Yes. AdWords converts better than most other channels. Anywhere, ever.
But. That doesn’t mean it’s the only option. Or even the best option.
Two reasons why:
First, your cost per lead tends to be higher than other inbound channels. Chiefly because…
Second, AdWords doesn’t scale as well as other options. So you hit a point of diminishing returns. ‘Cause only 3.4% of search queries results in an AdWords click.
That ain’t a lot. ‘Specially on your ~5-10 niche keywords that actually convert.
The trick is to turn your attention from the bottom of the funnel back to the top.
Here’s why the top of your funnel is almost always more profitable than the bottom.
Closing and scaling BOFU deals isn’t sustainable
AdWords has intent. People search, click, and opt-in or buy.
It’s literally trained people to give you money.
It’s the ‘last touch’ so often that it becomes “easy to track ROI.” So like any self-fulfilling prophecy, the more attention it gets, the more “it works.” The more budget and labor and buy-in.
The problem is scale.
Especially when you’re paying $25 to $50+ per click. (Or more — I see you insurance and law.)
Conversions might be good on AdWords. But in many cases there’s (1) not enough to grow your business past six figures. Or (2) there’s not enough margin to reinvest in other areas.
Bottom-of-the-funnel advertising like this works well because you can throw down a few bucks and see a few more bucks come in not long afterward.
But here’s where more problems crop up.
High-end CPCs dramatically push up your Cost Per Leads. That, in turn, pushes up your minimum monthly ad budget. So it’s not uncommon to see ~$30k/month budgets in competitive niches on the low end (I’ve worked on a few myself).
You need so many leads to turn into customers. So you need to cast the net wide enough to convert a few measly percentage points.
Here’s the additional wrinkle, though.
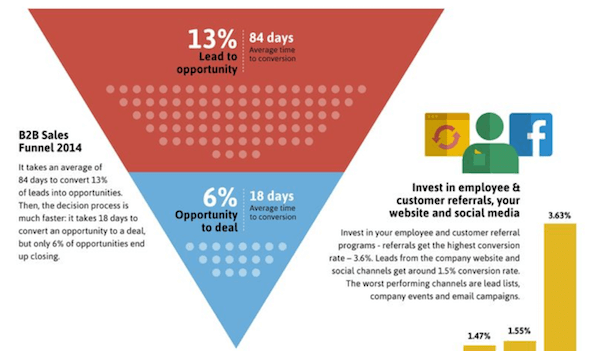
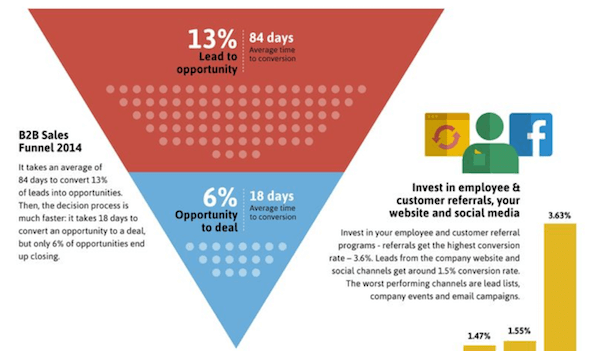
According to a Salesforce B2B benchmark report, it takes an average of 84 days for a lead to become an opportunity:

Image Source
And that’s not even a final sale.
84 long, hard days to transition from a lead to an opportunity, and 18 more days to close the deal.
Now. What are your payment terms? Net 30 or worse?
You’re now looking at not recouping a single dollar from that $30k/month budget until the next quarter (at the earliest).
So in reality, you need like four or five times that budget to sustain you. It’s like working capital in finance. You need enough to keep the lights open until the money, eventually, flows back into your bottom line.
Fortunately, all hope isn’t lost.
There’s a powerful antidote to a sluggish, budget-sabotaging funnel. It goes by the name of: Brand Awareness.
The stuff that big, mega enterprises have invested in for years. But most SMBs and tech geeks shy away because it “doesn’t convert.”
Generating brand awareness is a cheap investment
Brand awareness is typically the goal of any top-of-the-funnel campaign.
You want to start positioning your brand favorably within the minds and hearts of consumers.
Unfortunately, it’s often overlooked. It’s the Great Brand vs. Performance Marketing debate.
On the one hand, ‘branding’ is like a clichéd buzzword that’s lost all meaning. And on the other, it’s only seen as viable for large companies with massive budgets. It’s a “nice to have,” not a “must have.”
To make matters worse, it’s nearly impossible to draw a direct line from brand building activities to sales. So it gets dismissed by all hardcore data geeks (even when data itself lies).
But here’s the thing.
When done correctly, brand building is an investment in future sales.
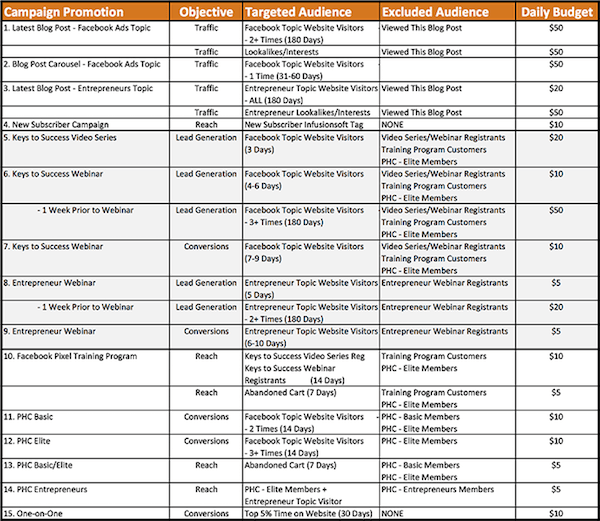
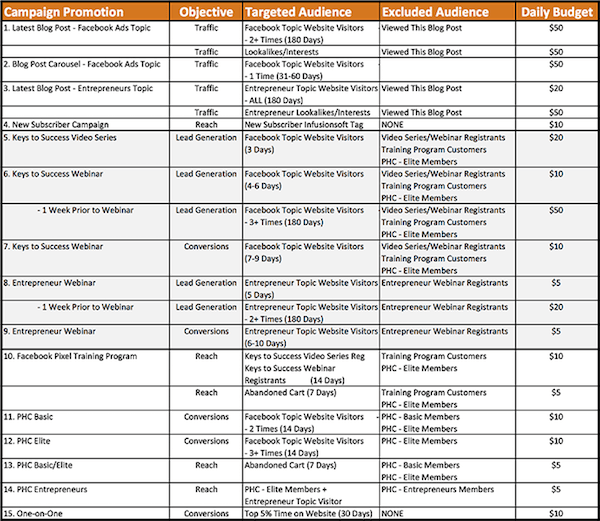
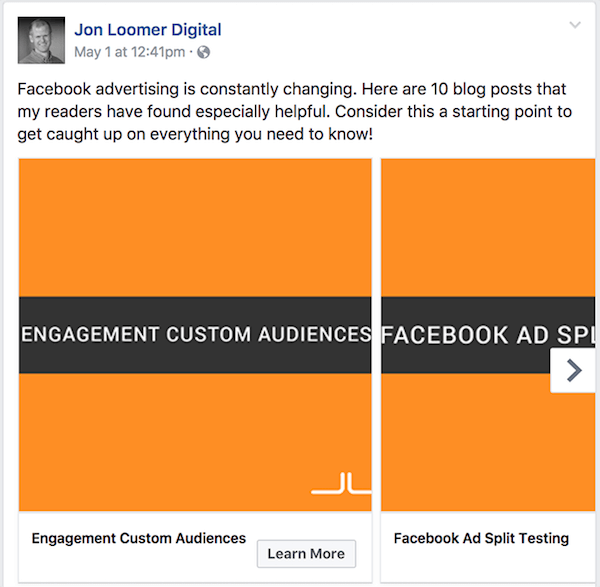
Take a look at Facebook ad expert Jon Loomer’s current ad campaigns:

Image Source
What do you notice?
First off, it’s all divided by a typical marketing/sales funnel.
Traffic/reach – TOFU
Lead generation – MOFU
Conversions – BOFU
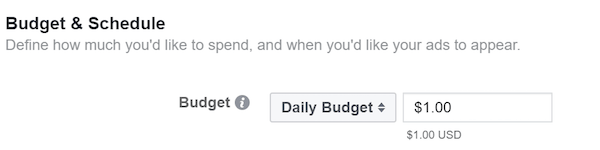
Now take a look at the daily budgets for each. This is where it gets interesting.
He dedicates the majority of his budget to-top-of-the-funnel marketing activities.
Around $1,500 per month goes to top-of-the-funnel campaigns, and he only sets $300 aside for MOFU and BOFU tactics.
That’s a massive difference.
Why?
Why on earth would he invest $1,500 a month into campaigns that have zero chance of converting?
Why not dump that money into MOFU and BOFU campaigns with sale-based offers?
Because he’s making a future investment. You can’t convert sales when there isn’t enough built-in demand in the first place.
Let me explain with some data.
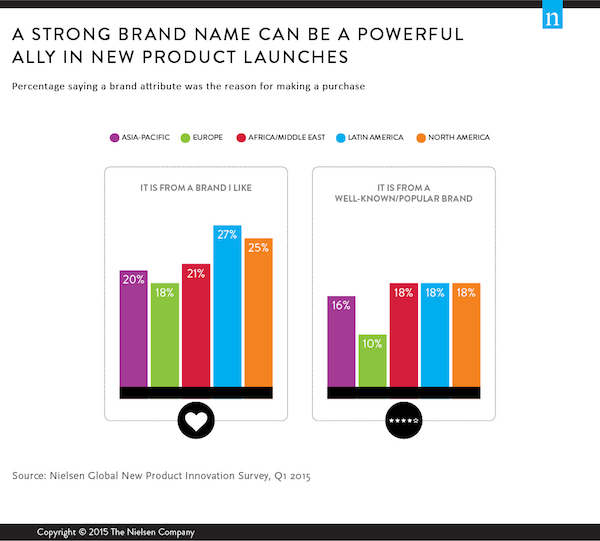
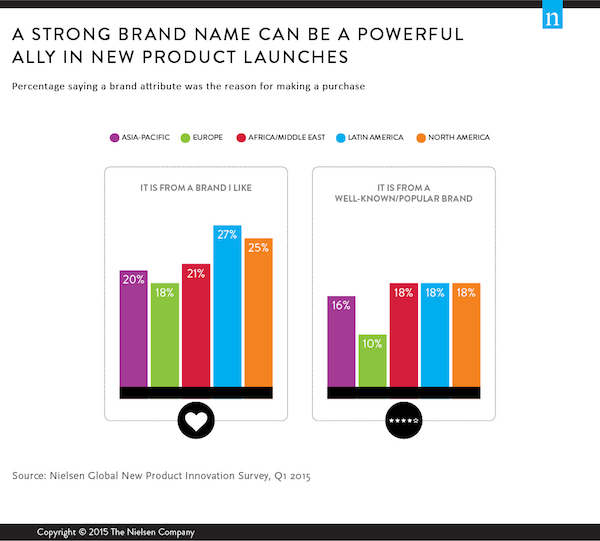
Nielsen conducted a massive study on understanding what drives sales, and they found that 59% of people buy products and services from brands that they recognize.

Image Source
Familiar faces are more likely to get the final deal.
But that’s not all.
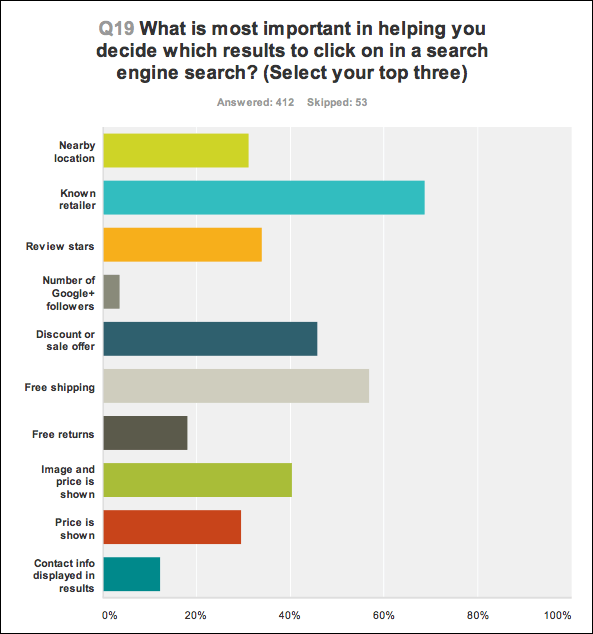
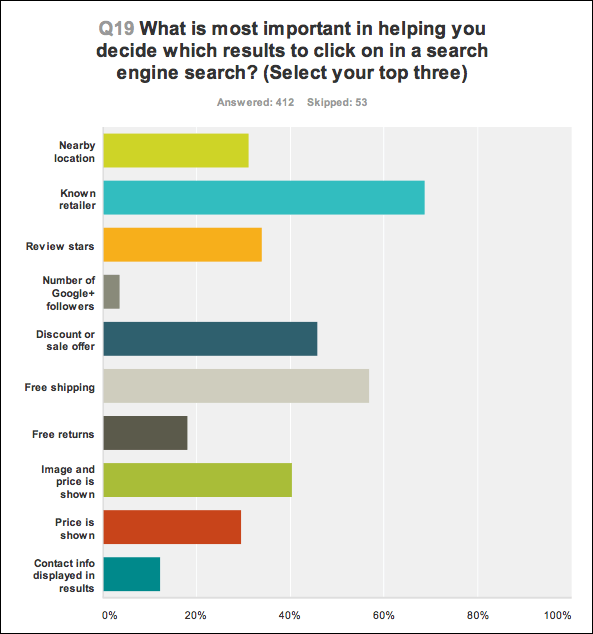
SurveyMonkey and Search Engine Land found that 70% of consumers look for a known retailer when deciding which search result to click:

Image Source
That’s not surprising at all, really.
Think about it:
When you searched for “inbound marketing” recently, did you click on HubSpot or joeschmoe.net?
I’m gonna go out on a limb and say it wasn’t the latter.
Even if joeschmoe.net were ranking #1, you’d probably still click HubSpot at #5.
Cuz: Brand awareness = trust.
Brand recognition is a powerful way to drive sales.
And once you develop a brand reputation within your own space, you end up being able to drive traffic without having to take the normal funnel stage route.
Meaning you don’t have to pay to drive traffic anymore.
You don’t have to pay for ads and lead magnets.
You just have to focus on closing. You reduce your costs dramatically.
It’s time for some good news:
Building brand awareness is cheap.
I’m talking dirt freaking cheap. Pennies to the dollar cheap.

Image Source
According to Moz, Facebook Ads have the cheapest CPM (cost per 1,000 impressions) of any advertising platform ever.
Except they “don’t work,” right?
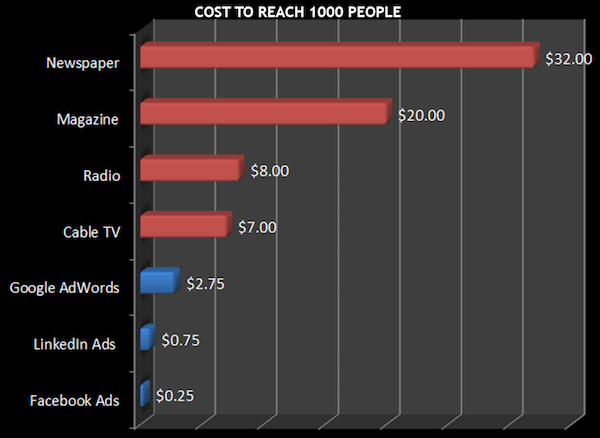
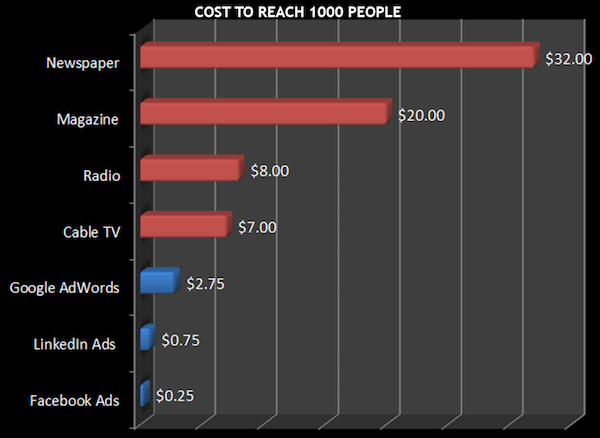
Maybe, maybe not. But try comparing that cost to the freaking newspaper, magazine, and radio CPMs then:

Image Source
And guess what?
You only have to spend $1 per day on Facebook as the minimum daily budget. That means you can reach 4,000 more people a day with ads based on brand awareness for a single measly dollar.

Image Source
Using expert-level mathematician skills, that’s 120,000 brand impressions each month for only $30.
That’s just about the cheapest brand exposure you’ll ever get. Like, ever.
That’s 120,000 more people seeing your brand than last month.
Here’s how to implement cheap branding on Facebook to keep your top of the funnel profitable and growing like never before.
Create a self-sustaining TOFU campaign on Facebook
Self-sustaining campaigns run and run and run.
It only takes three easy steps that you can complete in just minutes today.
Create a new, medium-sized saved audience based on your target market.
Create a remarketing audience based on those engaged users.
Create a new lookalike audience based on leads.
With this, you’ll only be spending a few bucks a day while simultaneously creating a campaign that maintains itself.
You just rinse and repeat each time the cycle completes to replenish your audience.
This way, you’re generating thousands of new visits and impressions to build brand awareness every single month.
More brand awareness = more recognition/trust = more sales in fewer funnel stages = less money out of your pocket.
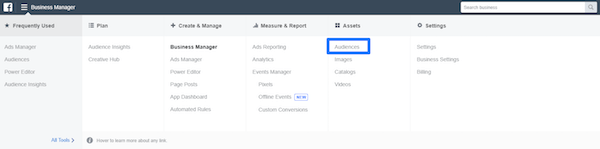
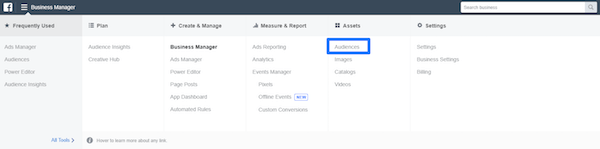
To get started, fire up the Facebook Business Manager and head to the audiences section:

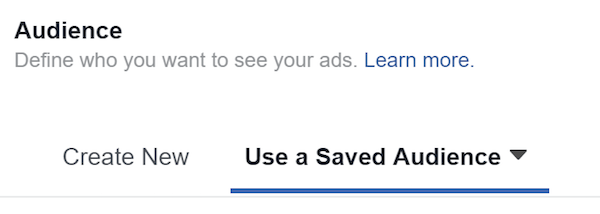
From here, select the option to create a new saved audience:

The saved audience is a great starting point to generate a big enough list for brand awareness campaigns.
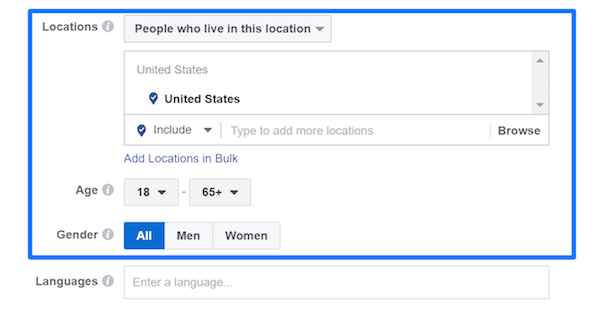
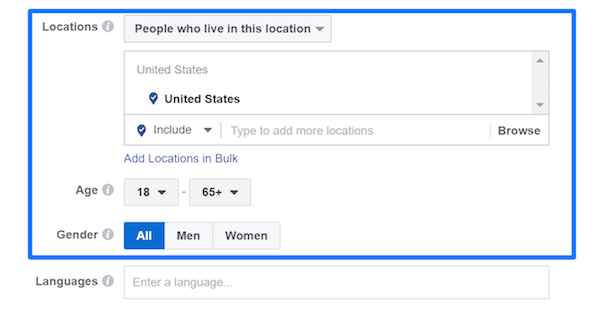
Start by entering the basic demographic data associated with your target customers:

Next, it’s time to narrow it down a bit.
You can’t target 200,000,000 people with brand awareness ads. Unfortunately, there aren’t that many people who care about your company.
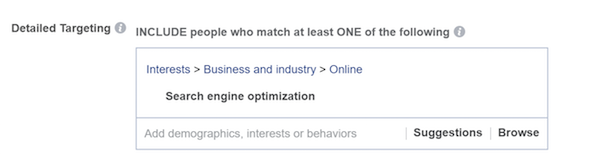
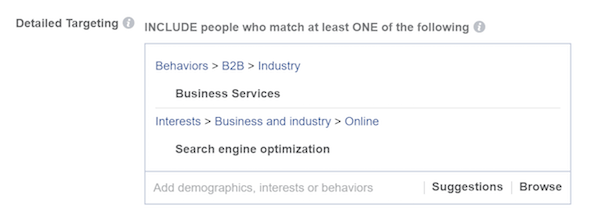
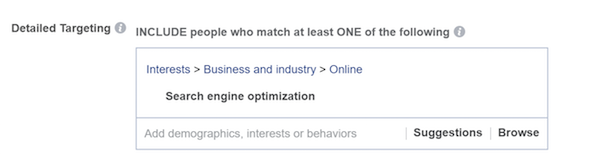
Start adding various interests related to your company. For example, if you sell SEO services, add that as an interest:

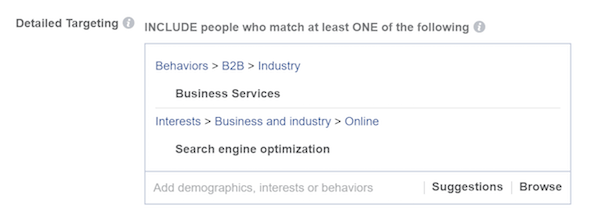
Are your services B2B? Narrow it down further:

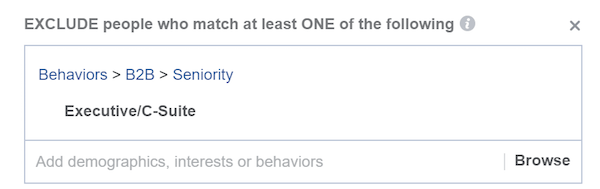
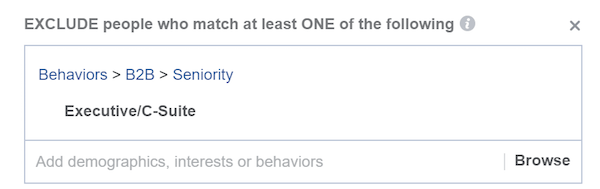
Lastly, finish it off with some exclusions to avoid targeting users who typically don’t respond well to your products or services:

Next, hit save and name your audience so that you can recognize it later.
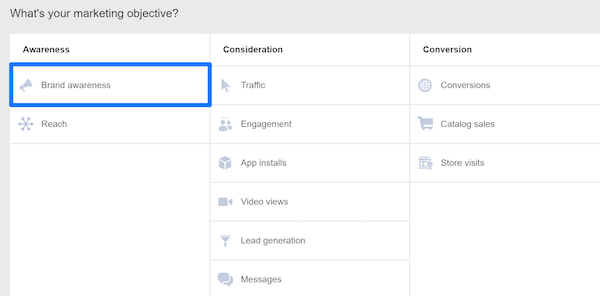
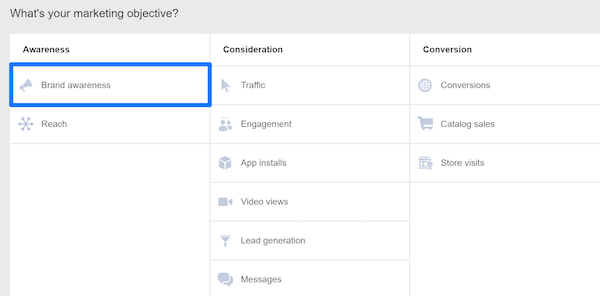
Now, head to the Ads Manager and create a new campaign based on the brand awareness objective:

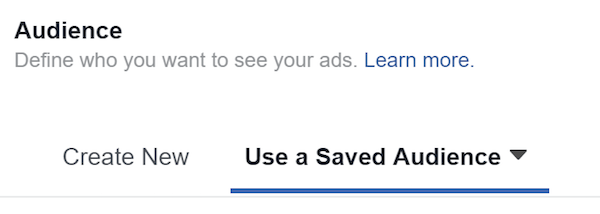
Then, scroll down to the audience section and choose the saved audience you just created:

Next, set your budget to just a single dollar per day (or more if you have a larger budget):

Now it’s time for the creative.
For brand awareness ads, you don’t want to focus on converting someone to sales. Offers like that won’t resonate with users who have no clue who you are.
Give them value associated with your brand without asking for anything in return.
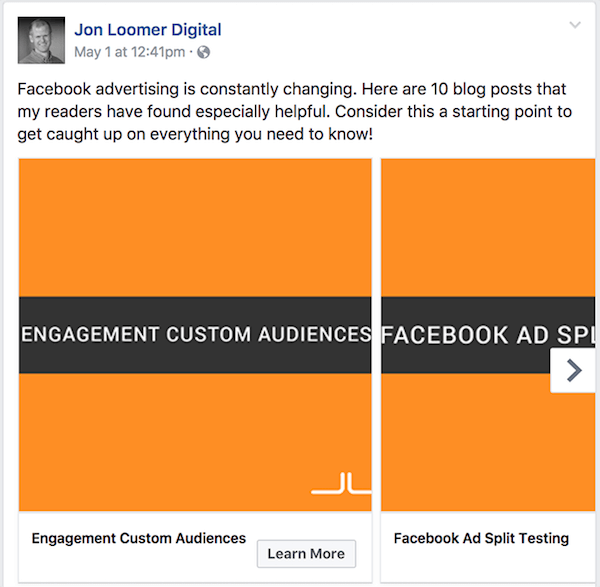
For example, take your latest blog post and use that as your creative.

Image Source
You’re done with the first step. Next up, it’s time to set up a remarketing audience based on visits to your brand awareness blog post.
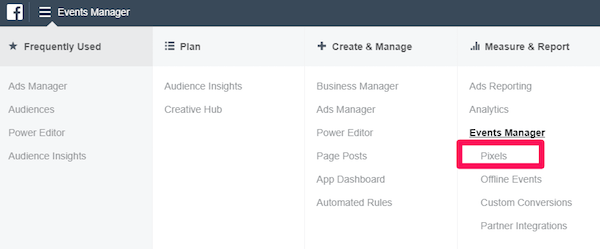
First things first, you need to get your Facebook Pixel setup if you haven’t already. Head to the Events Manager and select the Pixels option.

Click to create your Pixel and give it a recognizable name for your site:

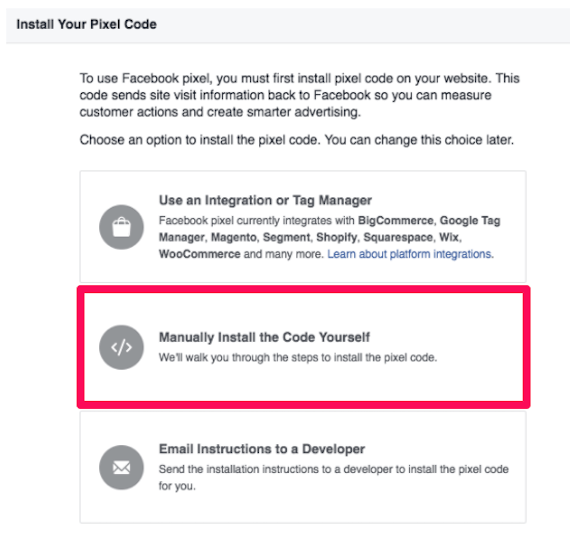
Next, install your Pixel code by selecting any of the listed options:

From there, simply follow the directions for each based on your choice to get your code installed.
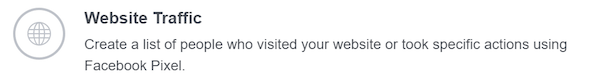
Now, go back to the audience section and create a new custom audience based on website traffic:

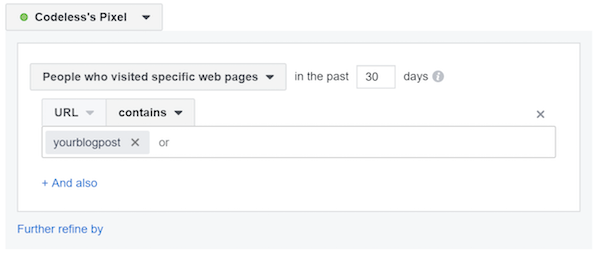
Make sure that you select “People who visited specific web pages” as your criteria, and then enter the blog post you drive traffic to for your brand awareness ads:

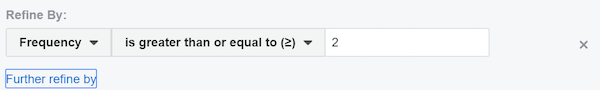
If you want to get even more specific, narrow down the traffic by refining the frequency to two or more visits:

Still with me?
Next, hit save, and you’ve generated your second audience.
With this audience, you can bring back users and narrow your list down even further to the most brand-aware visitors.
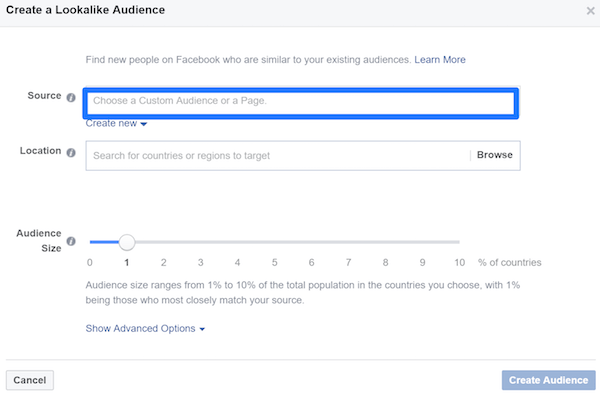
Lastly, you’ll want to take that new custom audience and turn it into a lookalike audience.
That will allow Facebook to wrangle up more users for you to target who have similar interests and tendencies as your best performers in these campaigns.
Genius, right?
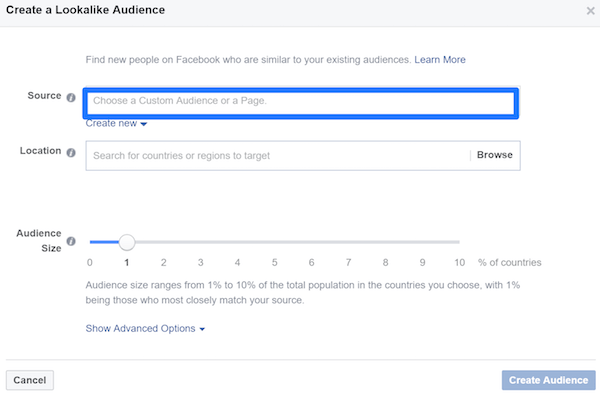
Head to the audiences section and create a new lookalike audience. Select the second remarketing audience you just saved as the “Source:”

Next, be sure to choose the 1% audience size to keep it targeted and dirt cheap (See: this study).
Hit save, and you’ve just created a self-sustaining top-of-the-funnel campaign to generate tons of brand awareness.
Phew. You made it.
Now it’s time to sit back and reap the rewards of a well-sown crop.
Conclusion
Yes. You should invest in AdWords.
But invest all you’ve got?
No. Probably not.
Not when you’re looking at ~four * $30k/month to start getting your first few customers. Not unless you’ve got a rich uncle hiding somewhere. Or a private equity firm cutting the checks.
Instead of following the typical playbook, flip the script. Invest in the stuff that’s going to make future sales easier and less expensive.
Invest in branding activities, that you have no way of tracking today, in pursuit of an easier tomorrow.
Brand awareness has the power to drive faster, funnel-skipping sales, at scale. And when done correctly, it can even be a cheap investment that will pay off dividends for years to come.
About the Author: Brad Smith is the founder of Codeless, a B2B content creation company. Frequent contributor to Kissmetrics, Unbounce, WordStream, AdEspresso, Search Engine Journal, Autopilot, and more.
from The Kissmetrics Marketing Blog https://blog.kissmetrics.com/why-the-top-of-your-funnel-is-almost-always-more-profitable-than-the-bottom/