimes when the field labels are located above, below, or to the side of the fields, it’s hard to determine which label belongs to which field.
6. Use inline error messages
Using inline error messages in web forms is an effective way to ensure someone understands there’s an issue with a field they tried completing. They also direct that visitor to the exact location of the error so there’s no time wasted determining where the problem is.
Once you create your inline messages, be sure to add some context about why the error exists and how your visitors can correct it. This not only saves your visitors time when fixing the error(s), but it also saves you and your fellow employees from having to work through invalid responses once the form’s submitted.
Great example:
In this form, the error message appears inline, meaning the invalid field is highlighted red. The form includes an error symbol next to the field to further highlight the fact there’s an issue and where the issue is located. Lastly, the message explains why the error exists and how to fix it.
Back To You
With a successful web form layout, you’ll create a great user experience for your visitors that’ll leave a positive, lasting impression on them. Your layout should streamline the form completion and submission processes for your visitors so there isn’t any confusion or uncertainty regarding the form itself. Get started improving your form’s layout today by thinking about these practices and how you can incorporate them into your own forms to enhance UX and boost your conversions.
from Marketing https://blog.hubspot.com/marketing/form-layouts
No comments:
Post a Comment