It’s Friday afternoon, and your team is jonesing for Happy Hour.
For the last few weeks, you’ve been going to the same ol’ bar by your office, so you decide it’s time to try something new. What do you do? Step outside and walk around until you find a new spot? No, you hop on Google and let it conduct the search for you.
Your ideal post-work pub is nearby, open right after work, and offers a few gluten-free options so your entire team can partake. You plug these criteria into Google, and you’ve got three viable options at your fingertips — in a handy map format to boot.
Pause. Have you ever wondered how Google can whip up such accurate, precise answers in so little time … and present them in such an easy-to-read way? Moreover, what are those restaurants doing do get featured so dominantly on Google’s search engine results pages (SERPs)?
Heck, I’d love my business to pop up when consumers search for criteria relevant to me … wouldn’t you?
No one knows exactly how Google’s algorithm works, but there are a few ways to organize and optimize your website content so Google knows what content to feature on the SERPs for the various searches people conduct to find you. This is where structured data comes in.
Not sure what structured data is? That’s OK. By the end of this guide, you’ll be a structured data wizard — and your website will reap the benefits.
We know that what searchers see online is much different than what search engines see.
While searchers see this …
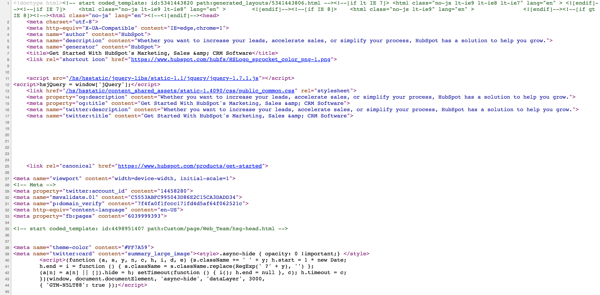
… search engines see this.
 View the source code for any website by going to View > Developer > View Source.
View the source code for any website by going to View > Developer > View Source.
This behind-the-scenes code tells browsers how information should be organized on the website (as part of its website development) and tells web crawlers what’s on the page.
Structured data is also at play here. Embedded tags of code (a.k.a. “markup”) throughout the HTML of a webpage tell Google and other search engines what information to display in the SERPs and what this information represents. It also helps social media platforms synthesize your social media posts into snippets that preview the content using Open Graph Protocol (which we touch on later).
This markup is important. It educates search engines on what specific content is on the page, thus creating more relevant, informed searches and making the site a candidate for enhanced results like featured snippets, rich snippets, image and video carousels, knowledge boxes, and more. (We touch on this later, too.)
Structured vs. Unstructured Data
Structured data is organized based on a specific formula, arrangement, or language. In the case of SEO, that language is a specific HTML markup called schema. Unstructured data is data that isn’t sorted any particular way or marked up in a specific coding language. Unstructured data also refers to those elements that can't easily be structured, like photos, graphics, videos, PowerPoint presentations, wikis, and word processing documents.
Here’s a simple example: In college, I used to take class notes very haphazardly. I’d literally scribble information down as my professors lectured … with little to no regard about its organization or legibility. (Well, I could read it, but no one else probably could.)
 Me, in class
Me, in class
When it came time to study for an exam, I’d pull out those chaotic notes and type them up to create organized, structured study guides, sorted by the various questions and subject matters I knew I’d be tested on.
Therefore, I turned my unstructured data into structured data per my specific study system.
In the case of SEO, embedding markup and coded tags that characterize each written element would be how to structure that data — much like I did with my class notes.
How does structured data work?
At this point, you might be asking: How can there exist a language (markup) that is consistently recognized by search engines and people alike?
In order for this markup to be accurately and universally understood, there are standardized formats and vocabularies that should be used.
Let’s go back to basics for a minute. When conveying information, whether you’re communicating with a human or a computer, you need two main things: vocabulary (a set of words with known meanings) and grammar (a set of rules on how to use those words to convey meaning).
Most terminology surrounding structured data markup can be organized into these two concepts: vocabularies and grammars, and webmasters can combine whichever two they need to structure their data (with the exception of Microformats).
| Vocabularies | Grammars |
| Schema.org | Microdata |
| DCMI | JSON-LD |
| FOAF | RDFa |
Okay … that’s enough of the fancy developer speak. What should you be using for your structured data?
Schema.org is the accepted universal vocabulary standard for structured data. It was founded by and is currently sponsored by Google, Bing, Yahoo, and Yandex. It’s flexible, open-sourced, and constantly updated and improved. Note: Schema is called such because it features markup for a wide variety of schemas — or data models — for different types of content.
Here’s an example of Schema Markup language (which is good for SEO) pulled from my latest article on branding.
"@context" : "http://schema.org",
"@type" : "Article",
"name" : "The Ultimate Guide to Branding in 2019"
"author" : {
"@type" : "Person",
"name" : "Allie Decker"
},
"datePublished" : "2019-04-02",
"image" : "https://blog.hubspot.com/hubfs/branding-2.jpg",
"url" : "https://blog.hubspot.com/marketing/branding",
"publisher" : {
"@type" : "Organization",
"name" : "HubSpot"
As for grammar, there’s no correct answer. Google recommends JSON-LD (and defaults to that grammar when using its Structured Data Markup Helper — as you see above), but it also recognizes Microdata and RDFa. It comes down to what your developers and webmasters are most comfortable with.
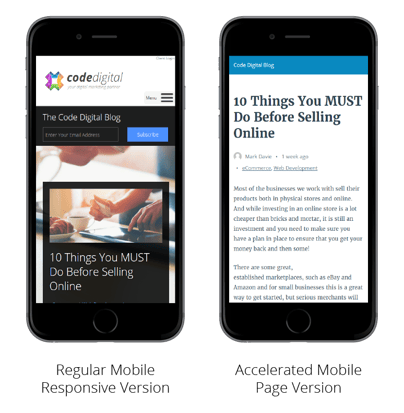
Structured data affects mobile a little differently — through Accelerated Mobile Pages (AMP). Accelerated Mobile Pages is a Google-backed, open source project to help all mobile pages load quickly regardless of device. Pages with AMP markup appear within Google’s special SERP features, such as Top Stories and News Carousels.
👉🏼Here’s how to create an AMP HTML page.
Structured data markup works a little differently for social platforms. This requires Open Graph Protocol and similar languages that ensure your website and blog content appear in an easy-to-read way when you promote this content on a social network. Two common social media features that use Open Graph Protocol are Pinterest Rich Pins and Twitter cards. We talk more about how to do this below.
Here’s an example of Open Graph Protocol language (which is good for social media) using the same source.
<meta property=”og:title” content=”The Ultimate Guide to Branding in 2019”/>
<meta property=”og:type” content=”article”/>
<meta property=”og:URL” content=”https://blog.hubspot.com/marketing/branding”
<meta property=”og:image” content=”https://blog.hubspot.com/hubfs/branding-2.jpg”
<meta property=”og:admins” content=”Allie Decker”
<meta property=”og:site_name” content=”HubSpot”
<meta property=”og:description” content=”Discover how to create and manage a brand that helps your business become known, loved, and preferred”
Why is structured data important for SEO?
Structured data is important for SEO because it helps search engines find and understand your content and website. It’s also an important way to prepare for the future of search, as Google and other engines continue to personalize the user experience and answer questions directly on their SERPs. Additionally, structured data can make your organization more visible to potential customers and increase your click-through rate by up to 30%.
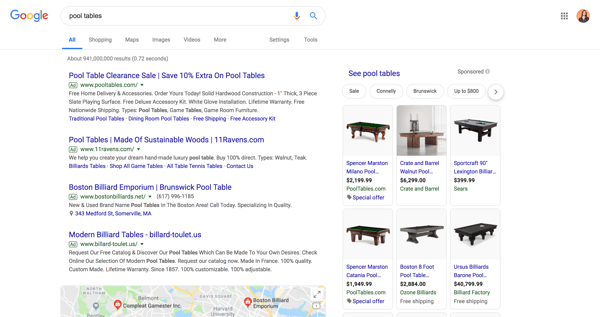
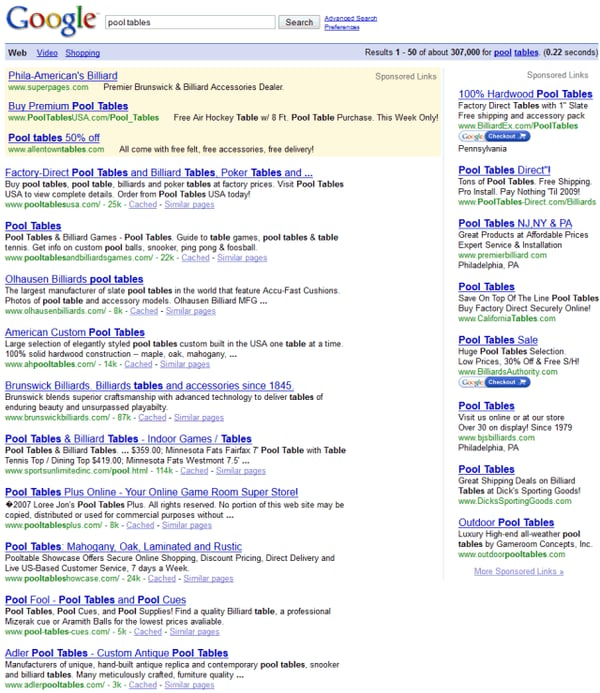
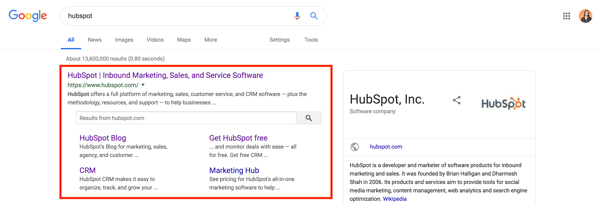
Google’s SERPs weren’t always as easy on the eye as they are today. Don’t remember? Check out this Google result for “pool tables” from 2008.
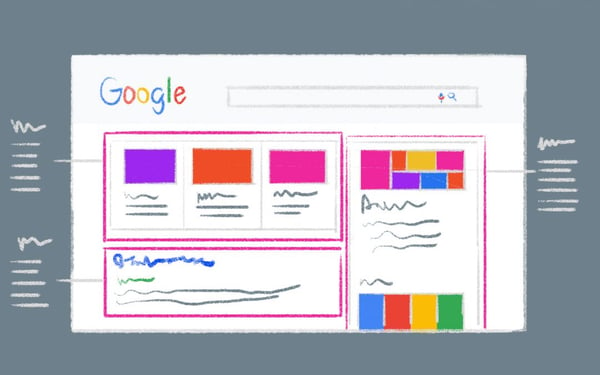
Let’s compare. Here’s the same result from today in 2019.

Wow. That’s a world of difference. Not only are these results easier to read, but the extra features make for a much more informative, intelligent searching — and shopping — experience. Between the sponsored content and live map (plus the product carousel, question snippets, and related searches not shown in the screenshot), Google shows me pretty much all I need to know about pool tables.
Heck, sometimes I search for something and find the answer right on the SERP — I don’t even have to click on a result. Does that ever happen to you? If it has, you can thank structured data.
Note: Unfortunately, structured data doesn’t impact your organic search ranking (besides helping you grab a spot in a knowledge panel or Featured Snippet at the top of the list). It also doesn’t change how your content looks or behaves on your website — it only affects how and where it might appear on SERPs.
Examples of Structured Data
To the average internet user, structured data can’t be seen. It’s hidden among the code that makes up our favorite websites and online platforms. So, how does structured data affect what we (and our customers) see? What does it look like to the “naked” eye?
When webmasters adhere to structured data standards, search engines like Google and Bing reward their websites and organizations by featuring their content in a variety of SERP features (another reason to use structured data).
Let’s talk about those features — specifically on Google. Google SERPs display a wide variety of information, but the ones we talk about below are specifically influenced by structured data. There are also a couple of ways that structured data can benefit your non-SERP marketing efforts on social media and email marketing.
First, it’s important to note that structured data can manifest on SERPs in two main ways: through content features (which appear as separate search results) and enriched result features (which enhance the search results themselves).
Content Features
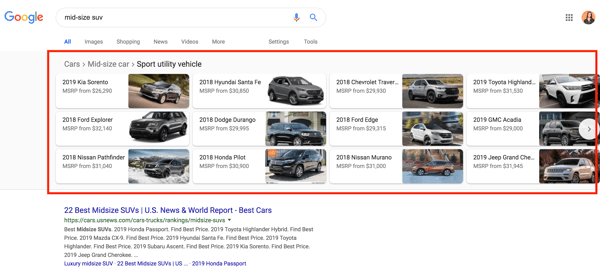
Carousels
Carousels show up as images with captions related to a search, such as movie actors, cars, or news articles. Searchers can click through these images to access a separate SERP for that search.
👉🏼Here’s how to use structured data to show up on Carousels.

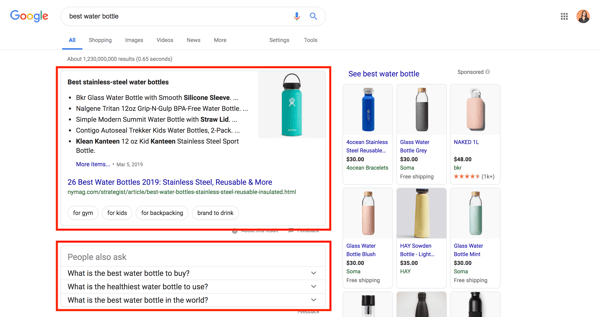
Featured Snippets
Featured Snippets display information relevant to a query — and link to a third-party website (which sets them apart from Answer Boxes and Knowledge Panels, which draw from public domain databases). They don’t count as one of the ten organic results on a SERP, so if you “win” the snippet, your website shows up twice. Featured Snippets can also be displayed as quotes, tables, jobs, rich cards (for movies and recipes), or the question section titled “People may ask”.
👉🏼Here’s how to optimize your content for Google’s featured snippet box.

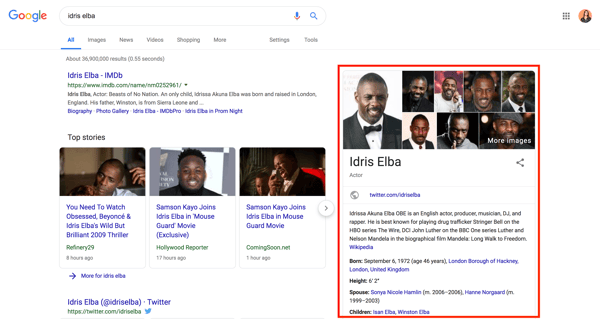
Knowledge Panels (a.k.a. Knowledge Graph Cards)
Knowledge Panels pull together the most relevant information from a search and display it as a separate panel on the right side of a SERP. They typically include images, dates, and category-specific information, such as stock prices for companies or birthdays for celebrities. You can use a structured data markup like Schema to tag your content with all of these categories, but there’s no guarantee that Google will reward you with your own knowledge panel. In fact, structured data doesn't promise anything, it only makes it easier for search engines and social networks to interpret your content.
Also, Knowledge Panels aim to answer queries without requiring a click-through … good news for searchers, and bad news for businesses.

Enriched Search Features (a.k.a. Rich Search Results or Rich Snippets)
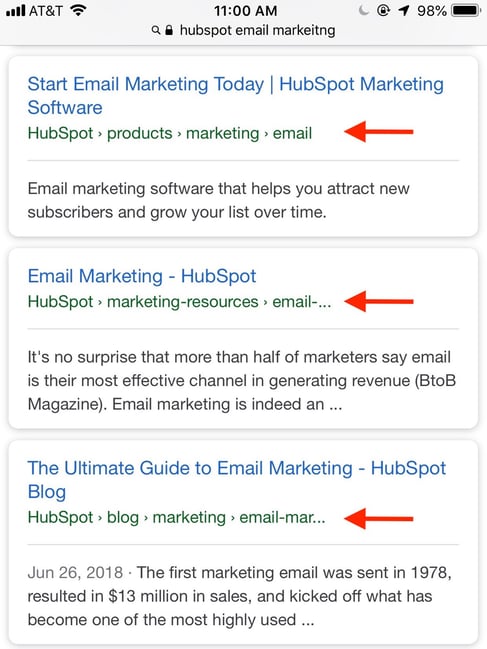
Breadcrumbs
Breadcrumbs “indicate a page's position in the site hierarchy,” according to Google. Breadcrumbs only appear on mobile devices, in place of a URL, and help searchers understand a page’s relationship to the rest of a website.
👉🏼Here’s how to use structured data to display Breadcrumbs in your results.
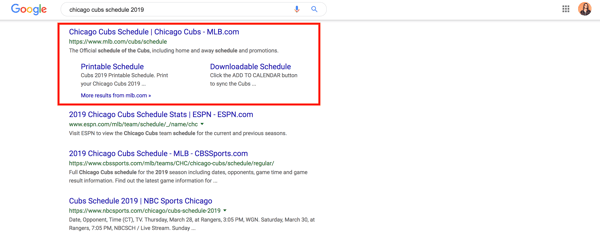
Sitelinks and Sitelinks Searchbox
Sitelinks are additional links displayed beneath a search result that navigate to different parts of a website. Google pulls them into a SERP when it thinks additional results would benefit a searcher. Websites with intelligent anchor text and alt text that’s informative, compact, and avoids repetition have a good chance of displaying a result with Sitelinks.
 Sitelinks Searchbox is like Sitelinks with a search bar directly featured in the result. That search box uses Google — not the featured website — which creates a brand new SERP. Sitelinks Searchboxes only show up in branded searches.
Sitelinks Searchbox is like Sitelinks with a search bar directly featured in the result. That search box uses Google — not the featured website — which creates a brand new SERP. Sitelinks Searchboxes only show up in branded searches.
👉🏼Here’s how to get a Sitelinks Searchbox for your website.
Non-SERP Features
Social Cards
Social-specific markup doesn’t have a big impact on SEO, but it’s still important for marketers to understand. Not only does this markup enhance your social posts and ad efforts, but it can also be read by search engines — which could contribute to any SEO changes in the future.
Social cards display images and rich text when links are shared on social media. Any organization who uses social media to share content should be using proper social markup, such as Open Graph Protocol.
👉🏼Here’s how you ensure your social content displays social cards:
- Open Graph Protocol (for Facebook, LinkedIn, and Instagram)
- Facebook Validation Tool
- Twitter Cards
- Twitter Validation Tool
- Pinterest Rich Pins
- Pinterest Validation Tool
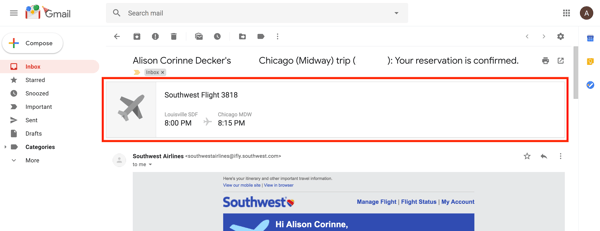
Email Marketing
Have you recently booked a flight or ordered something online? If you have Gmail, you might’ve seen your reservation or order details summarized at the top of the confirmation email. This is due to email markup. If you send emails for orders, reservations, confirmations, or bookings, consider using email markup to make your email recipients’ lives easier.
👉🏼Here’s how to get started with email markup in Gmail.

How to Implement Structured Data by Using Google's Structured Data Markup Helper Tool
- Open Google’s Structured Data Markup Helper
- Select your data type and enter the URL
- Highlight page elements and assign data tags
- Create the HTML
- Add the schema markup to your page
- Test your markup with Google’s Structured Data Testing Tool
- Diagnose and fix any detected issues
- Be patient
The concept of structured data might seem confusing, but its implementation isn’t nearly as complicated. In fact, there are a number of structured data tools that can help you along the way, namely Google’s Structured Data Markup Helper and Testing tools. Sure, you can implement structured data by hand, but Google’s tool ensures accuracy — and makes your life easier.
It’s important to note that adding structured data markup on your website doesn’t guarantee a Featured Snippet or Sitelinks Sitebox. Google can take weeks to crawl your new HTML markup, and sometimes, the information doesn’t show up at all.
However, taking the steps to implement structured data is critical. Google might be smart, but it can’t (yet) understand everything on its own. It might seem like a lot of extra work, but using the correct structured data markup will ensure Google can make sense of your content and can help you potentially increase your click-through rates and visibility.
Here’s how to implement structured data by using Google’s Structured Data Markup Helper tool.
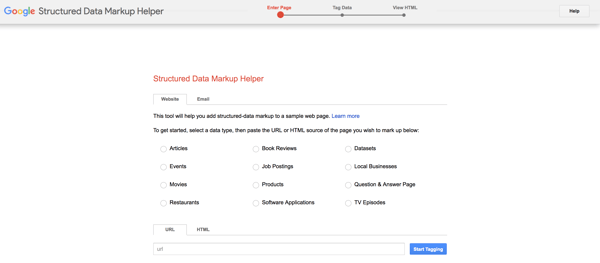
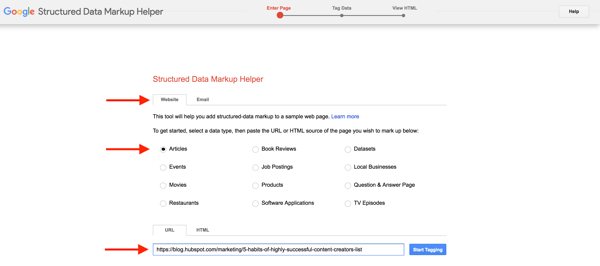
1. Open Google’s Structured Data Markup Helper
Open up Google’s Structured Data Markup Helper tool.

2. Select your data type and enter the URL
Make sure the Website tab is open. Choose the type of data to which you’d like to add the HTML markup. Plug the web page URL (or the HTML code) at the bottom , and click Start Tagging.

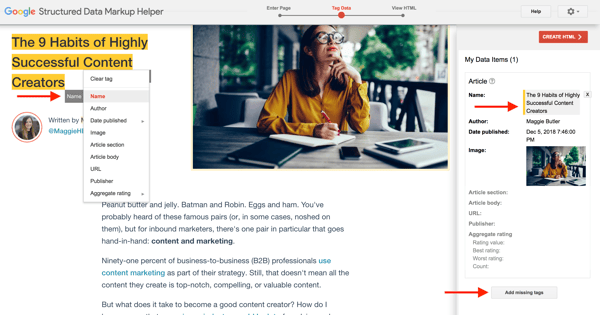
3. Highlight page elements and assign data tags
When the tool loads, you should see your web page on the left side and data items on the right. Highlight different components of your web page to assign data tags such as name, author, and date published. (The tool will suggest different data tags for different types of data, i.e. Events or Book Reviews.)

As you select and assign data tags, you’ll see the information pop up under My Data Tags on the right panel. You can also add any missing tags that might not be visible on the web page; just click Add missing tags.
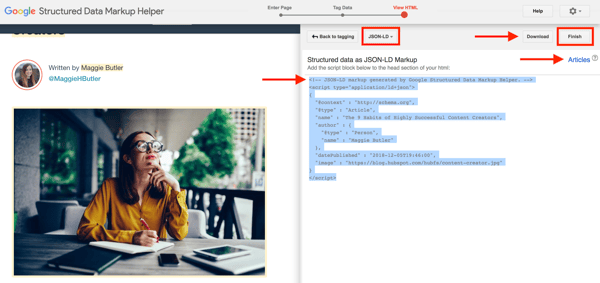
4. Create the HTML
When you’re finished tagging and assigning data items, click Create HTML in the upper right-hand corner.
5. Add the schema markup to your page
On the next screen, you should see your structured data markup on the right side. The tool automatically produces the script as JSON-LD markup, but you can change it to Microdata by clicking the JSON-LD drop-down menu in the top menu.

Click Download to download the script as an HTML file. To read more about adding structured data to your article (or any other data type), click Articles in the right corner above the markup.
To “publish” your markup, copy and paste the new HTML markup into your CMS or source code of your web page. Lastly, click Finish in the top right corner to check out Google’s recommended Next Steps … one of which will bring you to this next one.
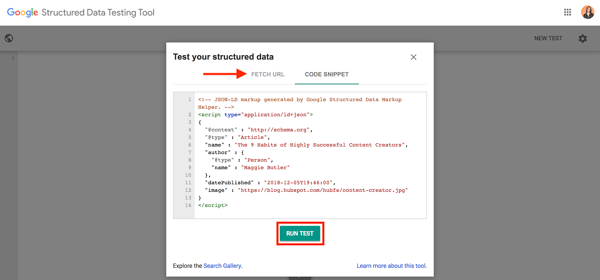
6. Test your markup with Google’s Structured Data Testing Tool
Open up Google’s Structured Data Testing Tool. You can enter any URL of a web page you’d like to test, or you can enter HTML code. (In the example below, I’m analyzing the code previously produced by Google’s Structured Data Markup Helper Tool.) Click Run Test to begin.
7. Diagnose and fix any detected issues
The tool will show you your HTML markup on the left side and the markup analysis on the right. Note any red errors or warnings. Click on any data row to highlight the corresponding markup on the left.
If necessary, you can edit any errors in the HTML directly in the tool panel before “publishing” your tested HTML markup.
8. Be patient
This last step is simple but arguably the hardest — to sit back and wait. Google can take weeks to re-crawl new HTML, and even then, your content isn’t guaranteed to show up in rich snippets or other SERP features.
As long as you follow the correct structured data standards and markup, give Google all the information it needs to know, and be patient, your website and business can benefit greatly from structured data and enhanced SEO.
Conclusion
Google and other search engines continuously improve how they aggregate and present information. They offer enhanced, intelligent search experiences with the customer in mind. It’s up to you as a business to keep up, and you can do so through structured data.
Structured data benefits businesses — through increased visibility — and consumers — through better usability. Use this guide, tools, and resources to optimize and organize your website and make your customers' lives easier.
from Marketing https://blog.hubspot.com/marketing/structured-data








No comments:
Post a Comment