Website User Experience
Your website is the core anchor for your digital marketing efforts. Designing a great website user experience requires understanding the problems different visitors have to solve.
In today's marketing landscape, your website has become a more powerful tool than ever. Your website is a 24/7 salesman, and as such, it has the potential to be your most powerful asset and the centerpiece of your marketing efforts.
However, rapidly changing digital trends can make your website feel old and outdated. While sometimes a redesign might be ideal, you may not have the time or money to invest in such a large project. To help you overcome this challenge, we've put together a list of 10 simple ways you can improve your website to make it more helpful and useful.
How to Improve a Website
- Use white space.
- Optimize your page speed.
- Use attractive calls to action.
- Use hyperlink differentiation.
- Segment key information with bullet points.
- Use images (wisely).
- Include well-designed and written headlines.
- Keep your website pages consistent.
- Catch your 404s.
- Be responsive and mobile-friendly.
Your website is the core anchor for your digital marketing efforts. Designing a great website user experience requires understanding the problems different visitors have to solve.
1. Use white space.
On more than one occasion I have heard clients complain that there was too much white space on their site and that this unused real estate ought to be used for advertising more of their services. However, white space is essential to good design. White space makes your content more legible while also enabling the user to focus on the elements surrounding the text.
According to Crazy Egg, white space around text and titles increases user attention by 20%. White space can also make your website feel open, fresh and modern and if your branding is consistent with these then it can help you communicate that feeling to the user. One downside of white space to keep in mind, however, is that it does indeed take up space.
If you're trying to get a lot of content above the fold (above the part that is immediately visible without scrolling) having too much white space might be replacing some valuable information. The key is to find the balance between what is most important to communicate at the top and surround that with some space to highlight the image and/or text.
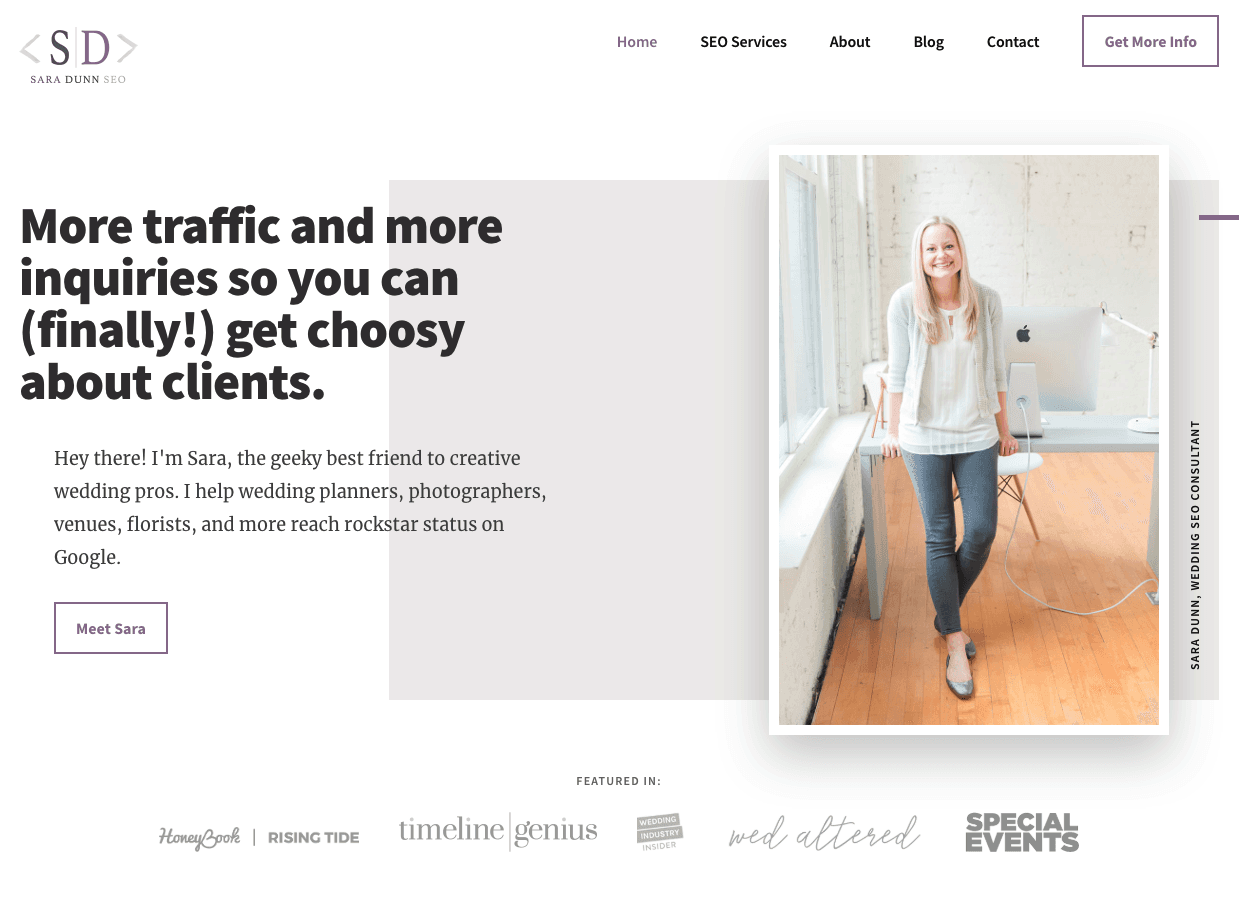
Consider the website, Sara Does SEO, by Sara Dunn. In her UX, there is a lot of white space right from the start, pulling your attention to what Sara looks like and what can do for you. This allows the reader to focus her attention on the most important things. Each section of the homepage also provides one clear header and a few supporting points, making it easier to digest information.
Check out her website below.

2. Optimize your page speed.
One of the most frustrating experiences for users of the web is waiting for a page to load for too long. With the rise of the mobile devices, people are accessing content all over the world on many different platforms. While browsing online at Starbucks or while watching TV on their laptop, they expect a fast result for the content that they want.
When they don't get it, they usually bounce. Slow page load is an interrupting experience for the user and it can be a source of frustration and often users simply don't have the time to wait.
According to Section.io, an extra five seconds of page load time can increase your website's "bounce rate" by more than 20%. Whoa.
So, where do you go from here? Get your score. Google offers a free service where you can get information on your page speed. Google will also offer you some suggestions for improving your load time on Mobile and Desktop.
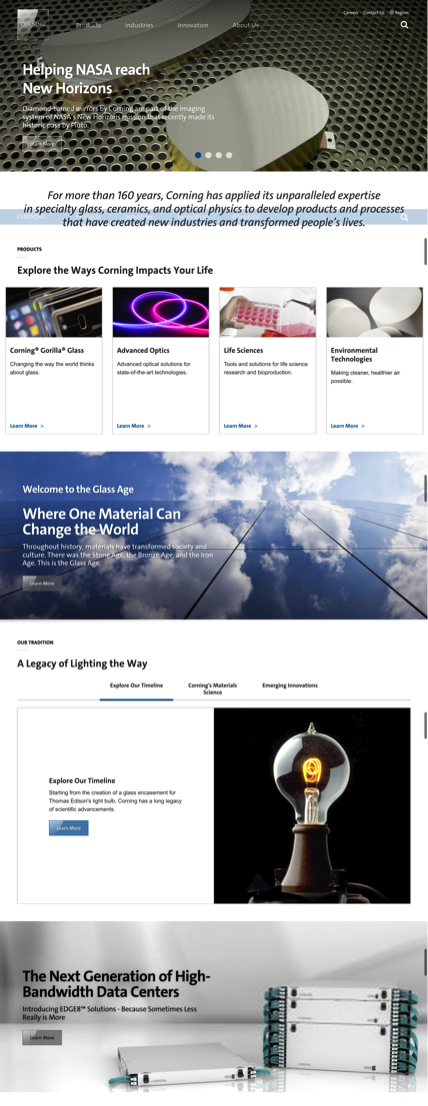
To improve your page speed, start by compressing all your images before loading them onto your website. Image file size is one of the leading causes of a slow page speed -- using websites like compressor.io can help you dramatically speed up each webpage you own.
Learn more about decreasing your website's bounce rate in this blog post.
A great example of speedy load is Barnes and Nobles. No matter what device your own Barnes and Nobles loads quickly. Taking the extra caution to load some important elements first so that you know that the content is on its way. See for yourself.
3. Use attractive calls to action.
Your customers are already accustomed to following visual cues to determine which content is important to them. Calls to actions (CTAs) that are clearly marked with an action word enable your website users to more easily navigate your site and get exactly what they want in the location they expect to find it.
In creating buttons for your website you should think about color and the psychology of color. In a study done by Maxymiser, researchers were shocked to find that hey achieved an increase of 11% in clicks to the checkout area of the Laura Ashley website, by testing color variations and action messaging. Different colors evoke different messages. Think about the message that you want to evoke for a user (trust, experience, intelligence) and choose your colors wisely.
A second thing to consider is the actual words you use for your buttons. The words should include a verb or an action word that excite the user to do something. Choosing the right words or psychological triggers is highly determined by the level of emotional identification that word prompts. No emotional connection means no action. So make your words bold, time sensitive and action-oriented.
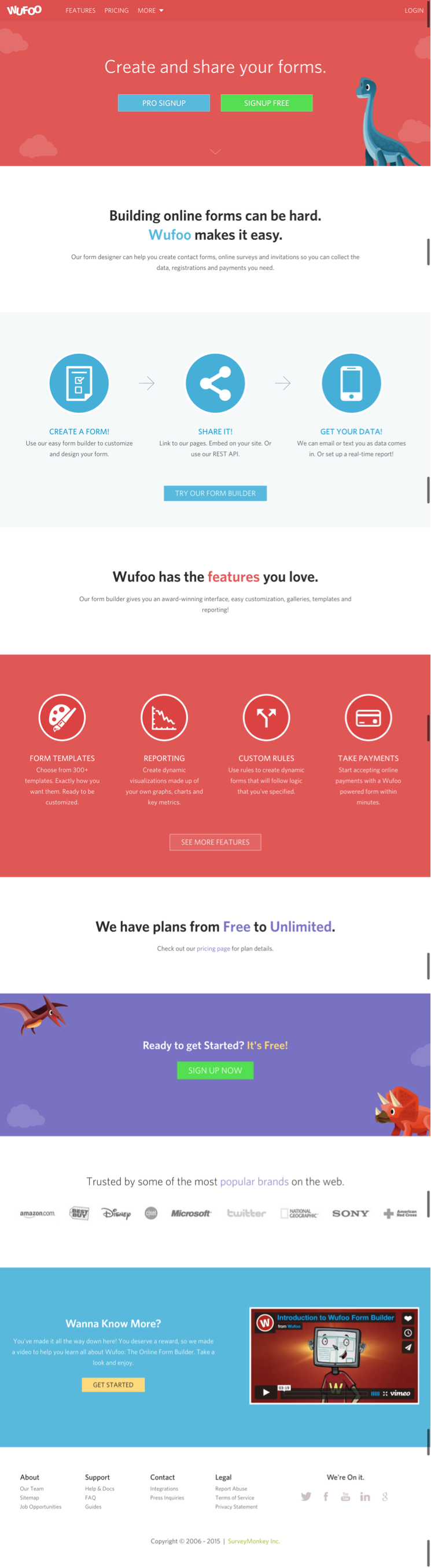
A great example of the good use of calls to action is WUFOO. The company's entire page is action-oriented and uses buttons to encourage the user to go to the next step. At the end of the page, you'll see the use of time-sensitive language like "Sign Up Now" and action-oriented language like "Get Started." These are active action words that prompt and guide the user to move forward.

4. Use hyperlink differentiation.
When you add a link to any page, you're saying you want the user to click there. Make sure links are easily identifiable by visual cues. Underlined text and differently colored text draws the attention of the reader and lets him or her know this is a link to be clicked on.
In a study done by Karyn Graves, she shows that the regular web user sees blue and underlined text as links and knows to click on them. Exploiting user expectations and what they already know about using the web is tantamount to success.
When it comes to hyperlink differentiation, you do not need to reinvent the wheel. Sticking to convention can be your best ally here. A simple way to test how effective your links are is to blur and remove the color from the design and see what stands out.
When hyperlinking, also stop to think about the length of the hyperlink. The longer the link titles the more easy to identify they are. For example: "To check out the GE Website click here." vs. "Check Out the GE Website here."

5. Segment key information with bullet points.
Bullet points will enable the user to quickly get all the information they want: benefits, ways you solve their problem, and key features of a product/service -- all in a short amount of time. This will make your propositions more attractive and enable your user to get all the information they need. Additionally, you do not have to go the traditional route with a simple circle.
With tons of cool icons out there, you can also get creative with your bullet and help the reader further with images that represent your point. Why do this? Because it forces you to isolate the most important points you're trying to make without getting caught up in terminology or specifics.
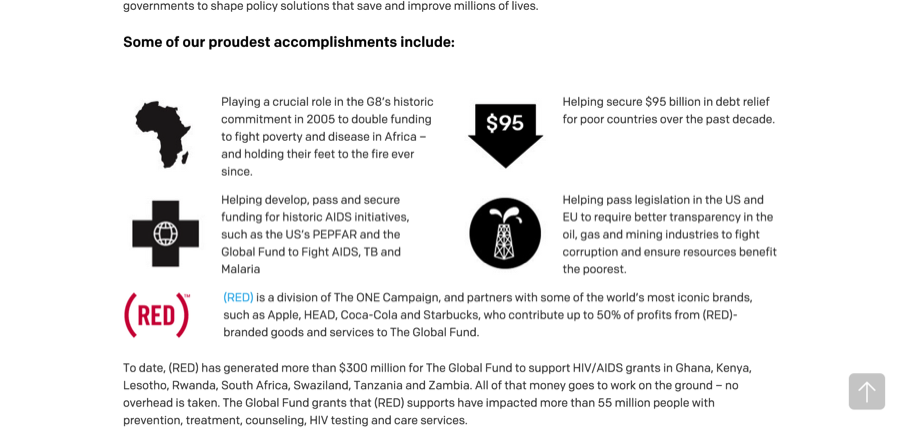
One great example of non-conventional bullets comes from One.org. On this page, they use icons as bullets to highlight their accomplishments in a way that is easy to read. Also, notice the white space surrounding the bullets that allow you to focus on each section.

6. Use images (wisely).
People across the Internet are getting smarter and faster at judging company websites before deciding if they want to browse the site further. When they first visit your site, they can easily pick out a generic stock photo they've already seen elsewhere or that resembles the non-personal style of stock photography. Using stock photography can decrease trust and also stand out as generic and non-unique. Unfortunately, these associations carry over to your business as well.
In a case study done by Spectrum, Inc. of Harrington Movers, a New Jersey and New York City moving company, they were able to increase conversion on a page by simply replacing a stock photo with an image of the actual team of movers. They got the same increase in conversion and confidence to the page by adding a picture of their actual moving truck versus the stock photo. (Read the full study here.)
Bottom line? While stock photography can be high quality, it fails to create a connection between the user and the brand.
Ultimately, no stock photography will be as capable of conveying your brand, services, and products the way that you want to. Only your own actual images can do that while also speaking clearly to your potential customer. Use images strategically and place them in your website to support the content and allow the users a visual break from text, but make sure they are relevant and non-generic.
Check out this infographic on real images versus stock photography.

7. Include well-designed and written headings.
Your headings and content should be driven by what your potential customers are looking for. Including keywords in your title is also very important for targeting your message and attracting the right audience.
Search engines typically give headings more weight over other content, so choosing the right heading and making it stand out can significantly improve your search ability. But more importantly, headings guide your user through the site, making it easy to scan through and find content that speaks to them directly.
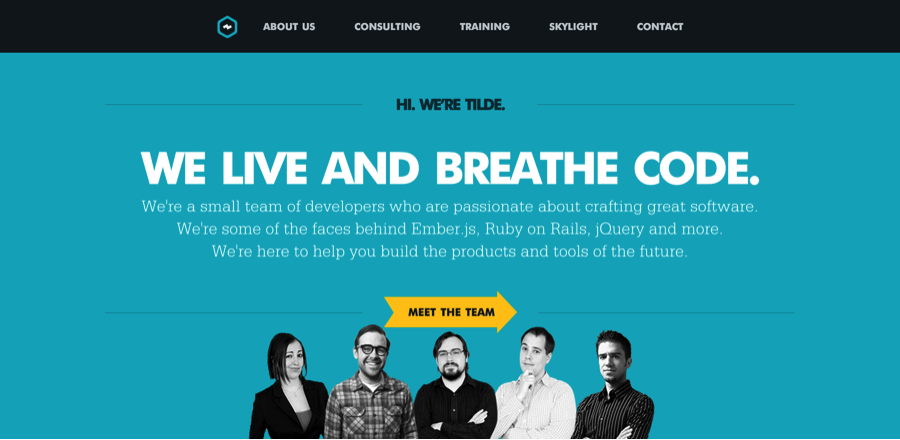
A great example of well-designed headings with consistent content comes from Tilde. Here you can see that the headings stand out in size and color and accurately describe the content that follows.

8. Keep your website pages consistent.
Consistency means making everything match. Heading sizes, font choices, coloring, button styles, spacing, design elements, illustration styles, photo choices -- you name it. Everything should be themed to make your design coherent between pages and on the same page.
In order to provide your user with a beautiful experience as they navigate through your site, it is important that they know they are still in your website. Drastic design changes from one page to the other can lead your user to feel lost and confused and to lose trust in your site.
"Am I in the right place?" Is a question I often find myself asking when navigating through inconsistent sites, and when I do, I usually end up leaving. Inconsistencies in design lower the quality of the products and services you're providing, according to the user.
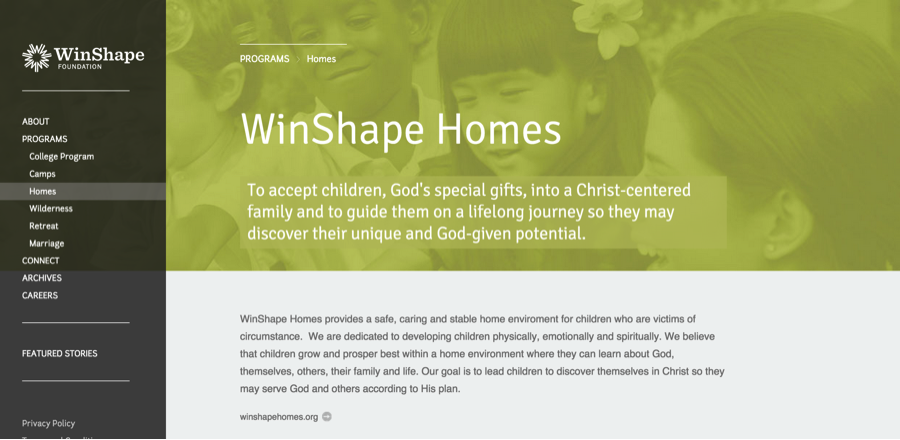
Winshape Foundation is a great example of consistent design. All of its pages follow one common pattern: navigation on the right, big header, sub header with a background image and some content below. I know that no matter where I click, I'm still on their website, as all their styling is consistent. Check it out here.

9. Catch your 404s.
While search engines don't punish you severely for soft 404 errors (page not found), a user will. When a user approaches a link or an image, they are expecting this link will take them to the next place they want to go.
Simply put, encountering a 404 error page annoys your user, and makes them rethink spending their time on your website (when they probably could go elsewhere for a faster solution). Next to slow page load time, running into 404s is another highly frustrating event for a user and it completely disrupts their journey throughout your website.
To check if you have any 404s you can set up Google Webmaster tools on your website and check crawl errors. Here's how. You can also use this free 404 checker.
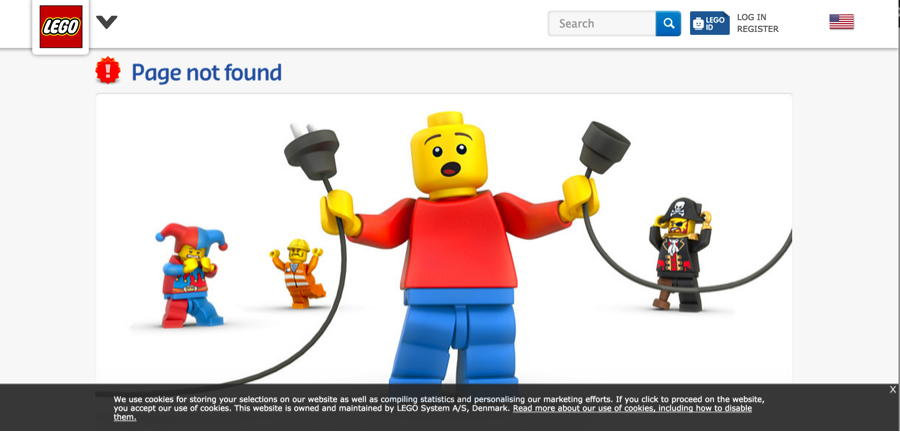
As an additional resource, you can also make sure that when your user lands on a 404 it provides them with the option to get back on track. Check out these cool examples of 404 pages.

10. Be responsive & mobile-friendly.
Technologies have advanced to meet our needs to be mobile. Websites are also a significant part of this evolution. It's imperative that your website is mobile-friendly and easy to navigate no matter what type of device they use to access it.
Recently, Google started penalizing sites that aren't optimized for mobile devices, making the need for responsiveness even more crucial. This is probably the single-most valuable way in which you can improve your website's usability. If you're not sure whether your website is mobile, you can use this free tool.
I hope these tips have given you some ideas on how you can revamp your website to be more user friendly without shelling out the dollars on a complete redesign. To see more examples of useful websites, check out our free guide below.
from Marketing https://blog.hubspot.com/marketing/improve-your-websites-user-experience



No comments:
Post a Comment