
Did you know that, on average, smartphone users touch their phones 2,617 times each day?
According to the survey conducted by dscout in the spring of 2016, smartphone users also spend an average of 145 daily minutes on their mobile phones.
In other words, we're leaning on our mobile devices more than ever before. In fact, data from HubSpot Research revealed that a whopping 33% of respondents use their smartphone as their primary device for internet use.
Unsurprisingly, Google has responded to the growth of mobile search by launching The AMP Project, or Accelerated Mobile Pages. In short: AMP was designed so publishers could build web pages that load more quickly on mobile devices.
What do marketers need to know about this new project? We're glad you asked. Let's walk through some of the most common questions and answers below.
What is AMP?
AMP enables content to load near-instantaneously by removing JavaScript from the page. It prioritizes text-based content, then loads additional content after the remainder of the page has rendered.
Google's decision to launch this open-source initiative was rooted in the importance of improving the user experience (UX) for the millions of mobile searchers worldwide. (And, in part, to compete with Apple News and Facebook Instant Articles.)
Google has partnered with several different publishers and platforms to start using AMP on its content -- Twitter, Vox, BuzzFeed, and the Washington Post, to name a few. It's also created a carousel of “Top Stories” in Google Search that highlights web pages and articles built with AMP.
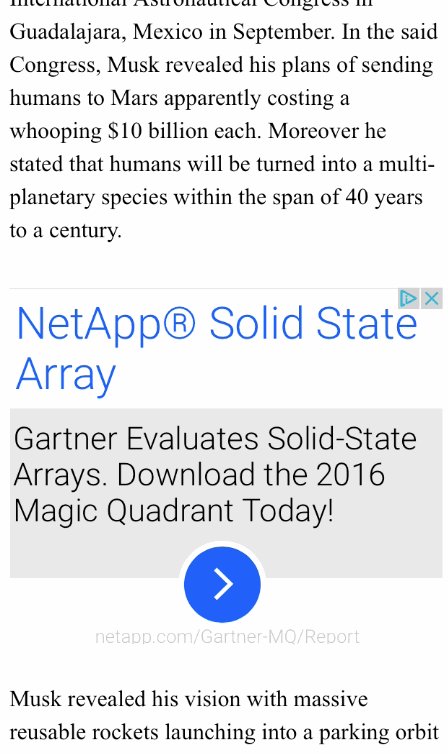
Here’s an example of what an AMP-formatted story on the Top Stories carousel looks like once you click:

Source: Search Engine Land
You can test what AMP looks like on your own mobile phone now. Open up your Google app and type in the newsworthy topic of your choosing (I chose Mars):

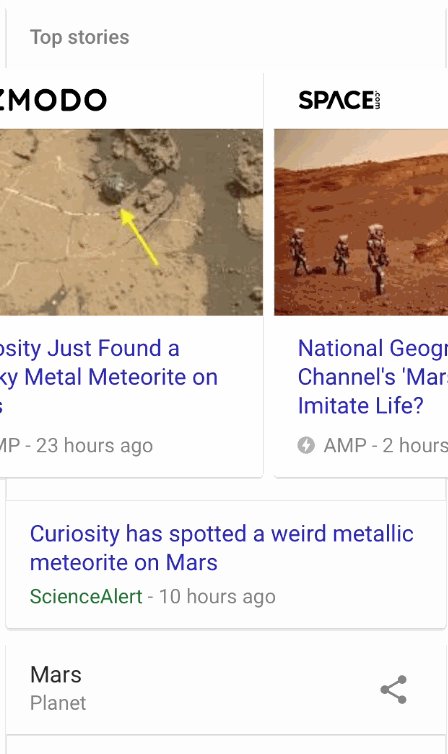
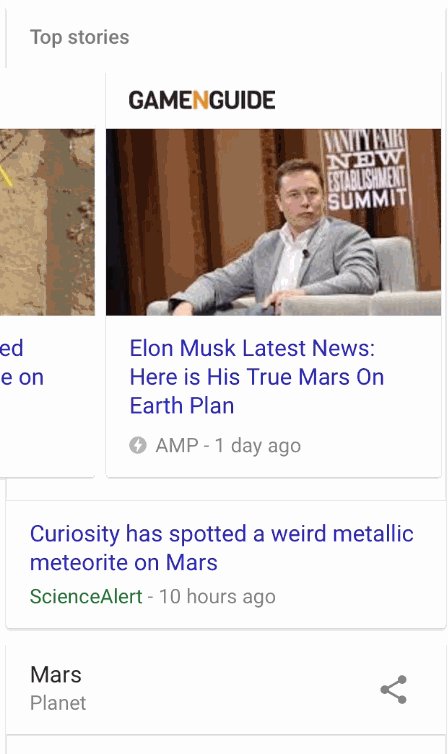
Pretty fast loading speed, right? As you also probably noticed, articles with the lightning bolt AMP designation can appear in a carousel of results at the top of the search engine results page.
AMP-formatted websites also appear in the main Google search engine results page, as shown below:
 Source: Search Engine Land
Source: Search Engine Land
If this seems like a big shift, you’re right. Let’s explore why AMP will be so impactful on mobile search and search engine optimization (SEO).
Why Does AMP Matter?
The biggest benefit of AMP is improved user experience: When mobile searchers find the information they're looking for faster, they're less likely to navigate away from a website. The AMP Project Product Manager, Rudy Galfi, said that the median time for an AMP-formatted page to load is 0.7 seconds -- in comparison, the median load time for other web pages is 22 seconds.
More than half of site visitors spend fewer than 15 seconds on a website before navigating away, so AMP has a huge impact on publishers' ability to attract and keep potential customers on their blog and landing pages. Google found that 29% of smartphone users will immediately navigate away from a site if it loads too slowly or if they can't find the information they're looking for.
Users are spending more time searching on their mobile devices than on computers all over the world. If you've optimized your website and email for mobile devices, AMP is a way to optimize your content for mobile search, too.
Another benefit of AMP is content visibility. AMP-formatted content is published in the AMP carousel at the top of a Google search results page, and the lightning bolt icon denotes AMP-formatted pages in search results. These layout and design changes help AMP content stand out in the crowd to users searching for information, which could drive more clicks and traffic.
How Does AMP Impact SEO?
According to Advanced Web Ranking, the first position in Google search results achieves an average clickthrough rate of 31% internationally. The second position? Only a 19.5% clickthrough rate. So, search rankings are very important to marketers.
The ultimate goal of inbound marketing is to get your website discovered by potential customers, and discovery in search engine results is key to making that happen. Blog posts and news articles formatted with AMP HTML code is one of many tools, such as keywords, headings, and alt-text, that marketers can use to optimize their content for search results.
But AMP is not a direct search engine ranking factor, and sites that format their pages with AMP will not see an immediate leap in search rankings. Instead, Google Senior Director of News and Social Products, Richard Gingras, told AdAge that AMP is one of the 200 signals Google looks at when determining rankings.
"If we had two articles that from a signaling perspective scored the same in all other characteristics but for speed, then yes we will give an emphasis to the one with speed because that is what users find compelling," explained Gingras.
So, what's the takeaway for marketers? Speed is a signal that impacts search rankings, but that doesn't mean AMP formatting alone will get your site on the first page of Google.
But, it could contribute to higher rankings in combination with other strong signals. For example, if fewer visitors are immediately navigating away from your content because it loads quickly and is relevant to their search query, that would signal to Google to increase the ranking in search because it's highly useful for users.
How to Use AMP
In order to implement AMP on your own web pages, you’ll need to build and develop new version of web pages with AMP HTML.
The reason you can’t simply build one web page with AMP for desktop and mobile search? AMP removes third-party JavaScript to speed up the page’s load time for mobile users, so the same web page would be simplified and less exciting for the viewer on their computer.
Remember, AMP is designed to improve user experience, so when you create a separate AMP version, you ensure that desktop and mobile visitors alike enjoy your content. Marketing Land recommends using rel= “canonical” tags so Google doesn’t downgrade your content because it’s been duplicated.
The AMP Project website provides specific instructions and tutorials for how to build a web page with AMP code. Additionally, they offer a portfolio of AMP examples for AMP design inspiration.
Below is a video from The AMP Project that explains the ins and outs of what goes into an AMP-formatted page:
Source: The AMP Project
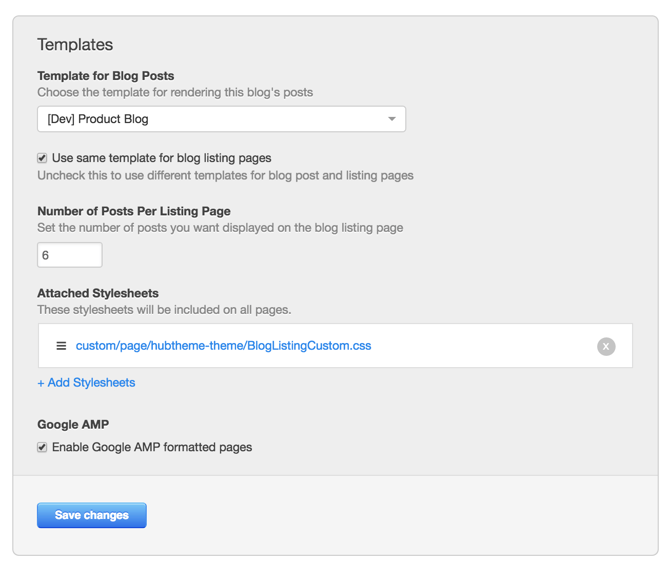
If you’re a HubSpot customer, AMP is coming to the HubSpot Marketing Platform in early 2017. With this setting, blogging teams won’t have to hire a developer or learn how to code AMP with the resources outlined above. Instead, users will only have to check a box in order to create AMP-formatted blog posts to get discovered in mobile search.
Here’s what it will look like:

See the check box above the “Save changes” button? That’s the entire process for creating pages formatted with AMP in HubSpot Software. Easy, right?
What's Ahead
Expect to see more results appear in the AMP carousel when you search for content on your mobile device, and keep an eye out for new developments in mobile optimization from Google’s competitors among search engines, software, and social media networks.
For now, head to The AMP Project to learn more about AMP, and look for HubSpot blog content in your AMP carousel soon.
What are your strategies for optimizing your blog for mobile search? Share with us in the comments below.
from HubSpot Marketing Blog http://blog.hubspot.com/marketing/am-guide-accelerated-mobile-pages

No comments:
Post a Comment