
If you look at how product pages take shape across different companies, it's clear that they run the gamut. Some go for the direct approach, displaying an image of a product and explaining why someone should buy it. Other companies create elaborate pages with moving parts and fancy coded elements.
Of course, some companies fare better than others at creating delightful product pages.
But since we prefer to focus on the positive, we scouted out 14 examples that we find truly admirable. From messaging, to value propositions, to general product promotions, these brands nail these features in a persona-friendly way. 
And after checking out these pages, you might want to buy their products, too.
14 Remarkable Product Landing Page Designs
1) Bellroy
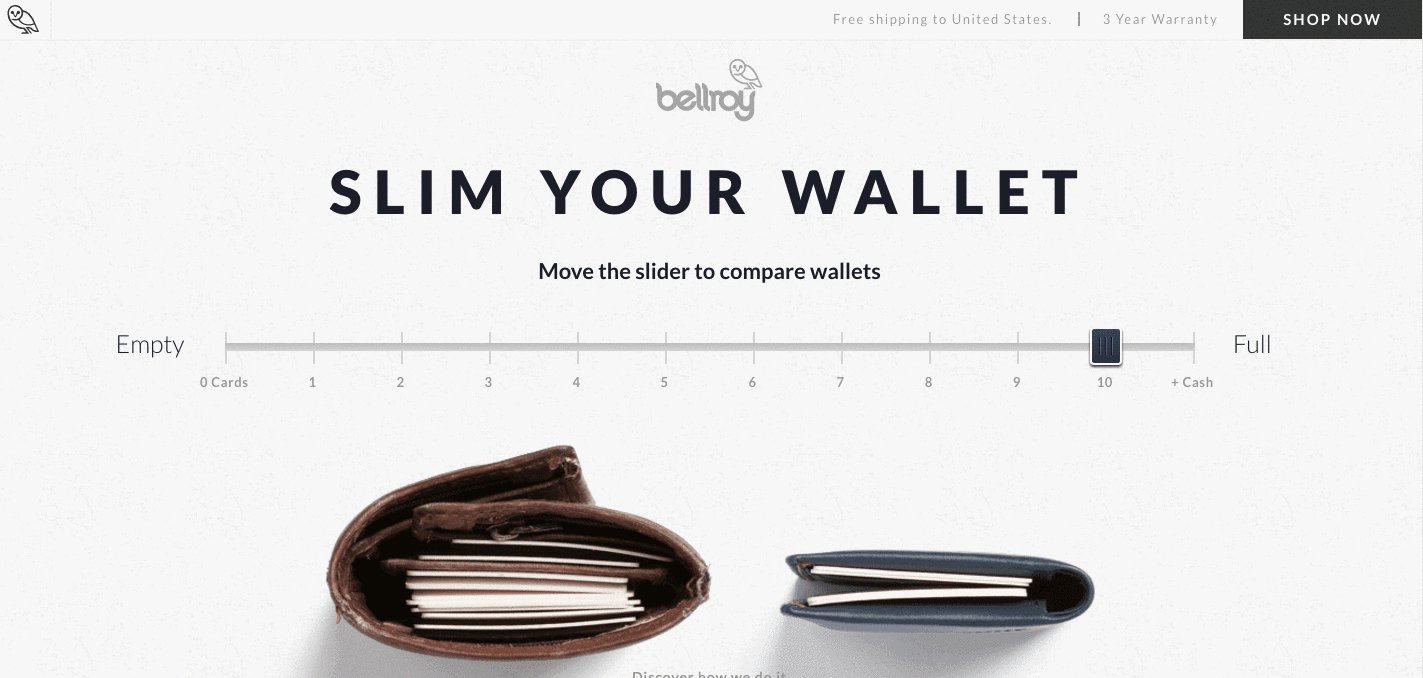
Bellroy sells thinner-than-typical wallets. There's value to that -- but what is it, and how do you get the consumer to understand it?
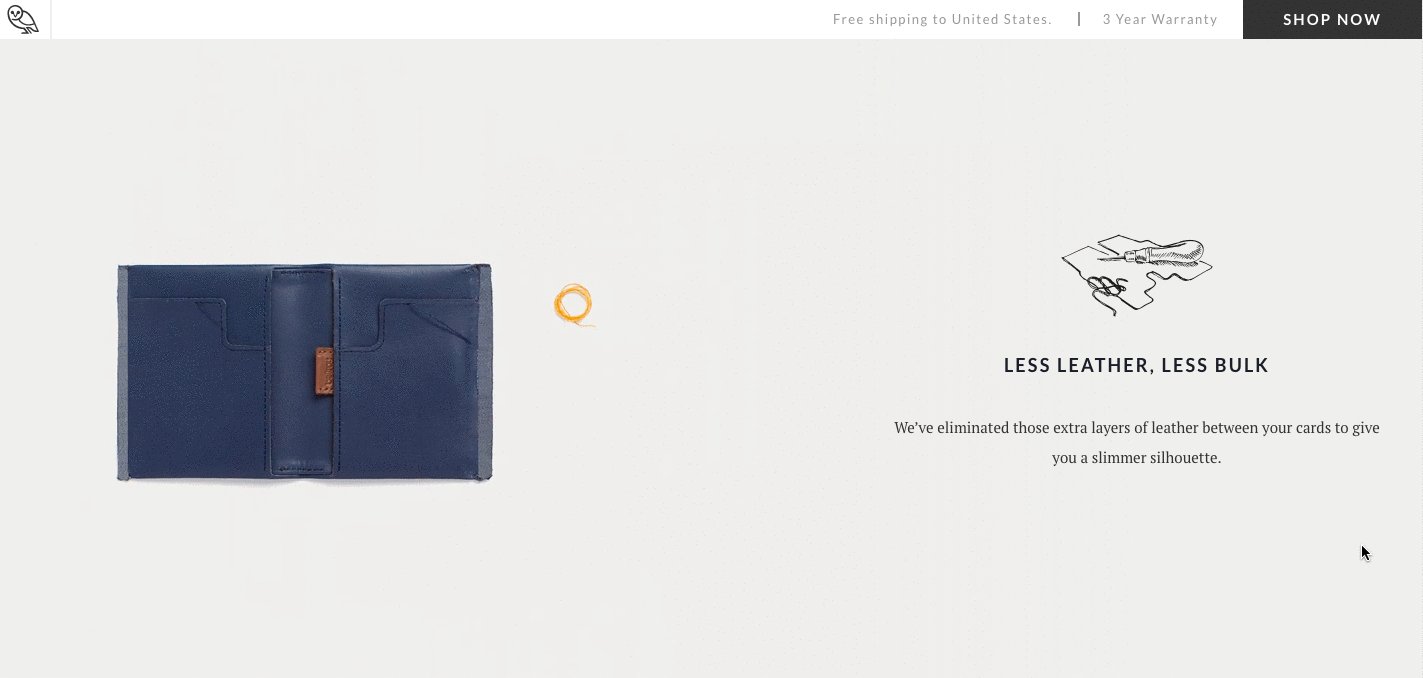
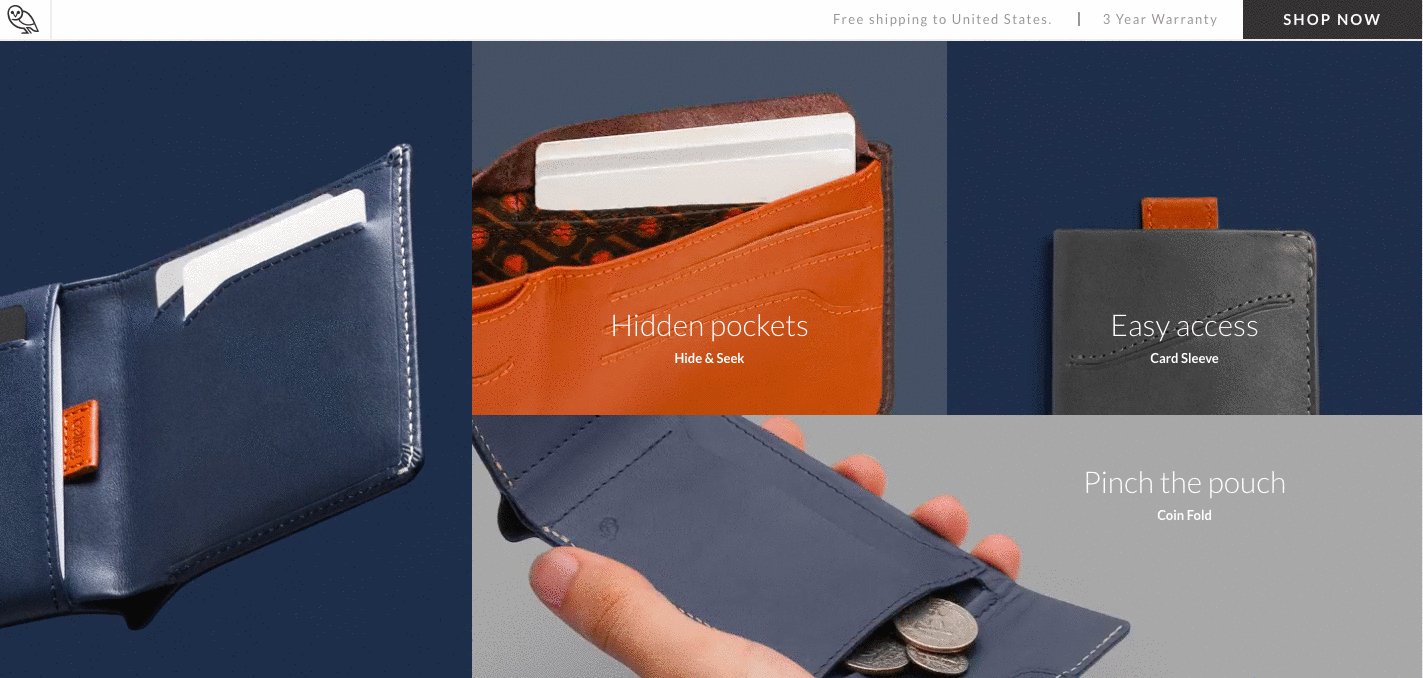
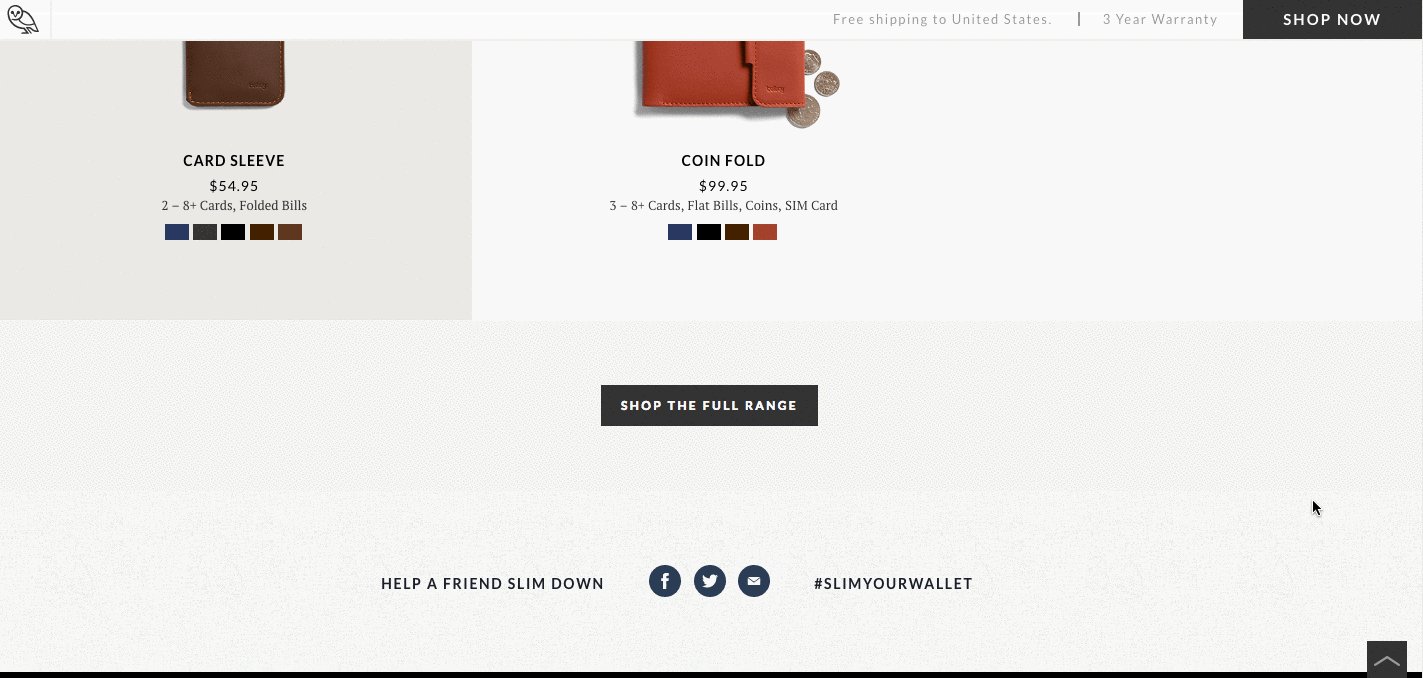
To answer those questions, Bellroy divided its product page into three stages of the buyer's journey -- understanding the problem, how to fix the problem, and how Bellroy can resolve the problem.
There's even an interactive section that shows how the skinny wallet will fill up in comparison to a different wallet. As users move a slider back and forth along a line, both of the wallets fill up with cards and cash, visually displaying the very problem Bellroy's skinny wallet solves.

[Click here to see Bellroy's full product page.]
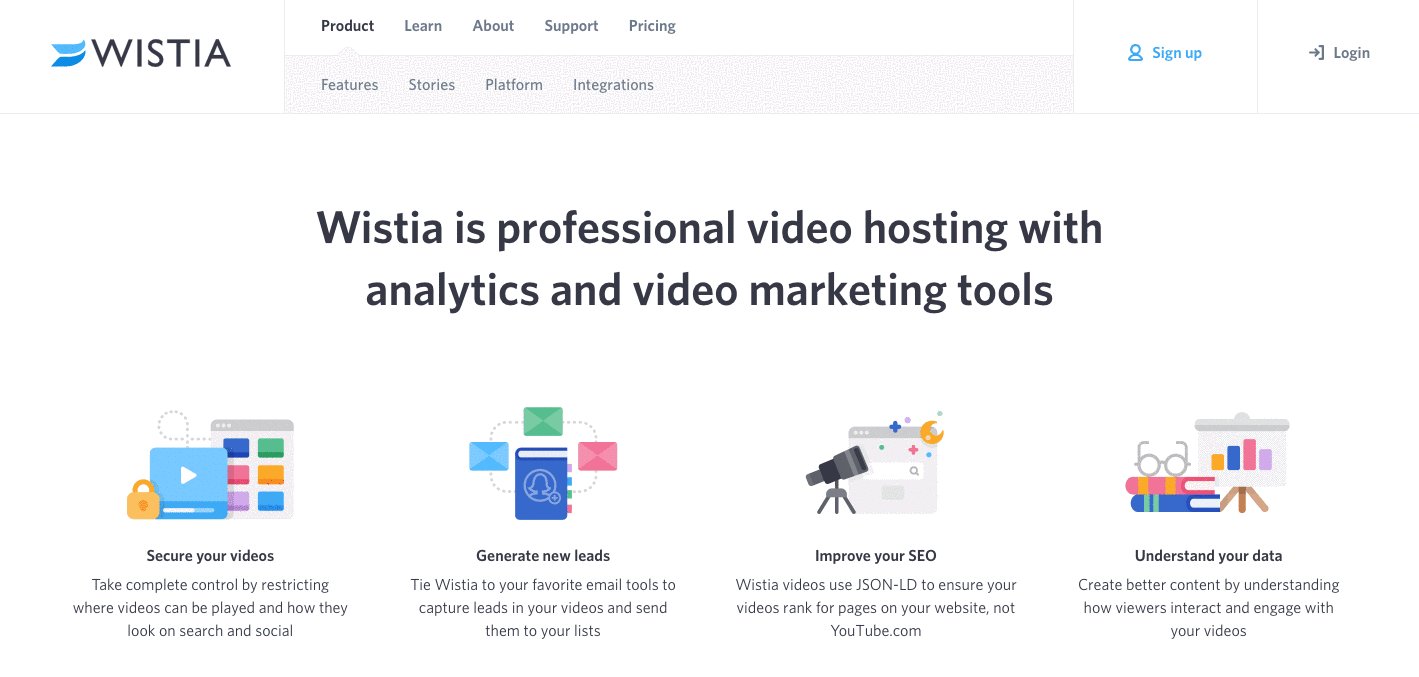
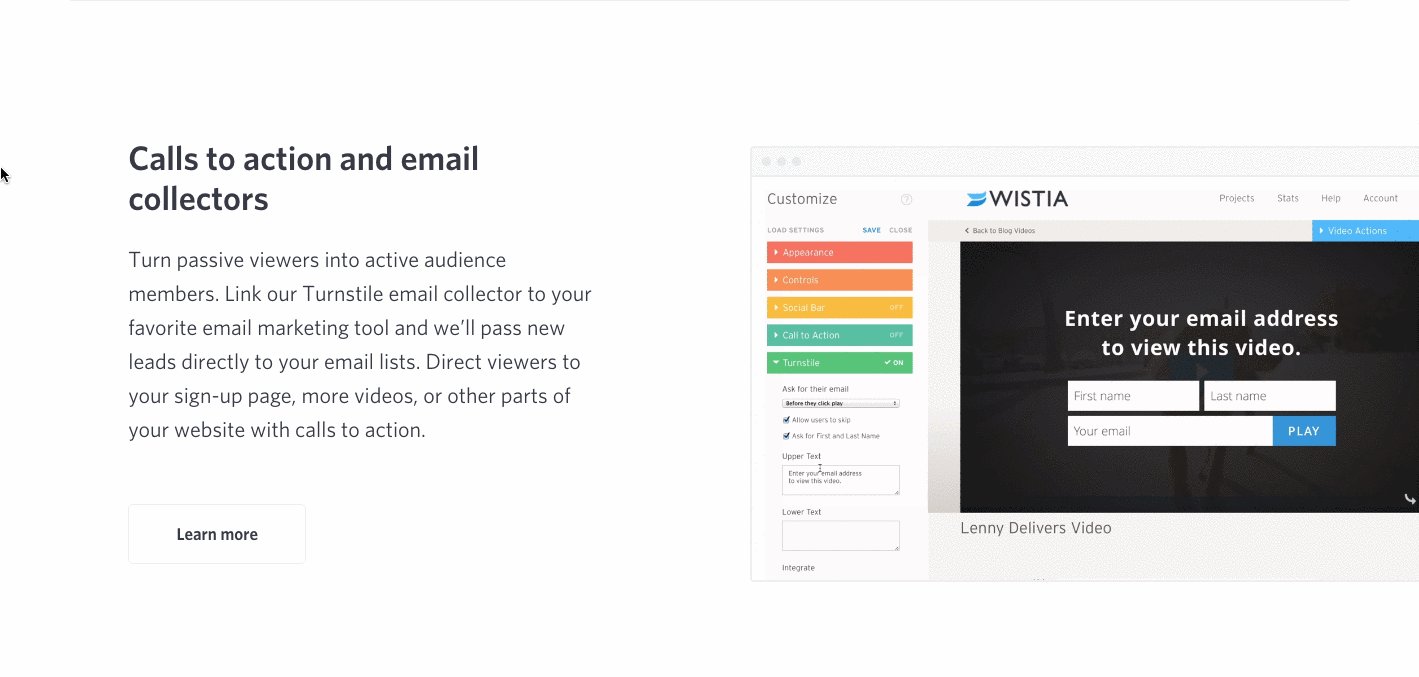
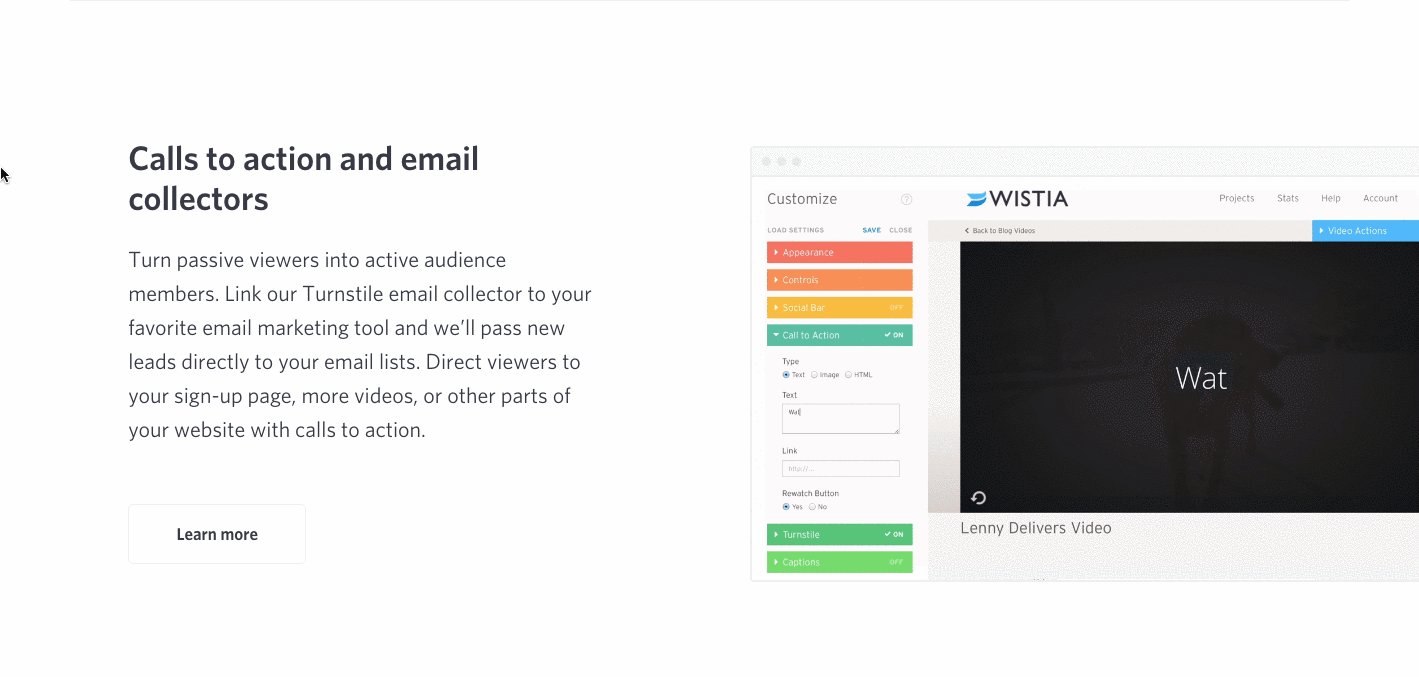
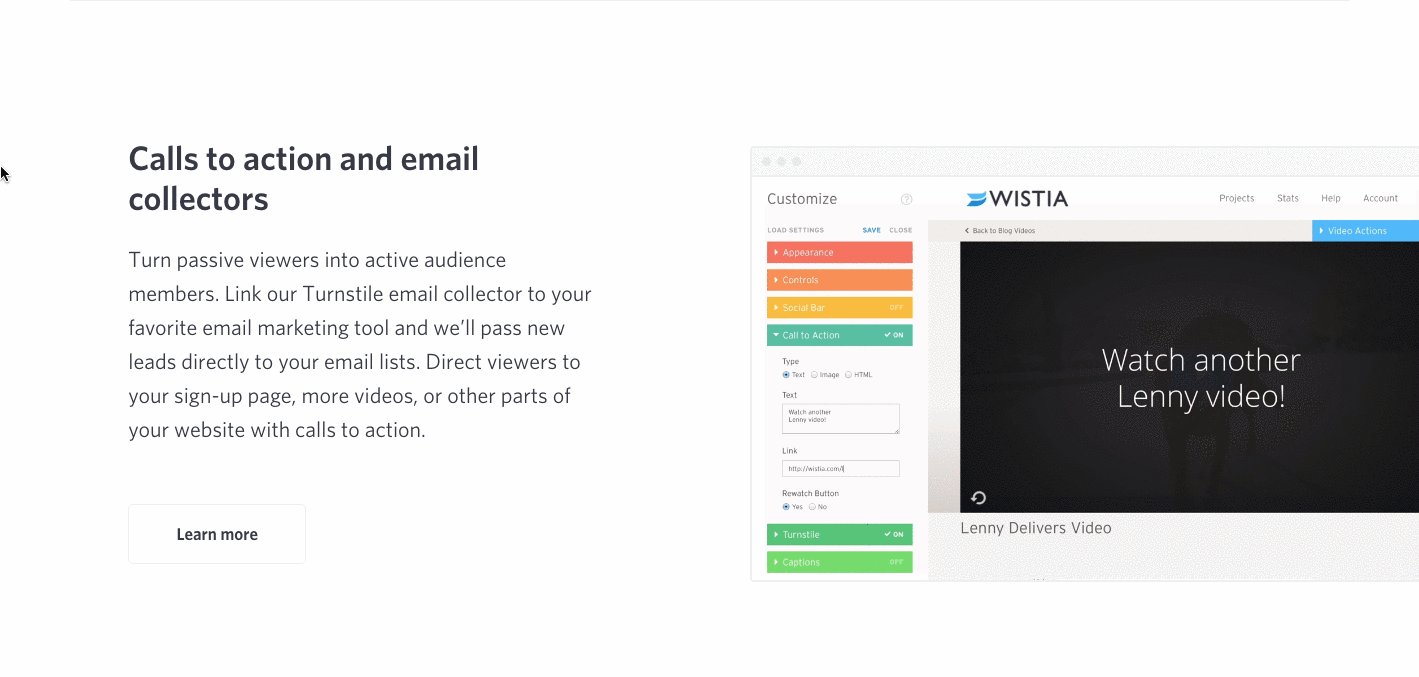
2) Wistia
Wistia is a video hosting and analytics company that provides users with detailed video performance metrics. It might sound like a snooze-fest, but let's dive into what really makes this product page stand apart.
First, we're presented with five, colorful graphics illustrating their tools' value propositions. And in case that's all the user really needed to see, those graphics are followed by two calls-to-action.
But, if you continue scrolling, you'll see a video with information about Wistia's capabilities for that video -- calls-to-action, email collectors, video heatmaps, and viewing trends.
One of the best ways to explain a visual platform's features is to demonstrate them on a product page. This one shows users all of Wistia's features and how they work, day-to-day.

Click here to see Wistia's full product page.
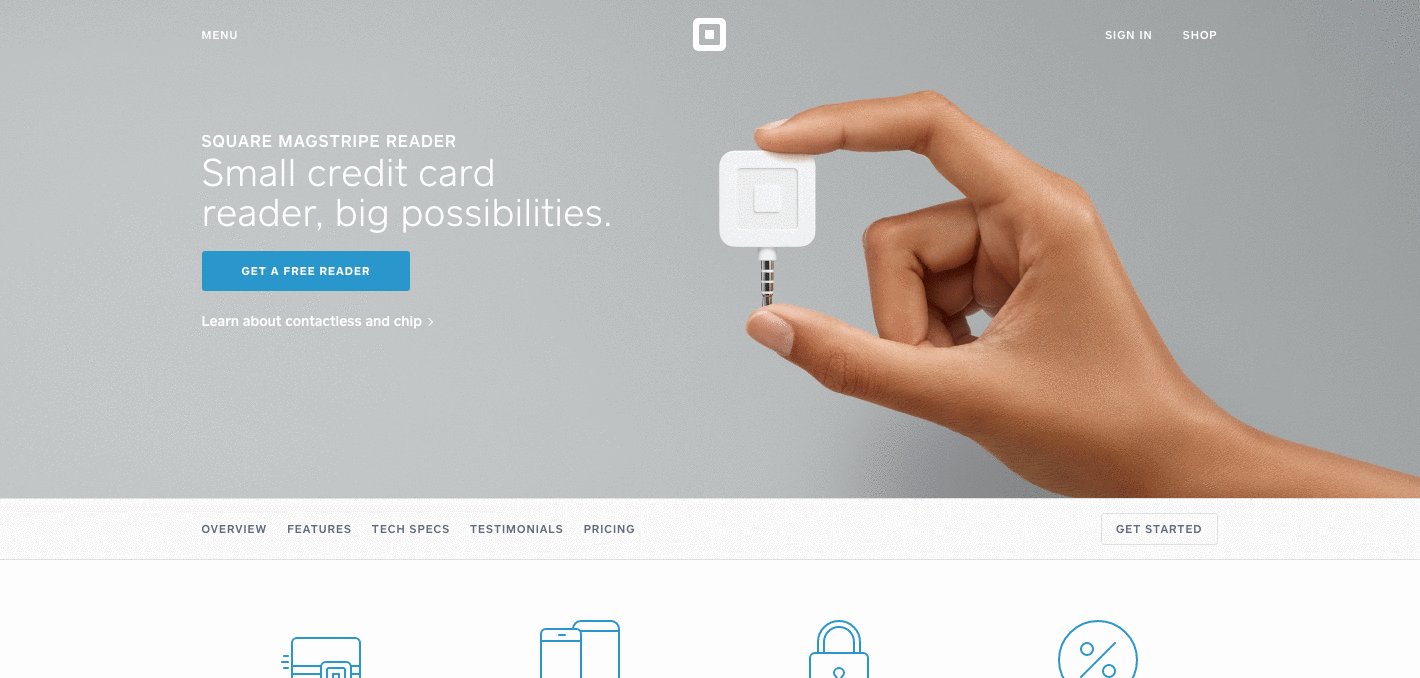
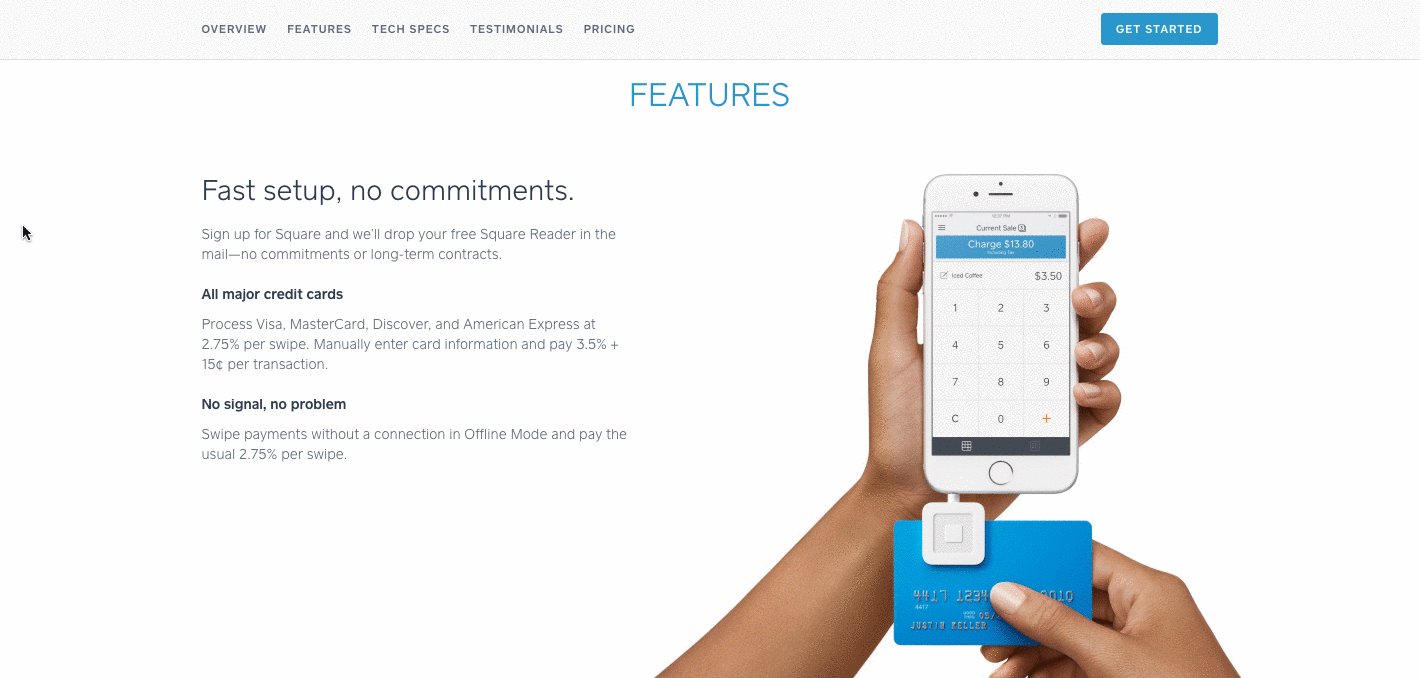
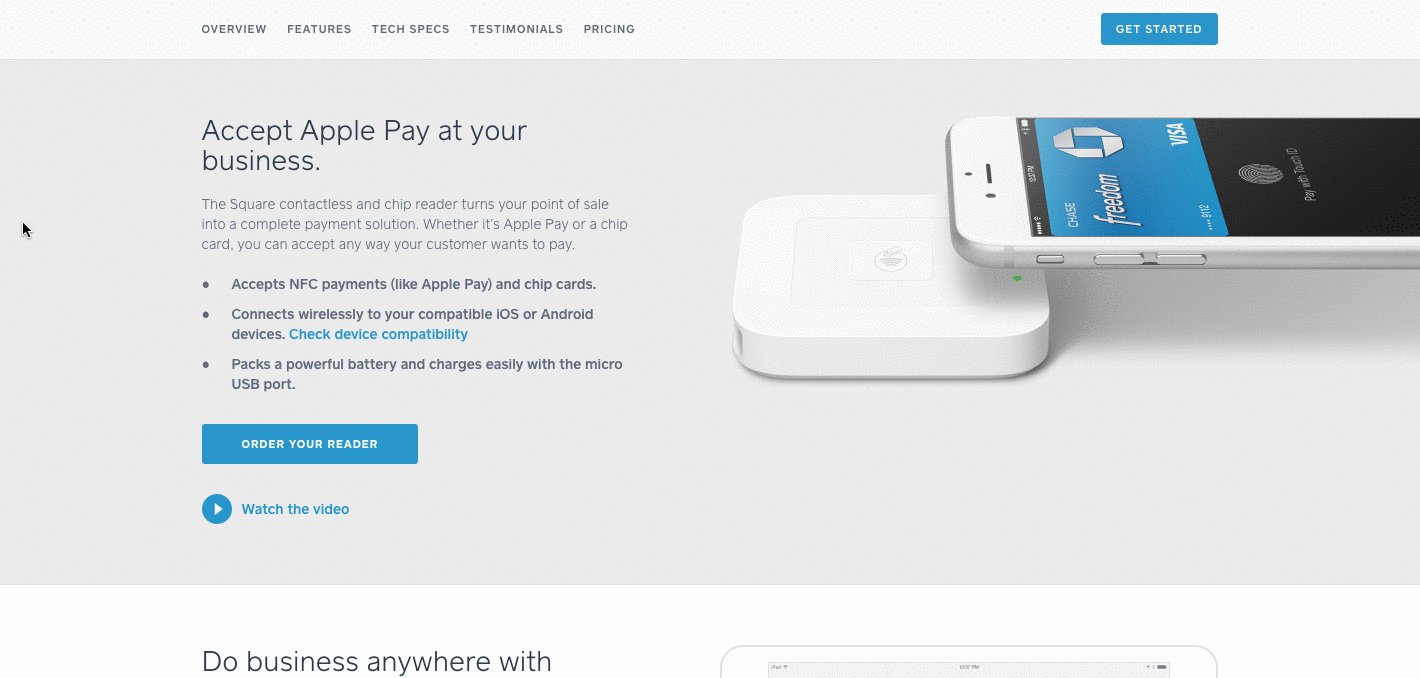
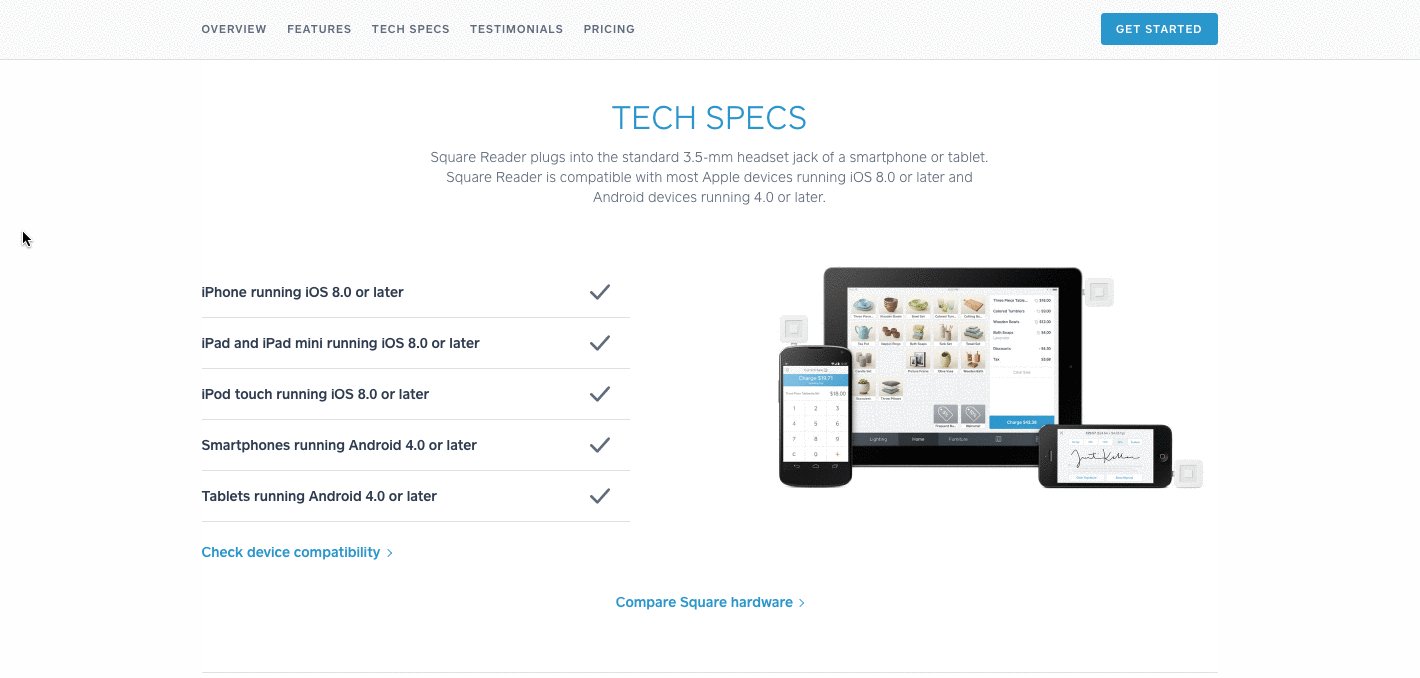
3) Square
Square is a mobile transaction company that merchants can use to collect payment from customers -- anywhere, any time, as long as they have a compatible phone or tablet.
The product marketing challenge here is to show why Square is an easier alternative than a typical cash register -- and its product page displays those reasons in a visually captivating way.
The main headline of each section of this product page has bold, succinct copy: "Small credit card reader, big possibilities."
The rest of the page is clearly organized headlines -- which kind of read like answers to frequently asked questions -- plenty of white space, succinct copy, and appropriate images. Anyone looking into each section can understand exactly how Square works at every stage of a transaction.

4) Rent the Runway
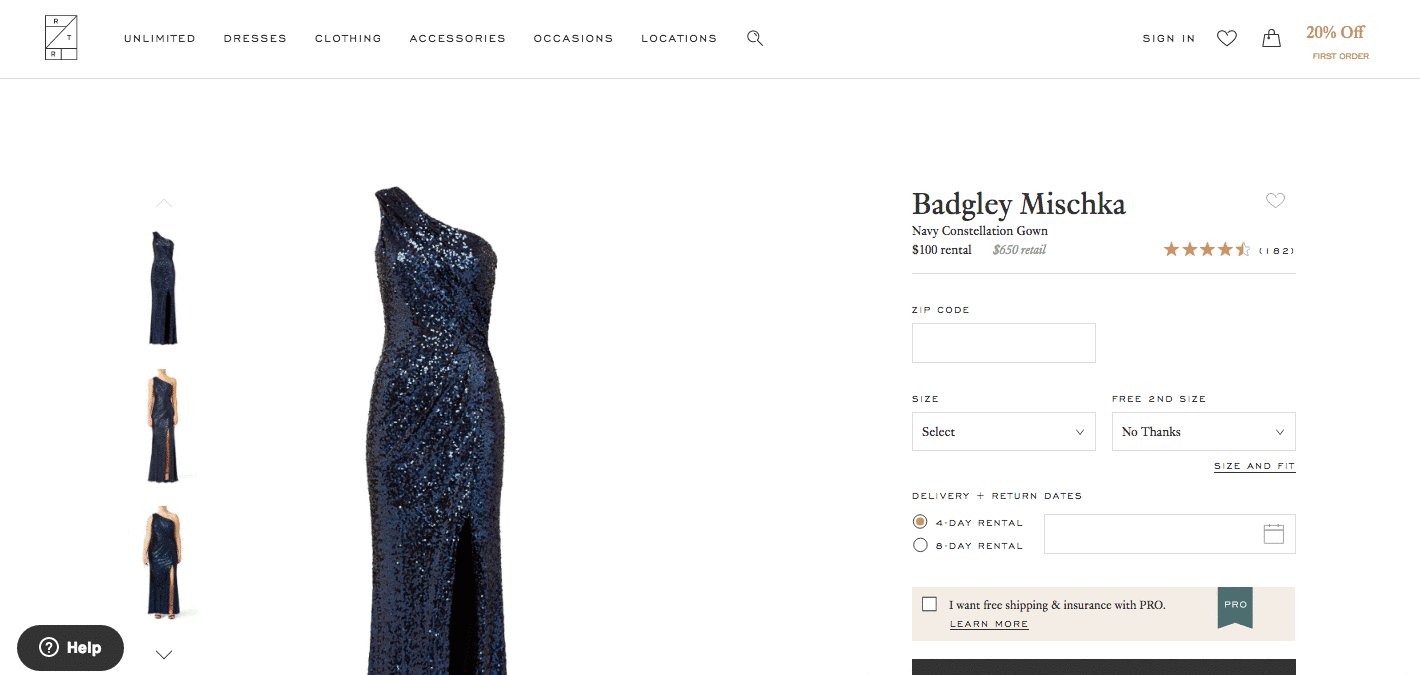
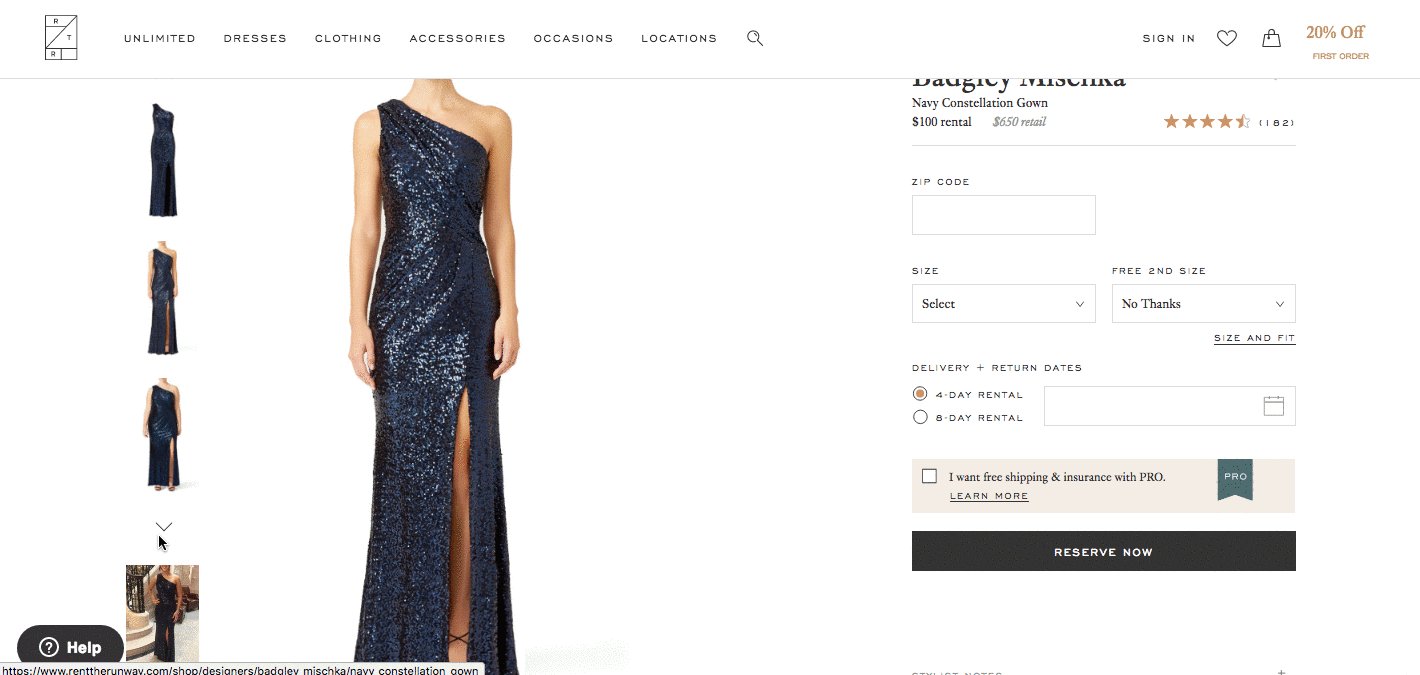
Some companies -- especially in ecommerce -- can have up to thousands of product pages. Rent the Runway, an online dress rental company, is one of them.
Rent the Runway has an individual product page for every dress it carries, with all the information a customer could want -- images, measurements, fabric, price, and reviews. So what sets them apart? The exceptional detail of the "Stylist Notes" and "Size & Fit" sections.
These details are clearly and carefully curated from stylists and reviewers. They don't just explain what a dress is made of and how it looks -- they cover how it fits on every part of the body, which undergarments should be worn with it, and for which body types it's best suited. That kind of Information not only delights customers and encourages their trust, but it also makes for a more confident buying decision.
Also, notice how there's plenty of white space surrounding the product images and description. According to research by ConversionXL, that white space creates a higher perceived value -- in this case, price -- of the product in the user's mind.

5) Coin
Coin is like a credit card, but better -- it actually keeps the information from all of your credit cards in one place. In other words, instead of filling your wallet with two credit cards, a debit card, three gift cards, and two rewards cards, you can fill your wallet with one: Coin.
Some product pages depend on text to highlight product differentiation. But Coin invites the viewer to visually consume all of its elements. That starts with a video at the top of the page to show how Coin works -- and how cool it is, of course.
But keep scrolling. Coin displays its product positioning and differentiation through a visual journey of the Coin card. Just check out that fun animation -- what a great way to represent how a product works.

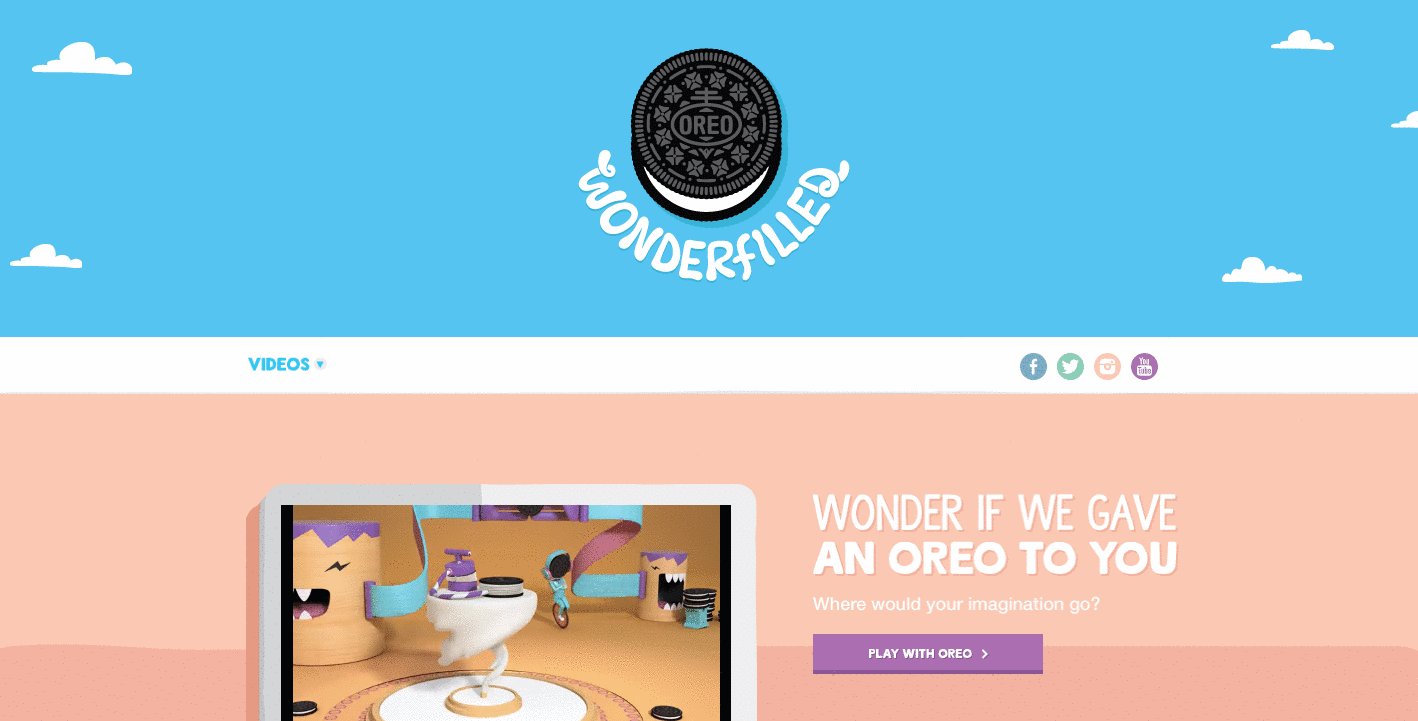
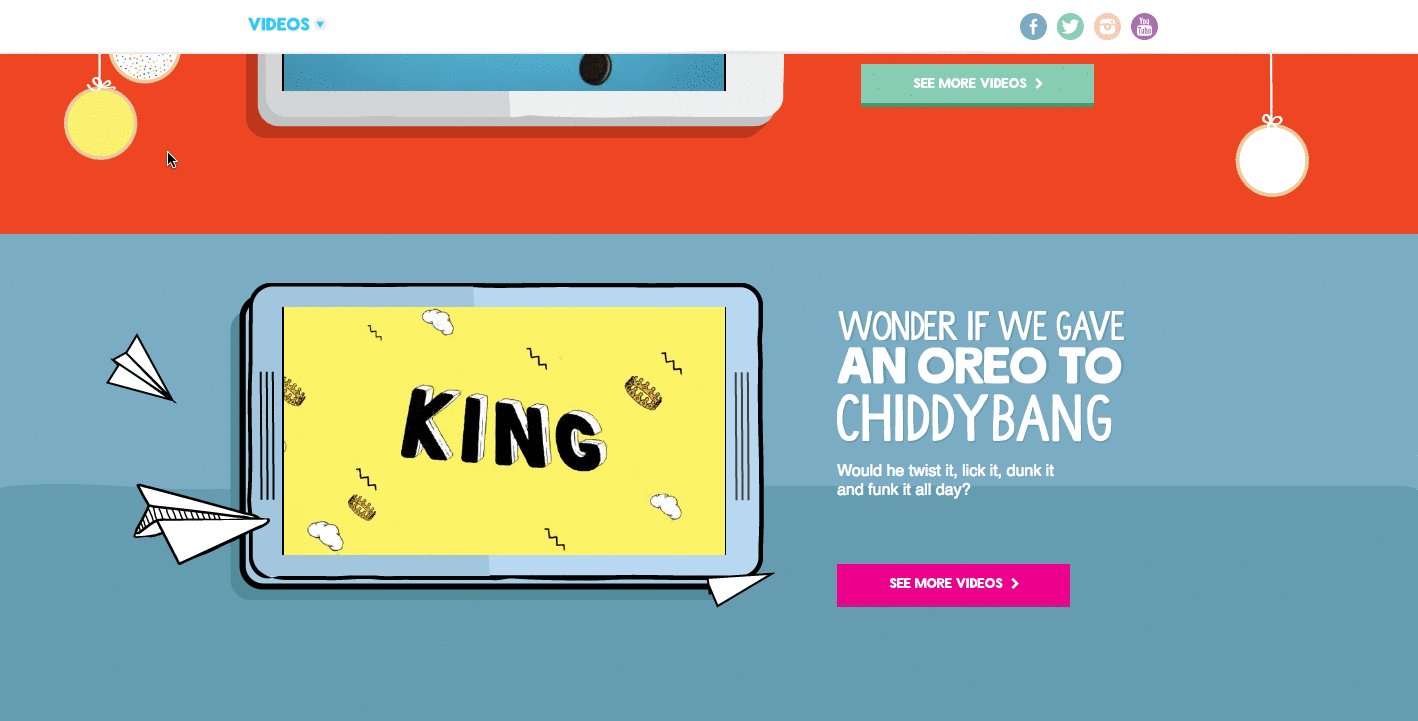
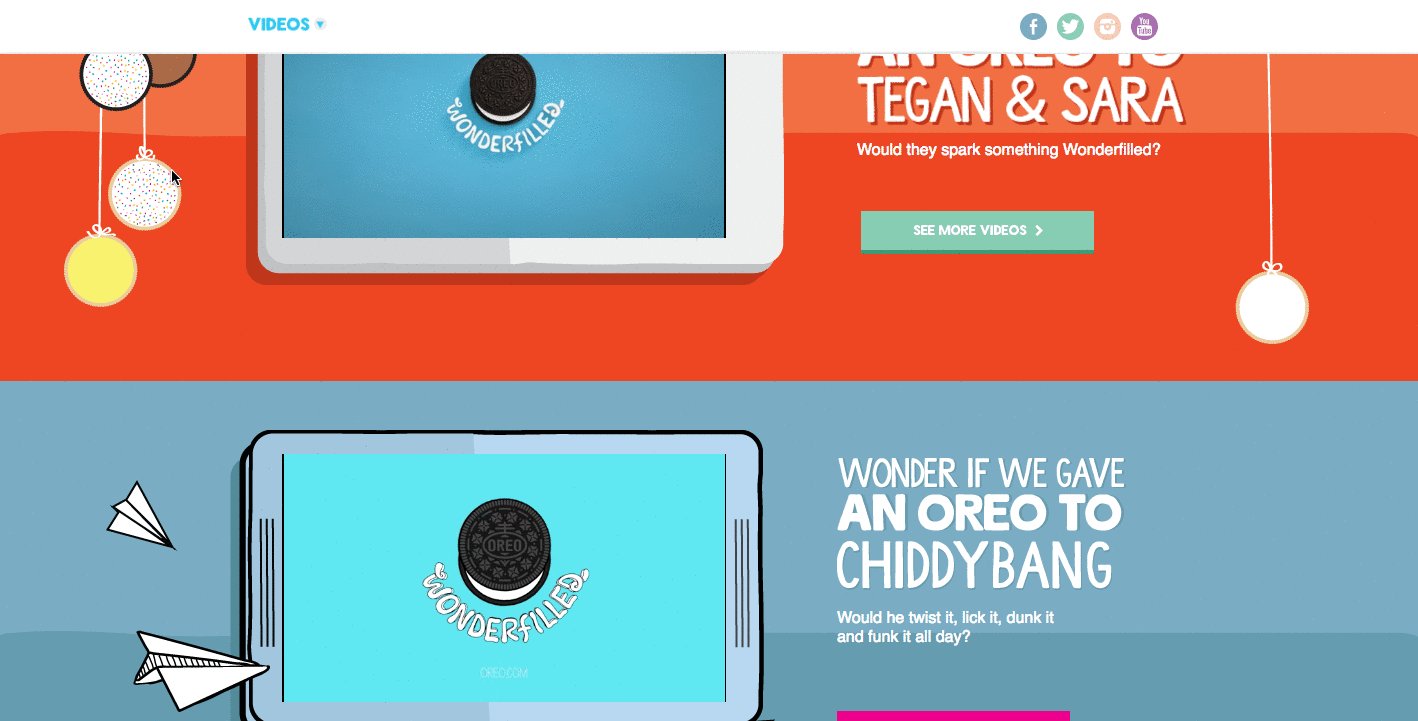
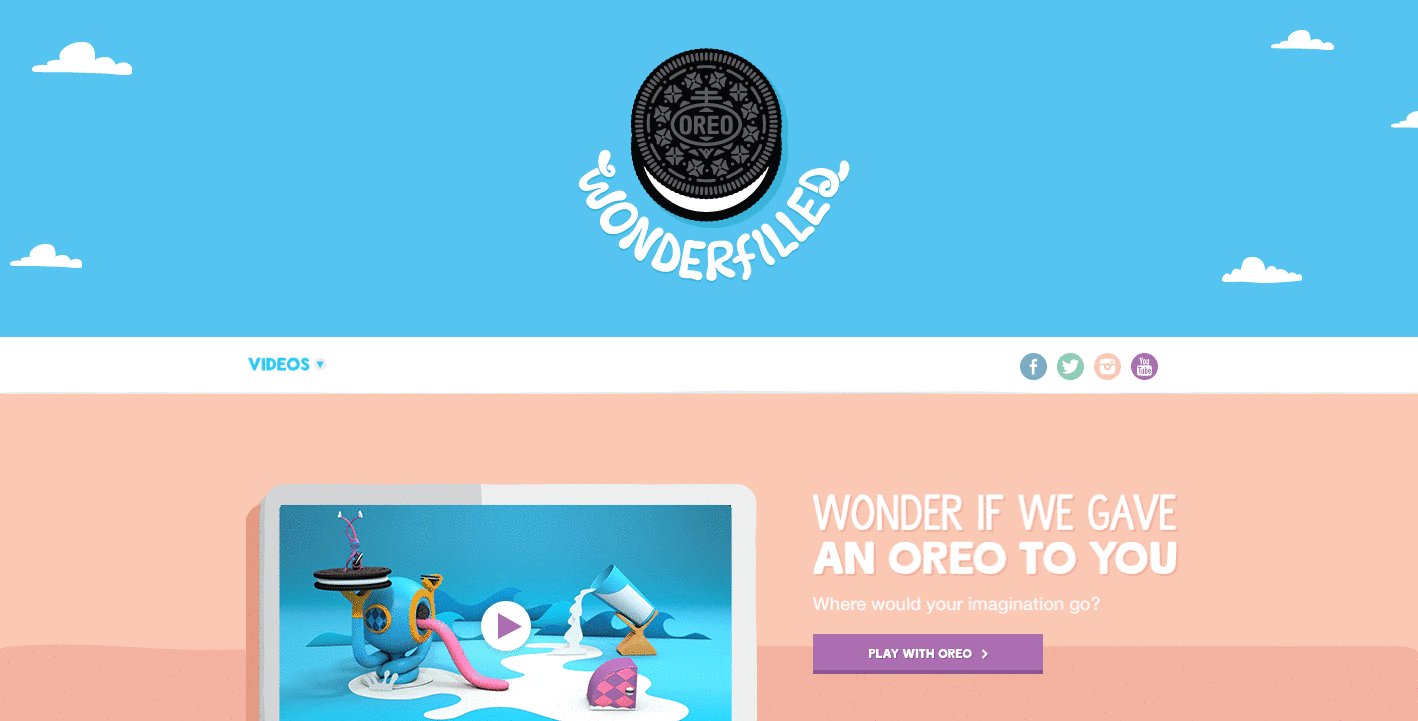
6) Oreo
If you've seen any of Oreo's marketing, you shouldn't be surprised they're on this list. But sometimes, being well known can actually make it harder to create a product page. So how did they do it?
The focus of Oreo's product page is how these simple, classic cookies can help people unleash their imaginations, dare to wonder, and become generally happier. It features a series of videos, one after another. One is accompanied by the lyrics, "It's so easy to let your imagination go when you play with Oreo," paying tribute to the age-old discussion about the "best" way to eat them. The page takes a creative, bold approach to marketing with what might otherwise be thought of as an ordinary snack.
Oreo also took a unique design to this page. Even though the cookies themselves are monochrome, the page is wonderfully colorful, from the videos, to the backgrounds, to the graphics.

[Click here to see Oreo's full product page.]
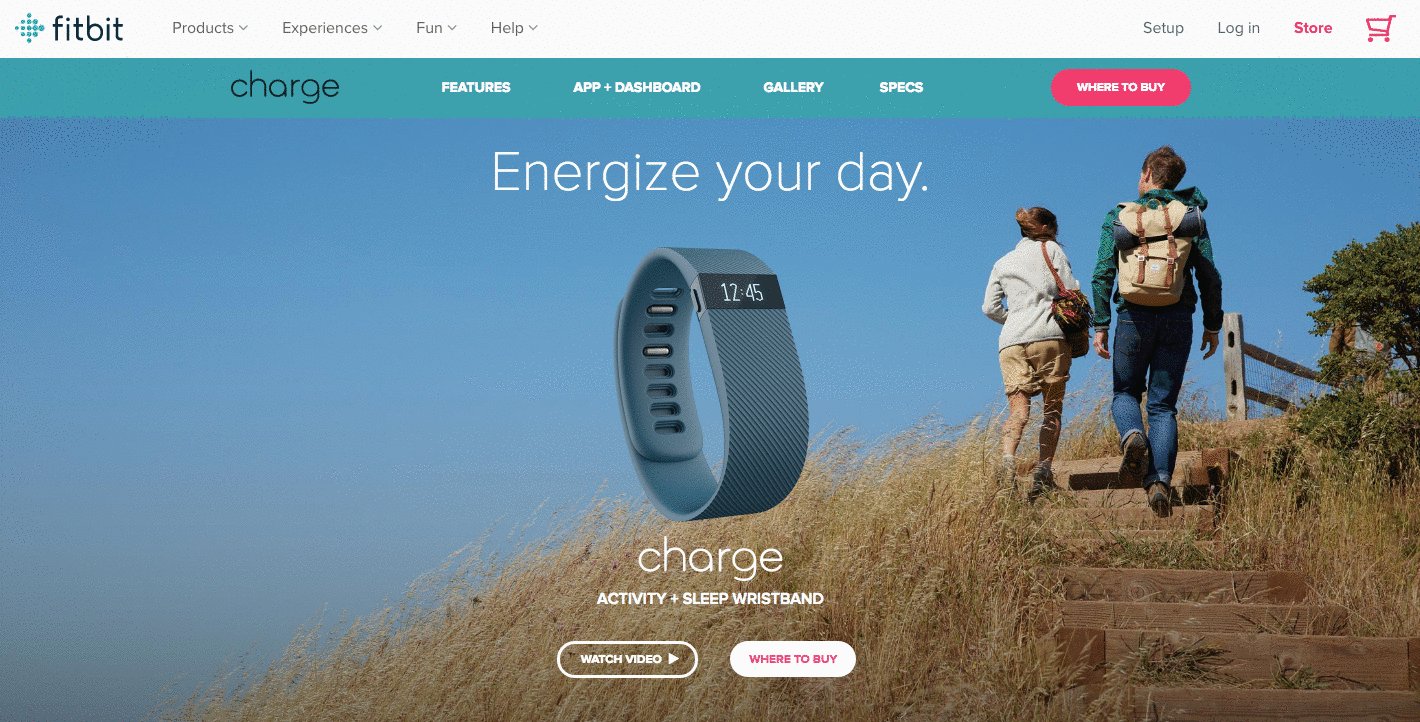
7) Fitbit Charge
When I was assigned this post, I asked a few people for their favorite product page suggestions. I was amazed how many people immediately recommended Fitbit -- and after checking out the site, I can see why.
The page starts off with a value proposition -- not a list of features. It's a hero image of people hiking a mountain, who we can imagine are wearing Fitbits, with the copy, "Energize your day."
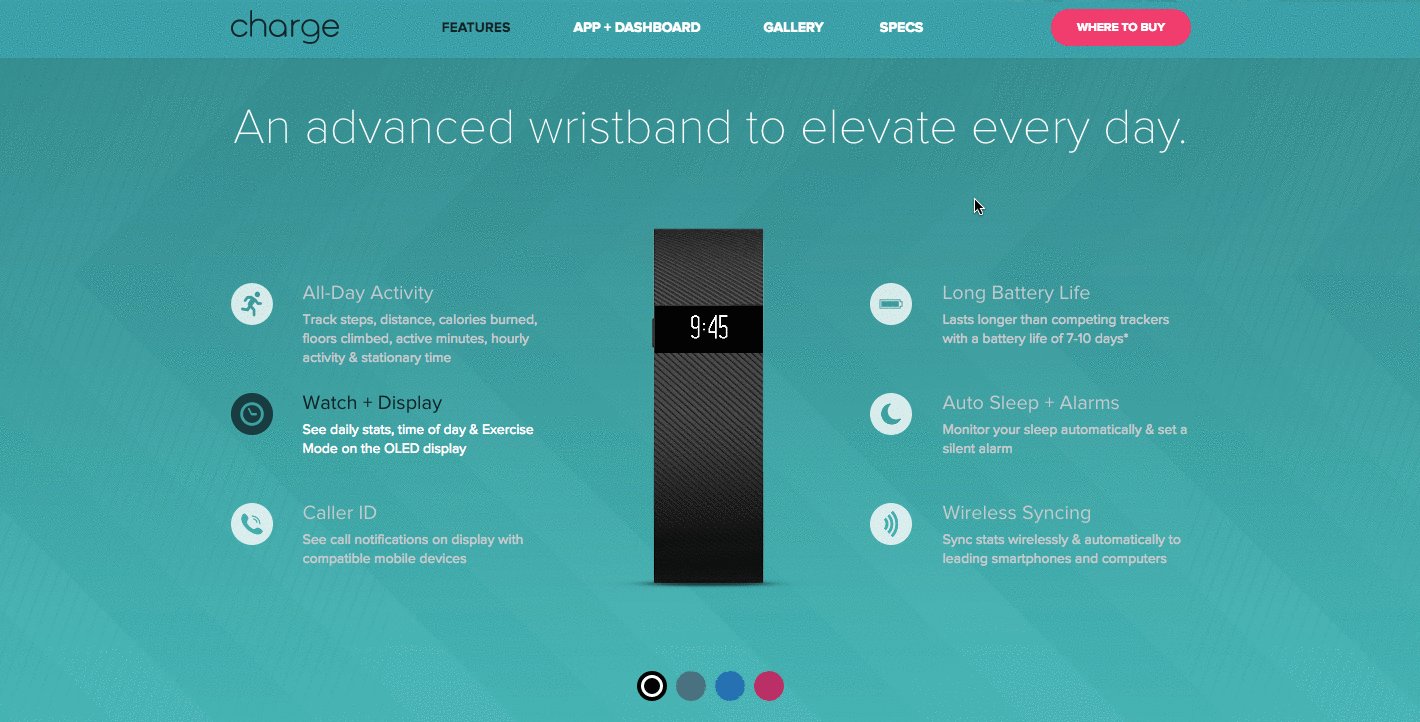
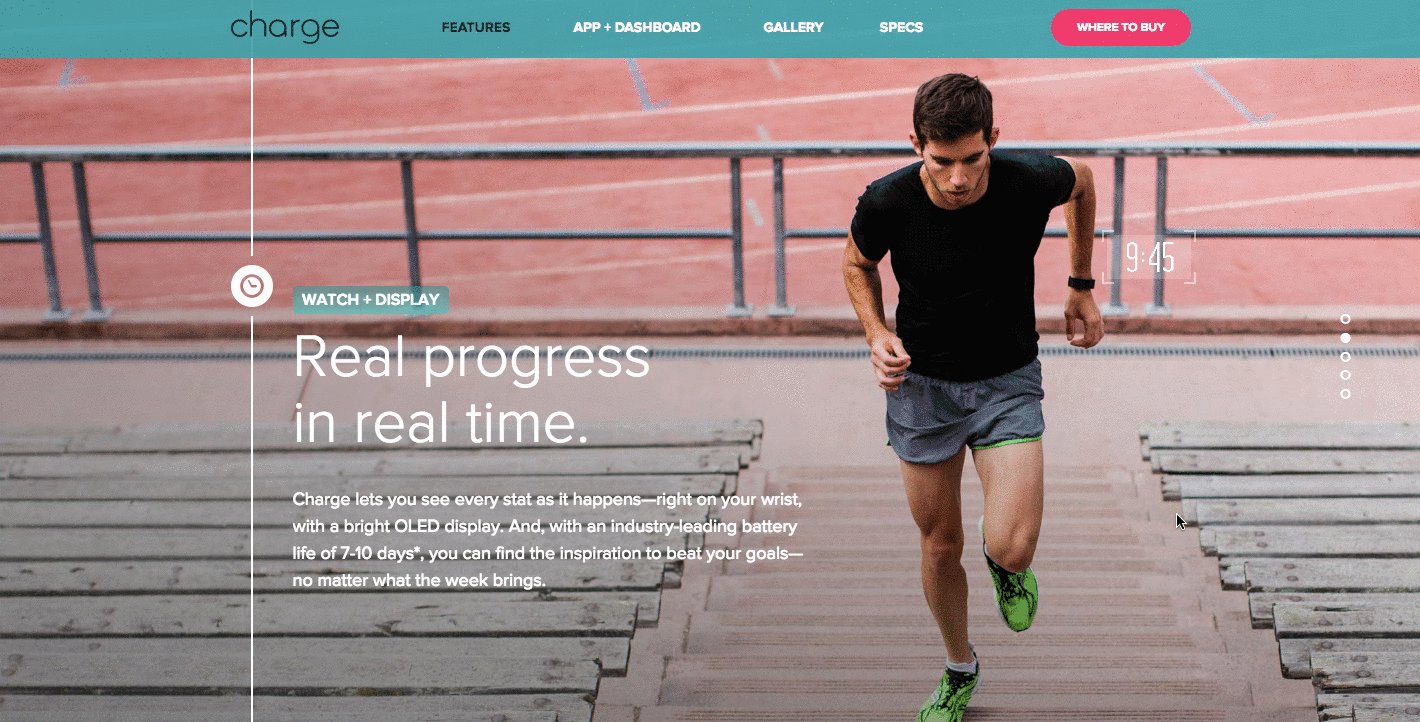
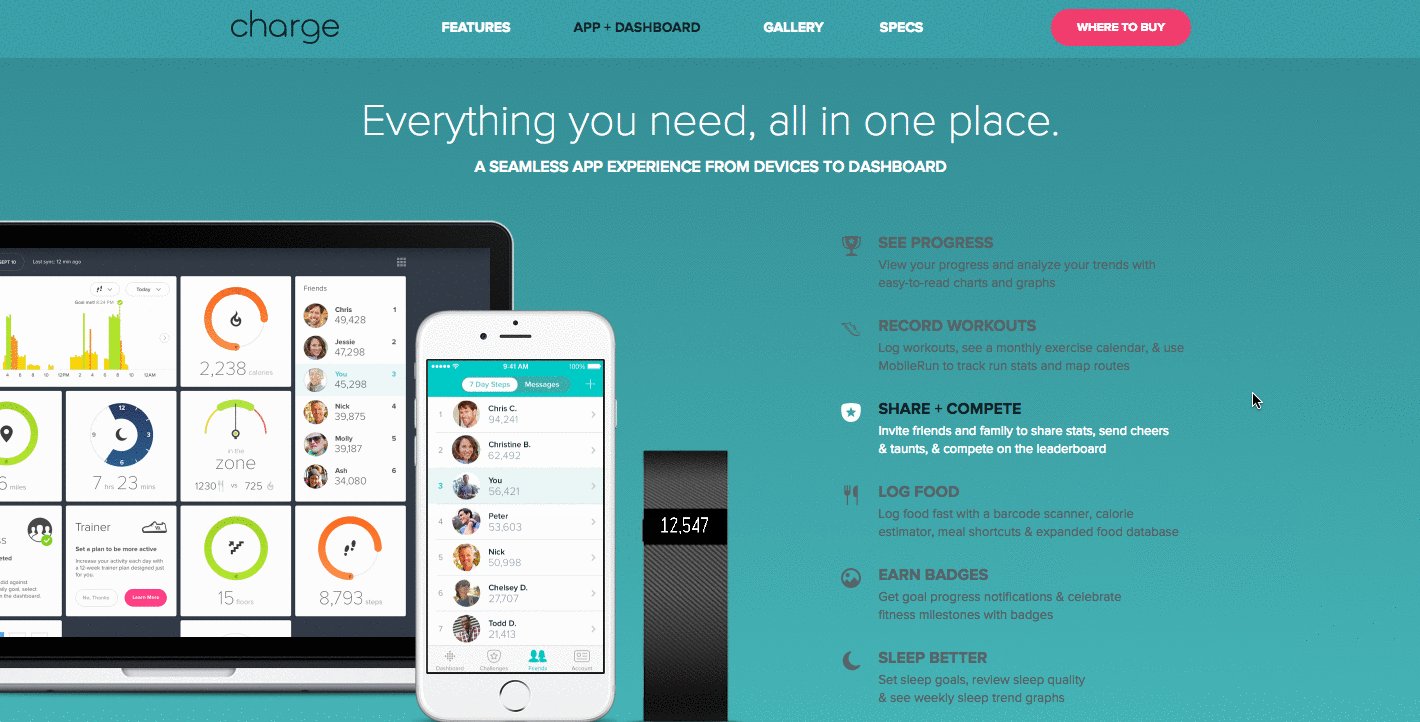
As you scroll down the page, it goes through four quick steps explaining how the product works. What's more, a lot of these are interactive -- the section under "Everything you need, all in one place" allows users to hover over different features to see how they appear on Fitbit's mobile app.
But the page also explains why these features are valuable. For example, one tracks everything you do from walking, to running, to sleeping. Why does that matter? Well, you can have your current records on hand, and try to beat them.
Knowing that users might not remember all of the specifics when they leave the page, Fitbit was sure to focus on how these features will actually make a difference in the visitors' lives. Well played.

[Click here for Fitbit Charge's full product page.]
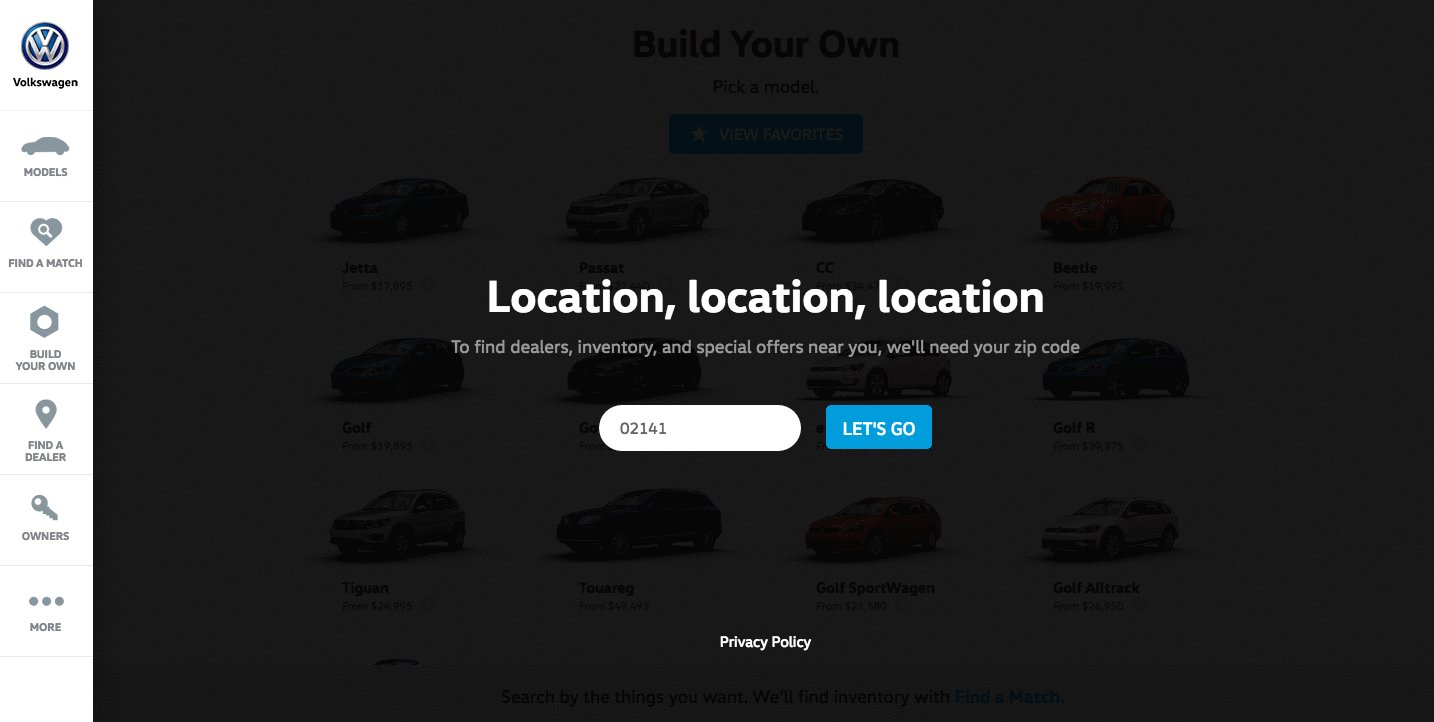
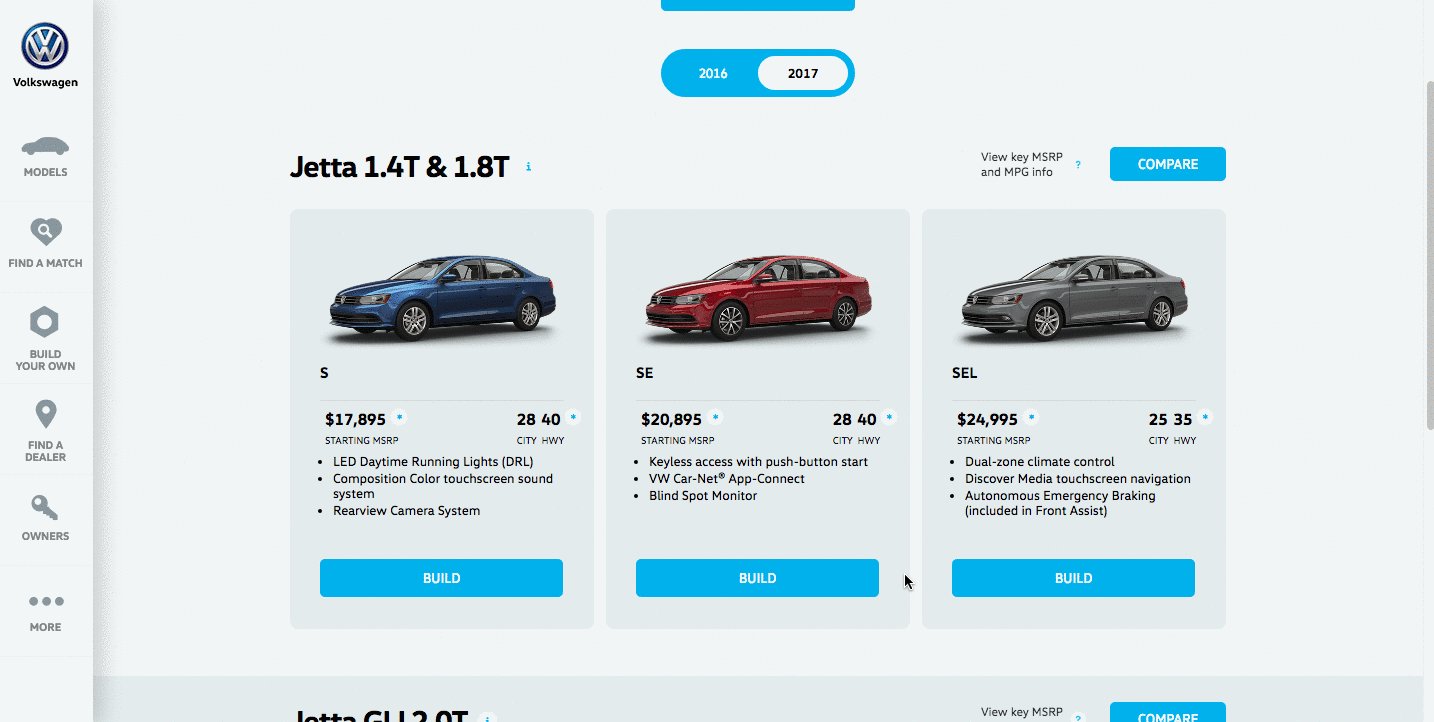
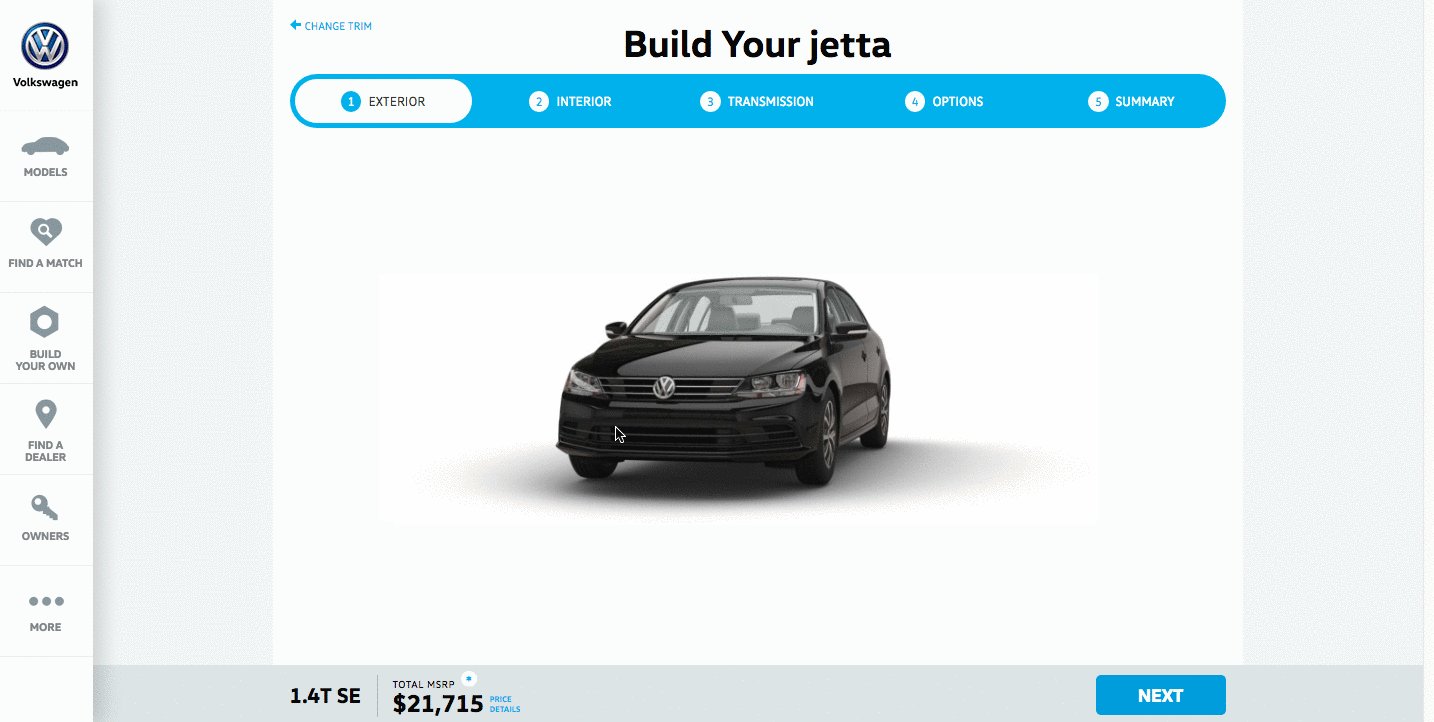
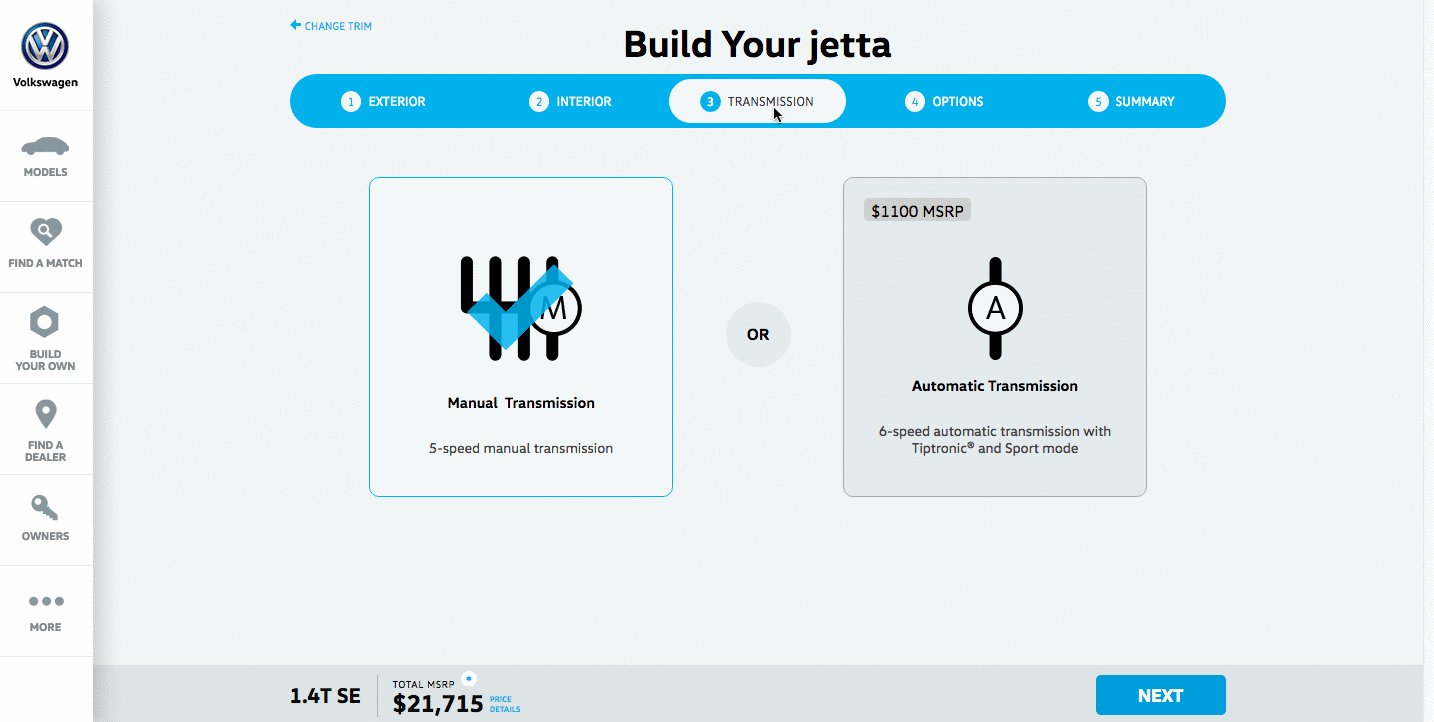
8) Volkswagen
Volkswagen takes an interactive approach to their product marketing. Instead of listing out all of the features you can have in a car, they walk you through the process of actually building your car. As you go through that process, Volkswagen highlights the different features you could choose, then gives you a preview of what the car will look like and how that will affect the price.
Even though I'm not currently in the market for a new car, I personally had fun tinkering with the different customization features on the page. What color do I want? Do I want premium audio? (Yes.) It's an interesting way for the brand to eliminate the notorious connotations of "car salesmen," by allowing users to learn about and select features independently.
Plus, there's a nifty matchmaking feature that allows you to see which nearby dealerships have the car with all of your preferences in its inventory.
(If you want to see a regular product page, they've got that, too.)

[Click here to see Volkwagen's full product page.]
9) Seattle Cider
The folks at Seattle Cider claim their cider is "not your standard cider." Well, neither is the product page. It reads like a story, beginning with attractive, high-definition images of the cider selection, which happen to have really cool label designs. As you hover, an explanation appears of what differentiates Seattle Cider's products from others, and what makes each variation special.
But my favorite part is what comes next: a really cool, interactive display of how cider is made from start to finish, which plays for users as they scroll. It's a surprising and delightful user experience that goes above and beyond the typical product page, because it doesn't just display the products. It shows where they come from, and how.

[Click here to see Seattle Cider's full product page.]
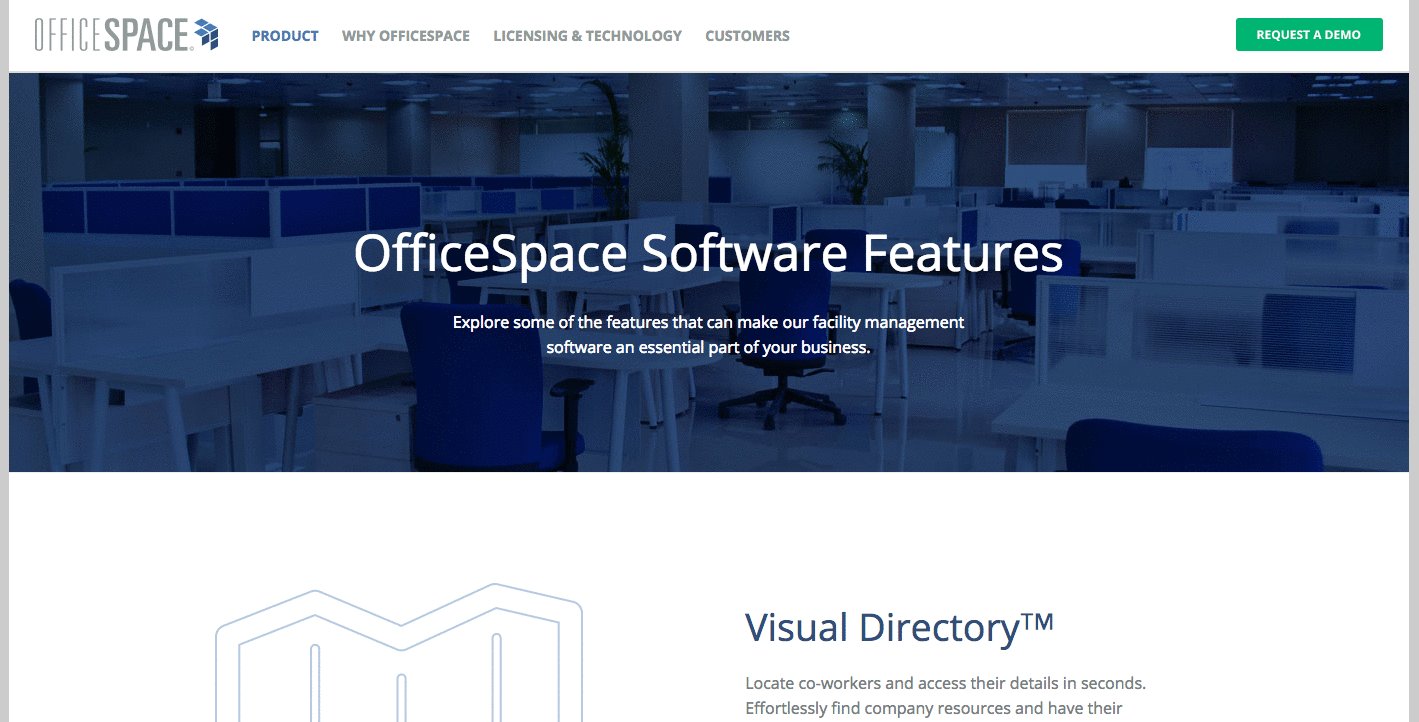
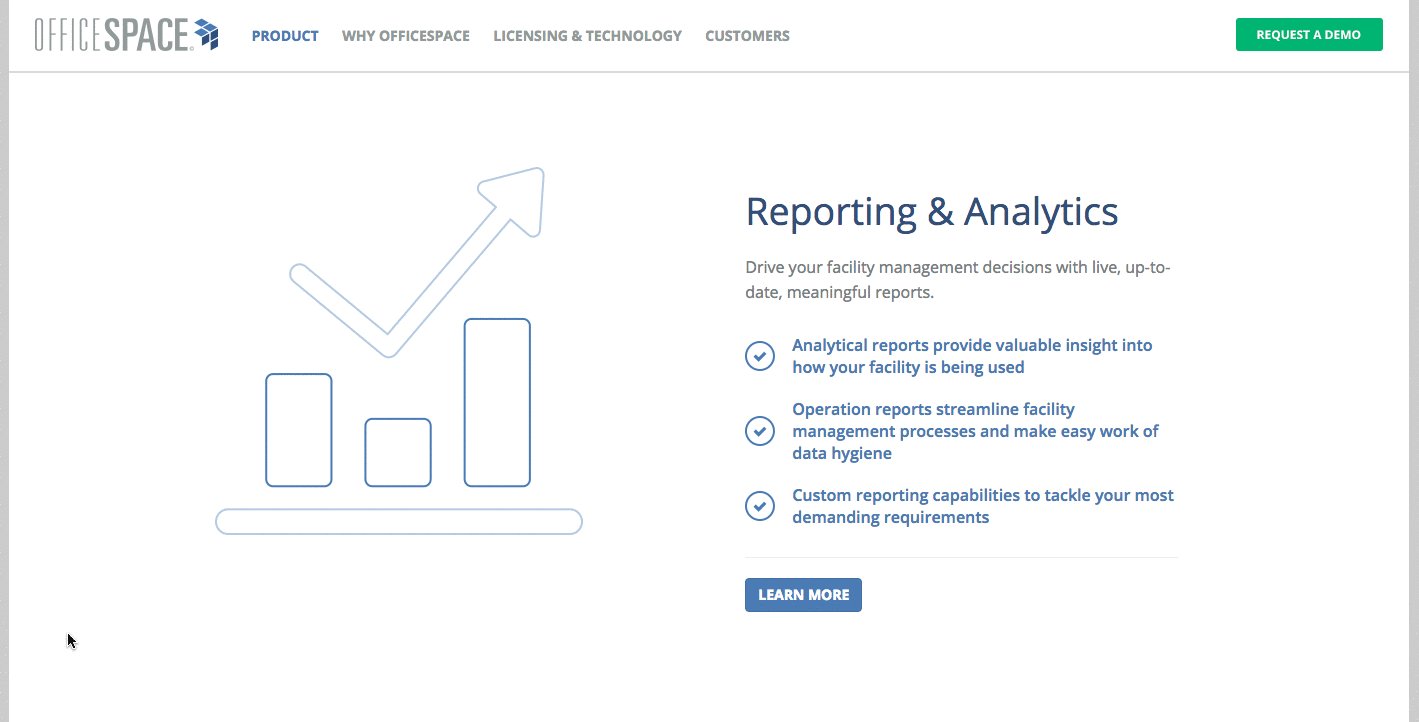
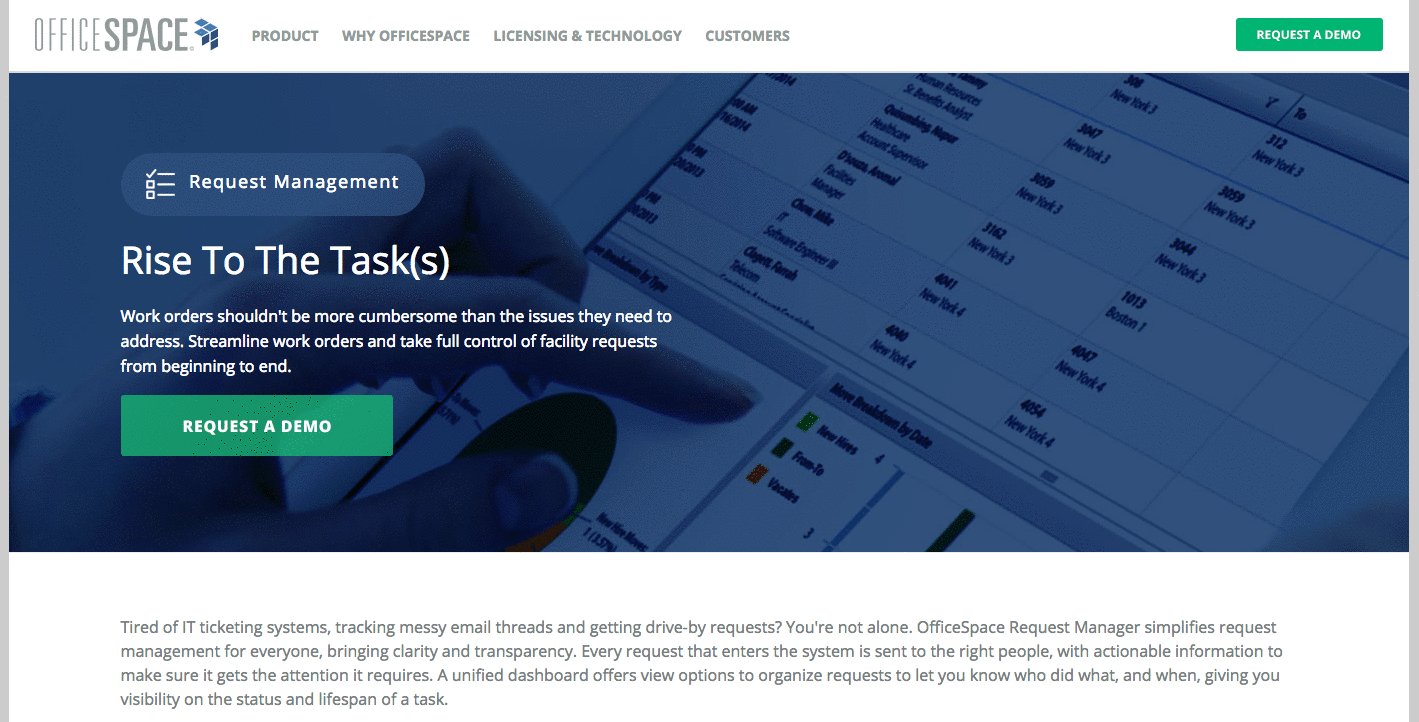
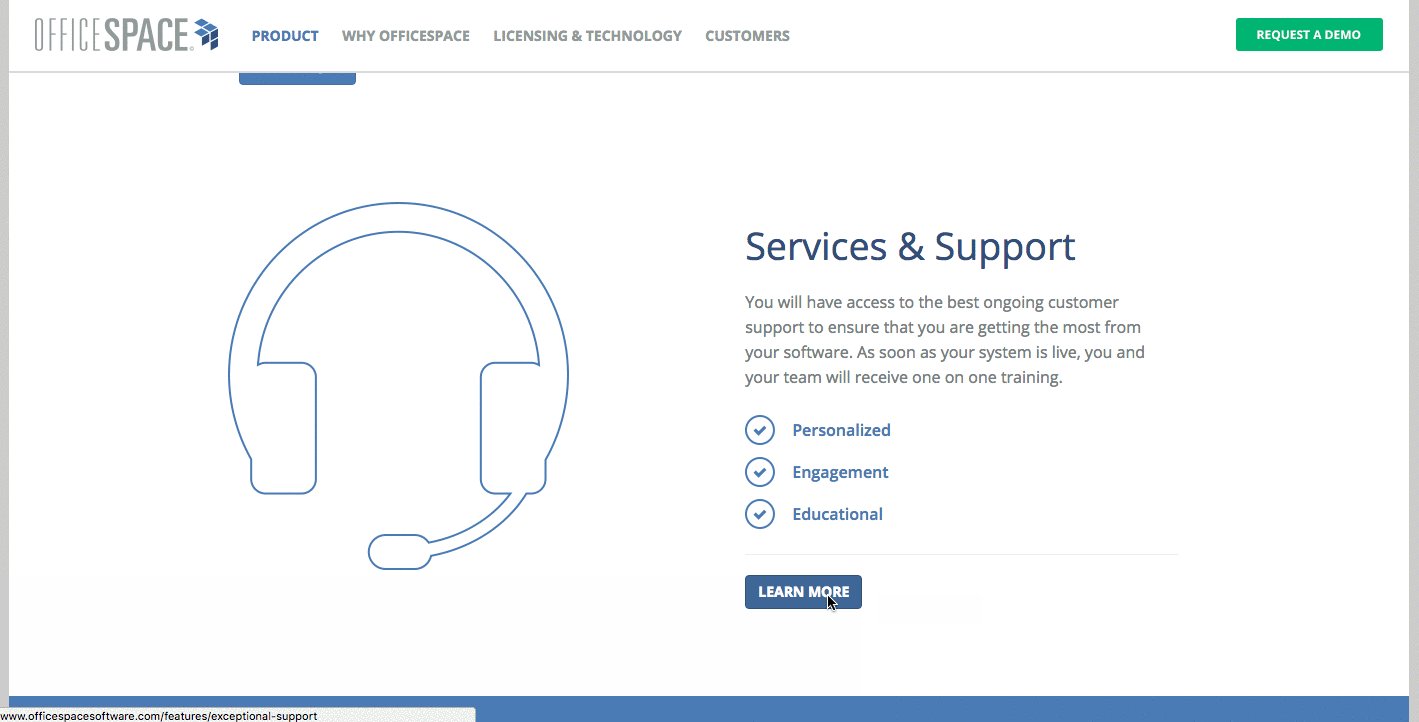
10) OfficeSpace Software
OfficeSpace sells facility management software to help folks manage, well, office spaces. Like the name, the product page is very clear and direct.
Each section of this product page is dedicated to a different feature of the software. The headline explains the feature, and the subheadline explains why this feature is important as you evaluate different software.
That makes it easy for prospects to quickly digest what the product offers, but also read more details on its value proposition, if they choose to. And, if someone wants to learn even more about a particular feature, there are clear calls-to-action to do so.

[Click here to see OfficeSpace's full product page.]
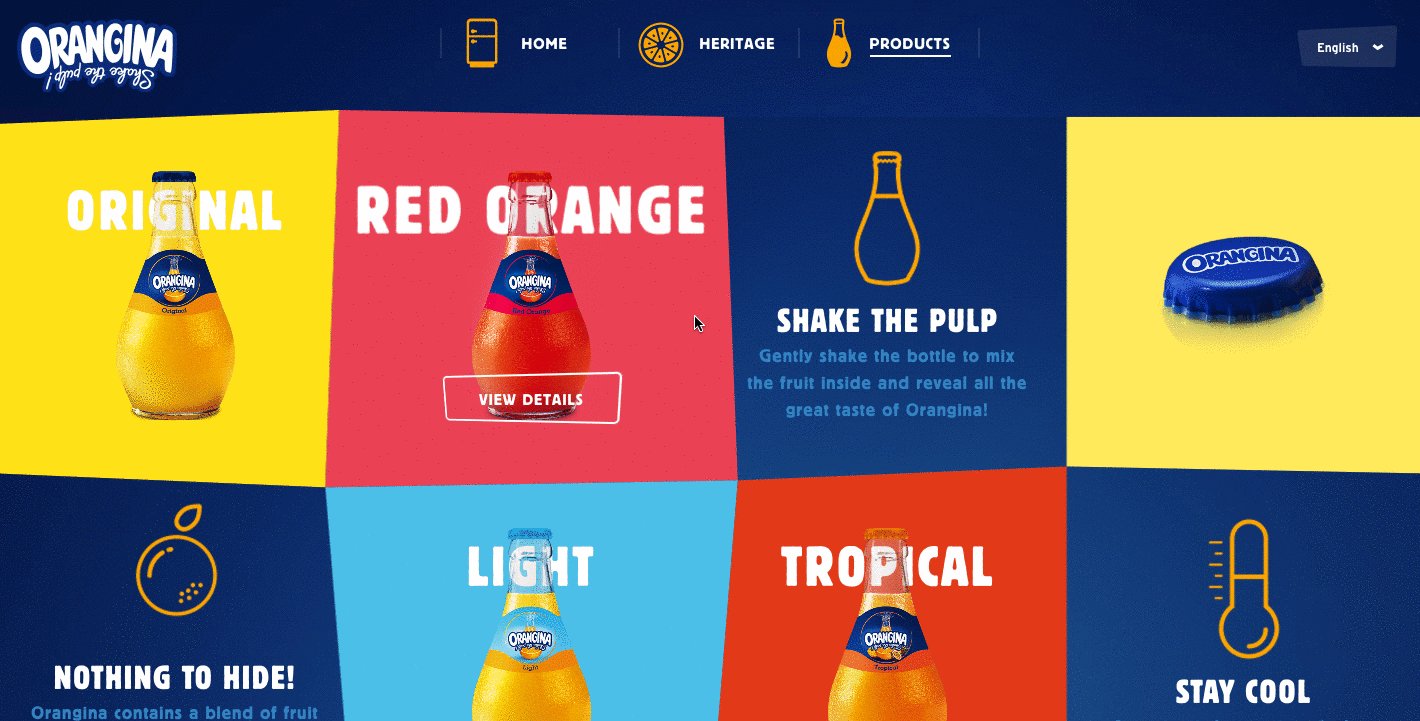
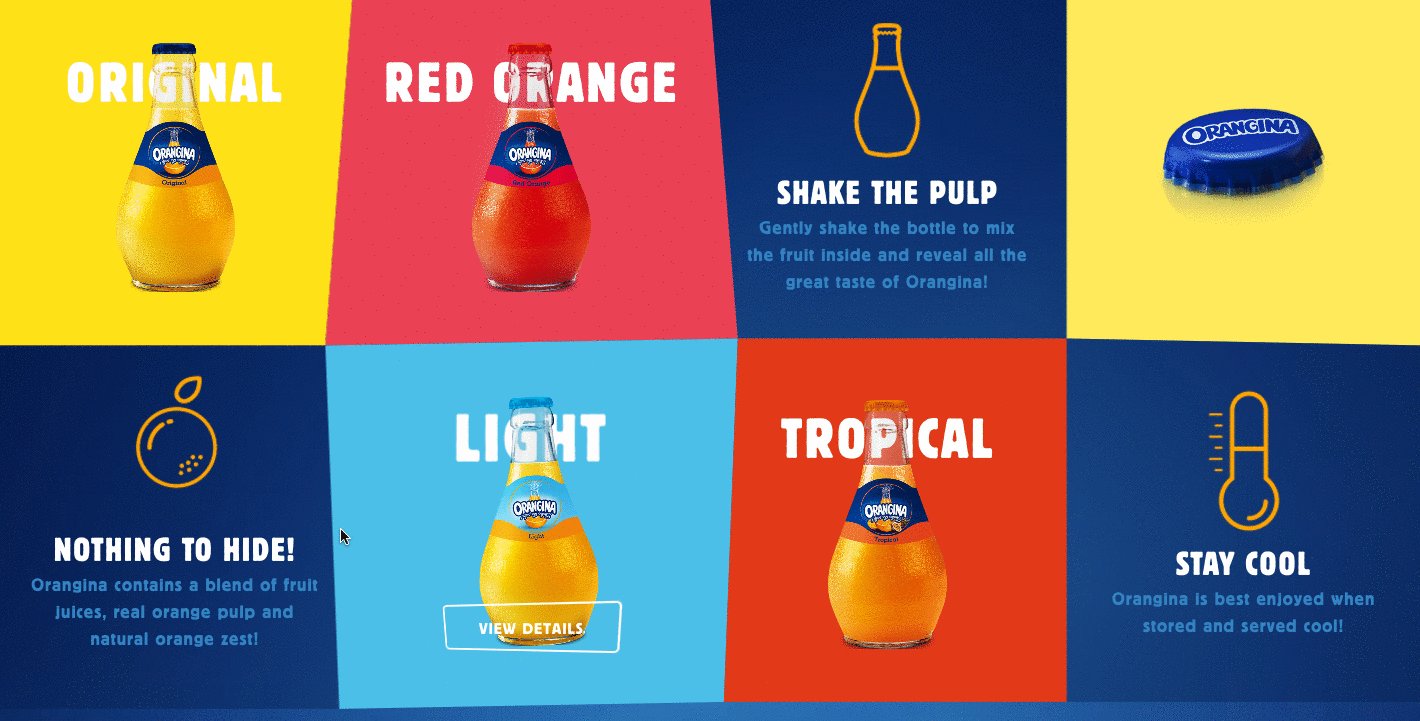
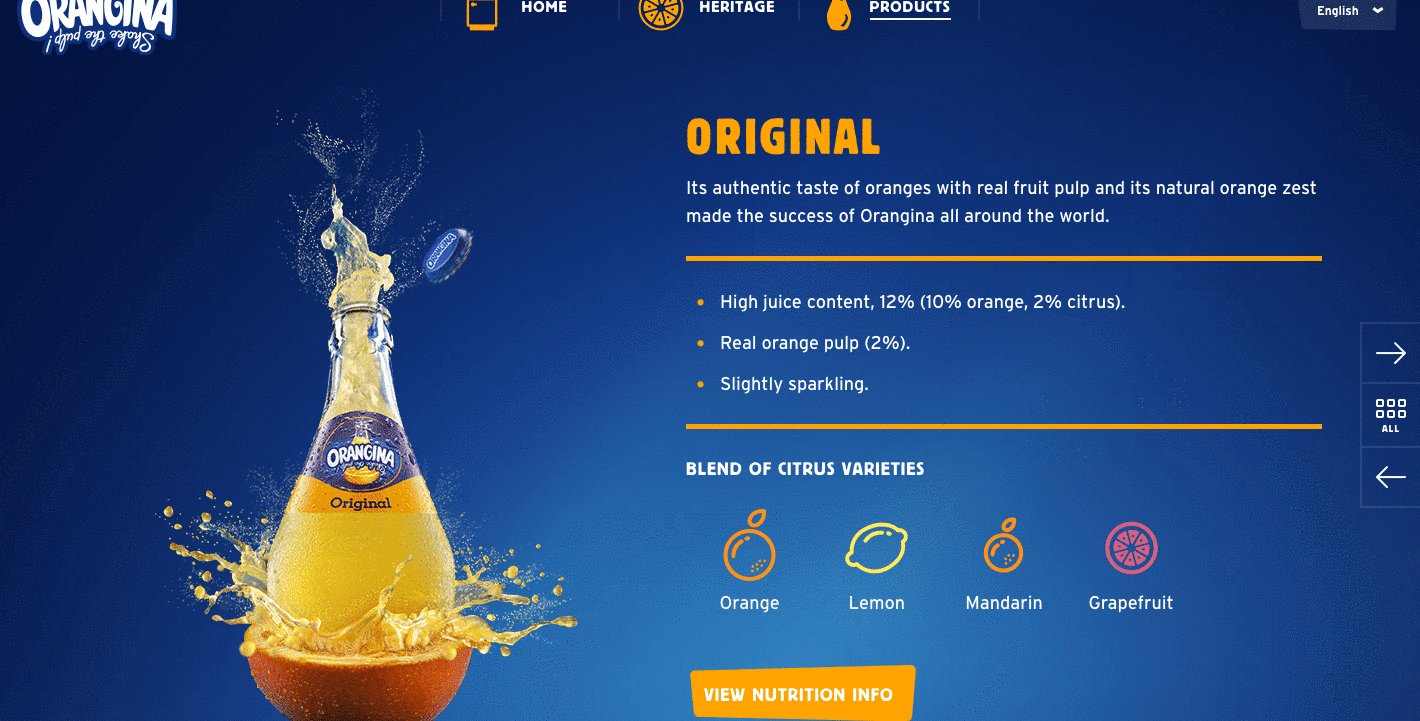
11) Orangina
This carbonated citrus drink has been around since 1935, and it has exactly four products -- original, red orange, light, and tropical. So, how does Orangina keep its product page both current and special?
For one, it's fun to explore. When you hover your mouse over any of the blocks, the picture or icon animates -- the bottles dance around, the orange slices in half, and the thermometer drops. The animated images and bold colors fit in perfectly with the Orangina brand's bold, fun personality.
Also, you might notice that some of the blocks are actual products, while the others are simply tips and details about their products. If you don't have a lot of products to sell, consider interspersing them with tips and information about the products you do have available.

[Click here to see Orangina's full product page.]
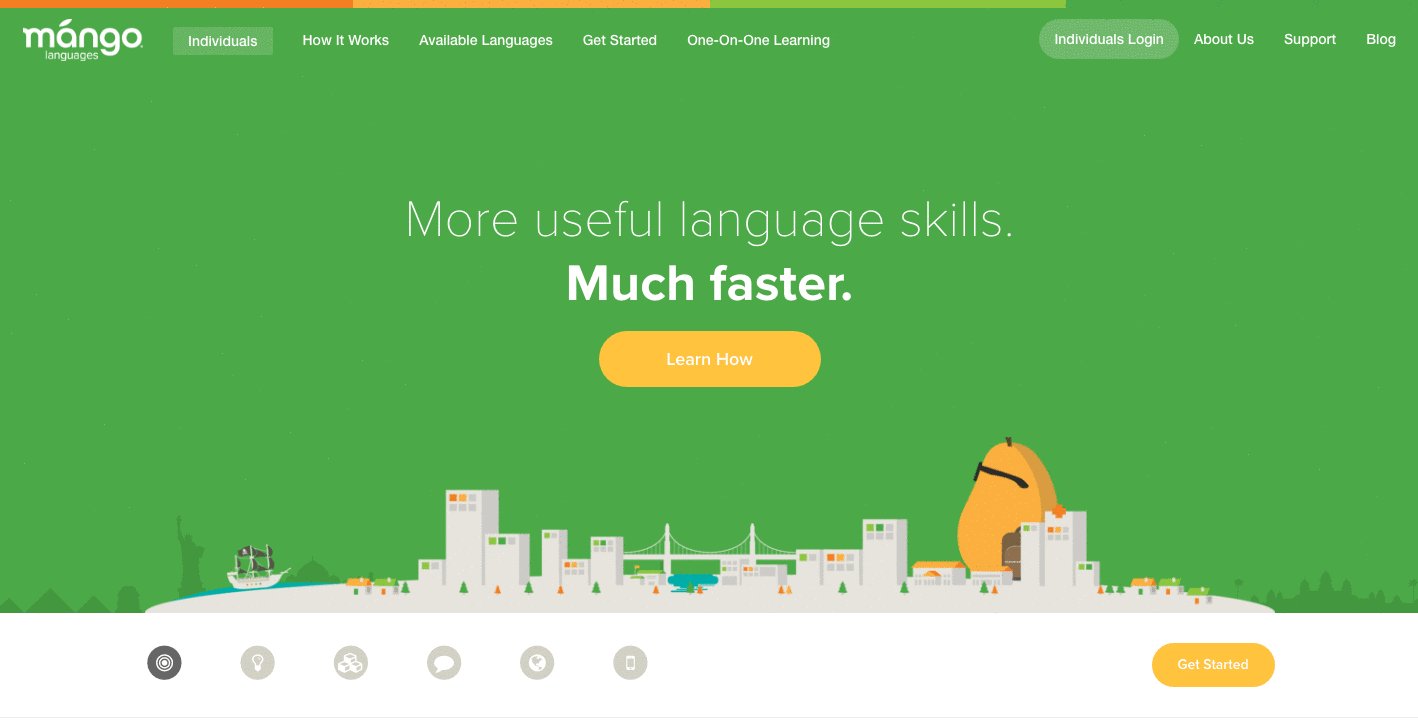
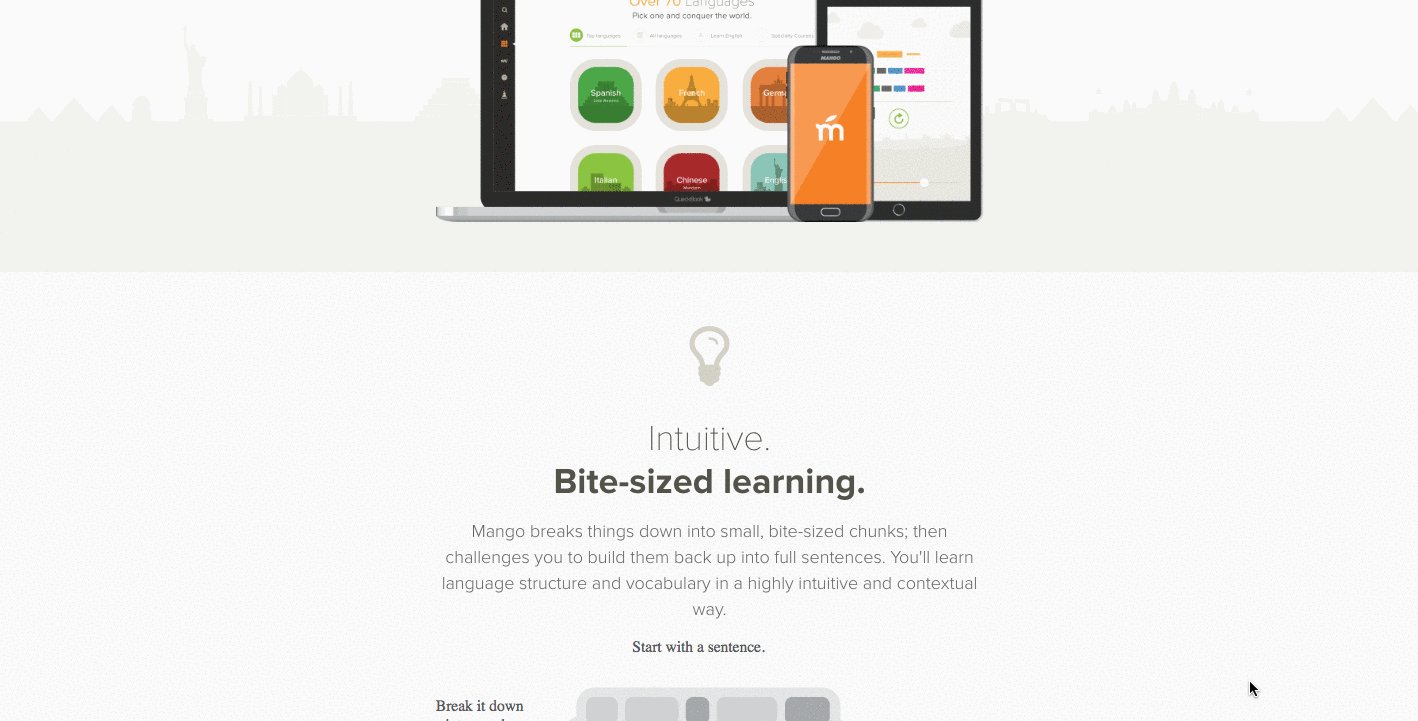
12) Mango Languages
Mango Languages creates "lovable" language-learning experiences for libraries, schools, corporations, government agencies, and individuals. Its homepage has illustrated calls-to-action for each of these buyer personas -- from public libraries, to government offices, to individuals who want to learn something. Each of those calls-to-action leads to a different product page that's colorful, clearly written, and very comprehensive.
Take a look at the example for individuals below. Like every other part of the website, it exudes Mango's friendly, approachable, and helpful brand personality. The video couldn't be more delightful. I mean, a guitar-playing mango in a top hat? Yes, please.
As you scroll, you're greeted with clear value propositions that use playful language that's true to brand -- for example: "Useful stuff. Zero fluff." Everything about the page says "simple to use," "fun," and "effective."

[Click here to see Mango's full product page.]
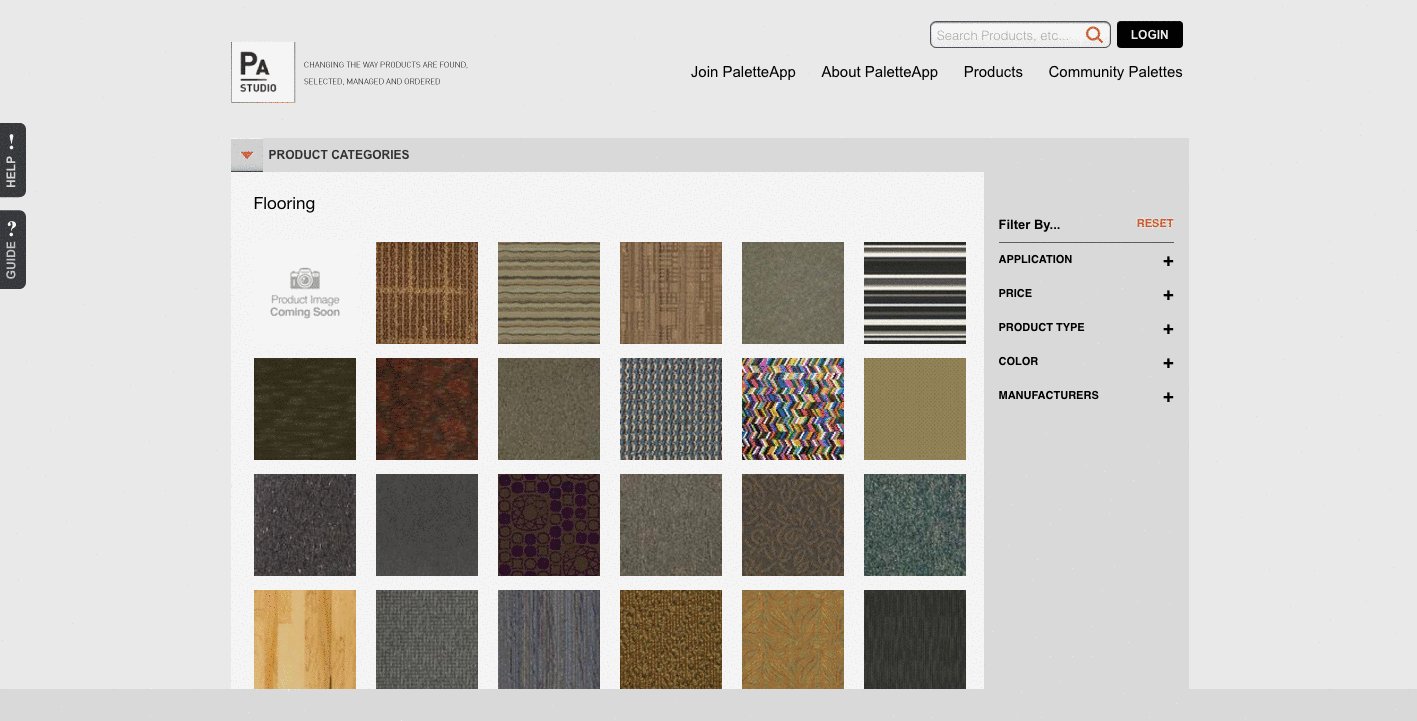
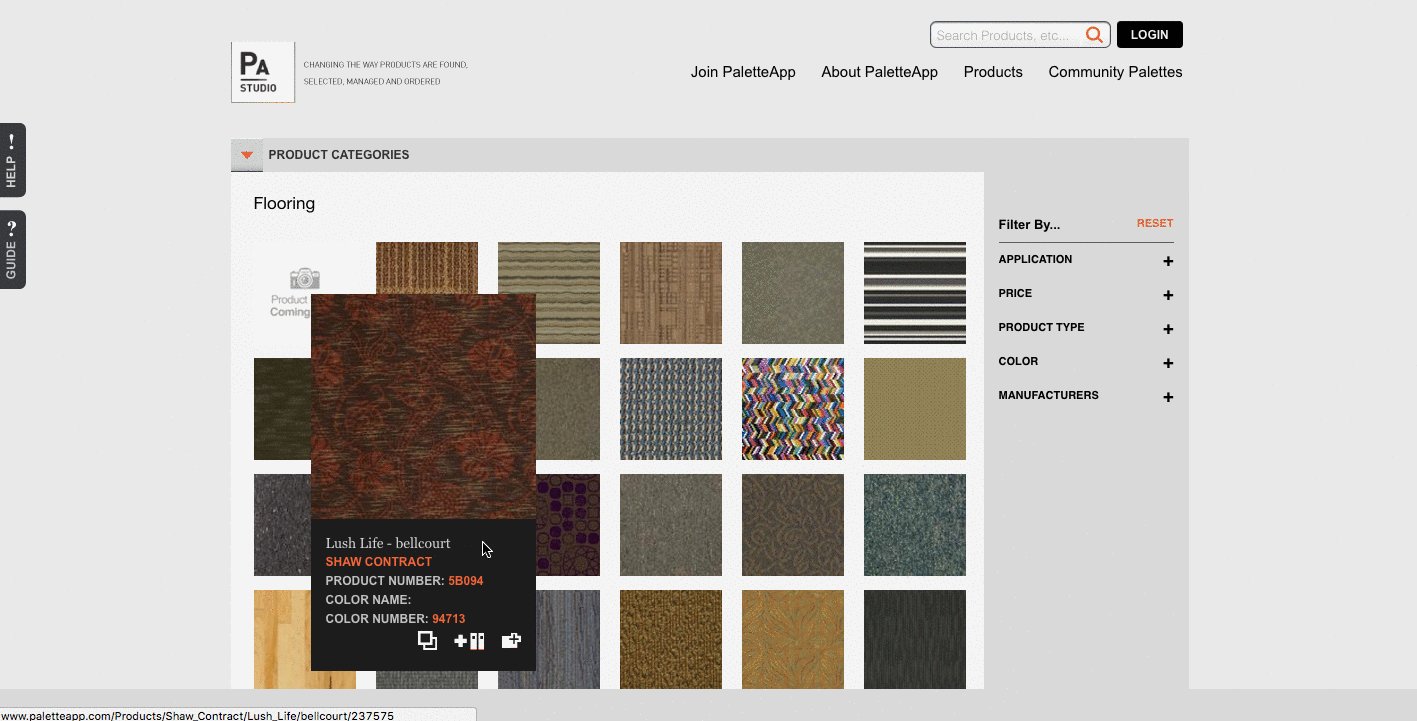
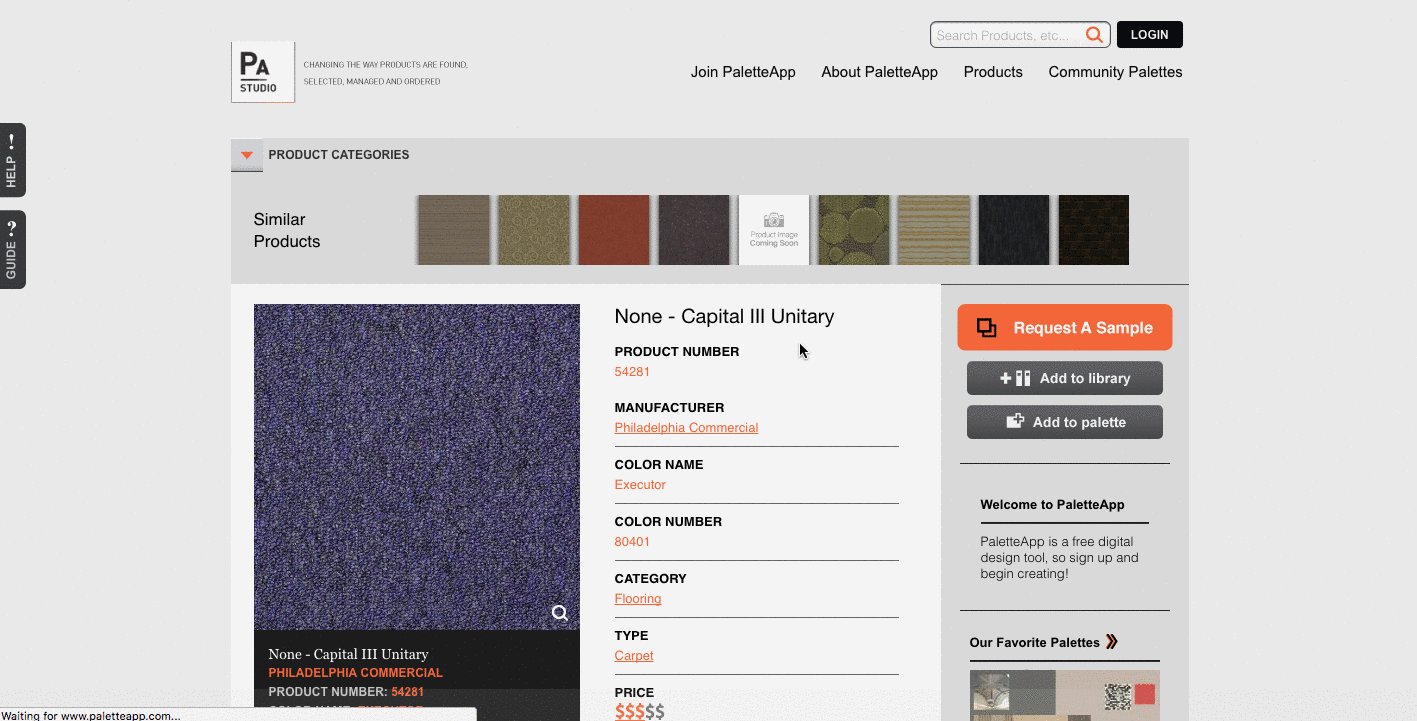
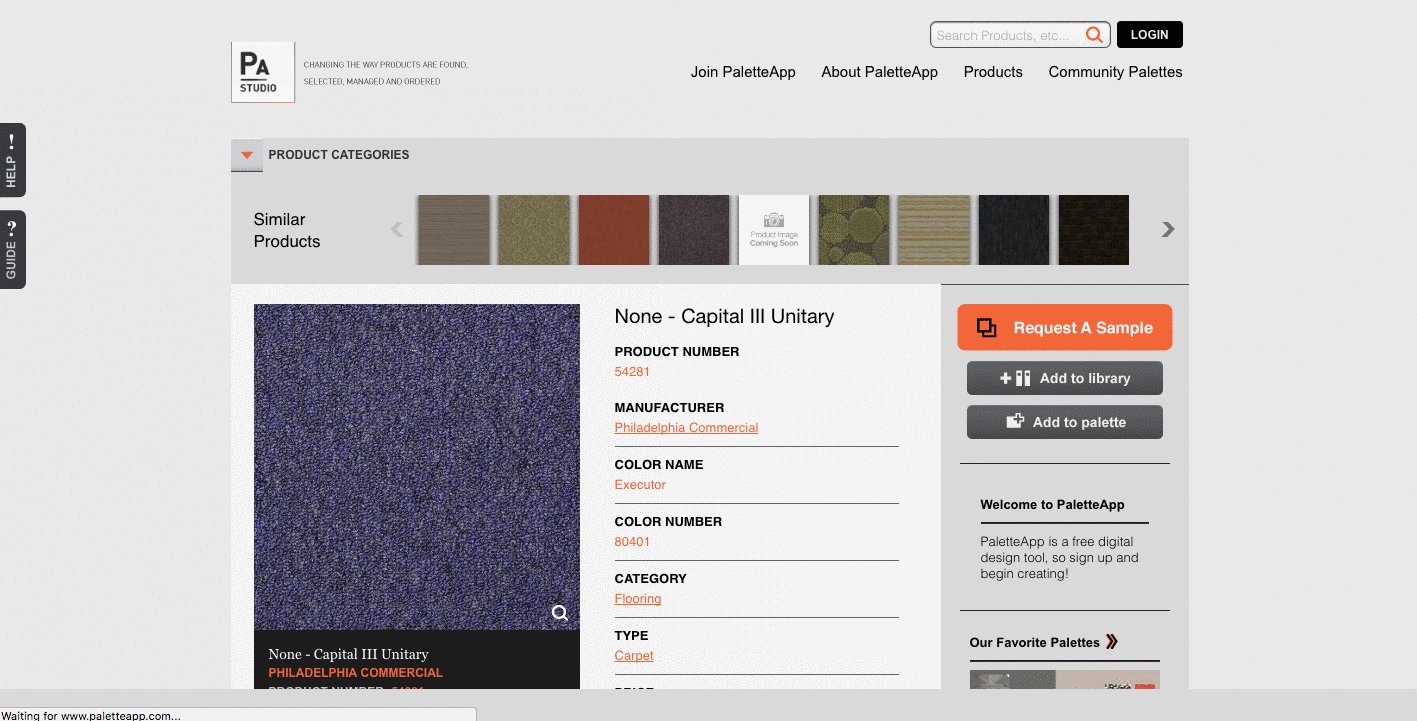
13) PaletteApp
Like Volkswagen, PaletteApp, a maker of flooring products, took the interactive approach to its product page. It helps make designers' lives easier by leveraging the world’s largest digital database of architectural products and materials. There are a lot of them -- from flooring to countertops -- and the goal of the product pages is to make it painless for designers to find and collect the products they like.
Notice below how users can hover their mouse over each product to request a sample, add it to their library, or add it to their personal palette. Options can be filtered by application, price, product type, color, and manufacturer, too, which is important with so many products available. PaletteApp does an impressive job of making it easy to whittle down your choices.

[Click here to see PaletteApp's full product page.]
14) Minwax
Minwax makes products to help people care for their wood furnishings and surfaces. Riveting, right? But the brand has managed to create a product page that's not only relevant, but also, helps users quickly and easily find what they're looking for.
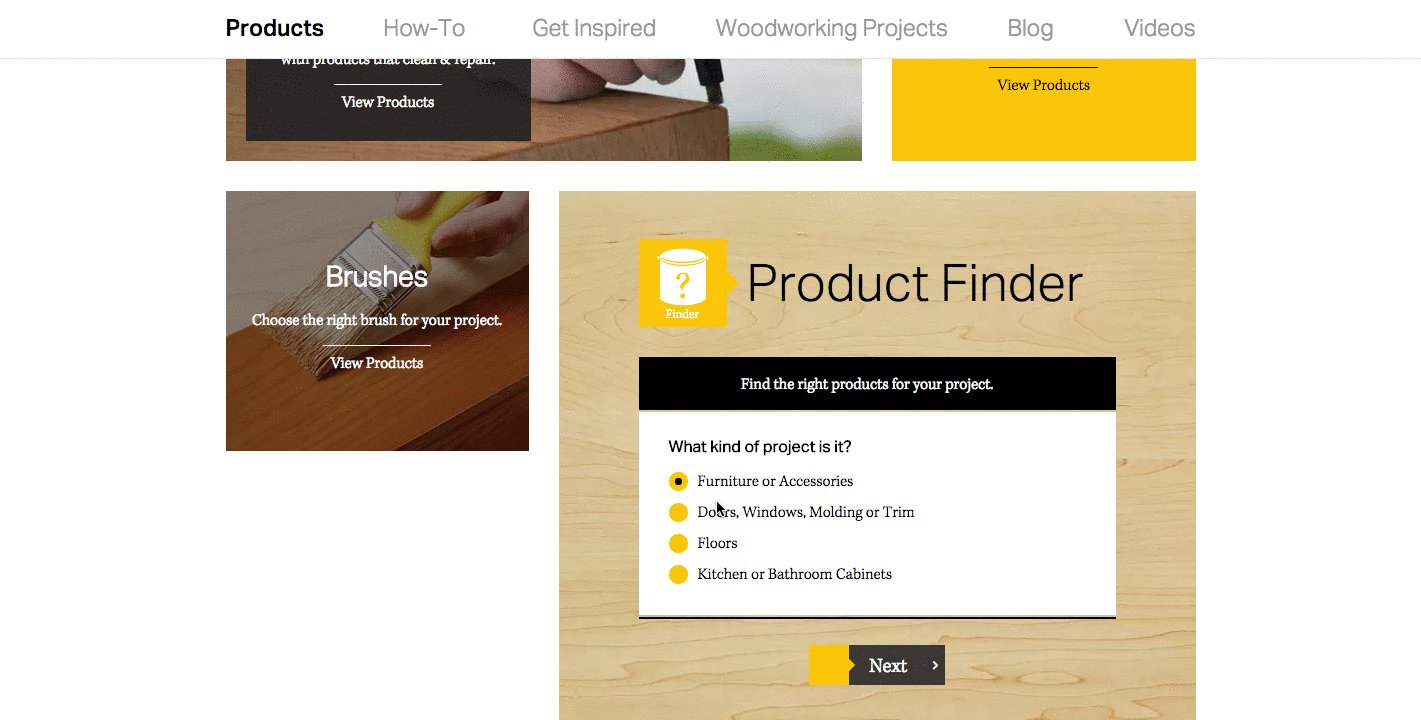
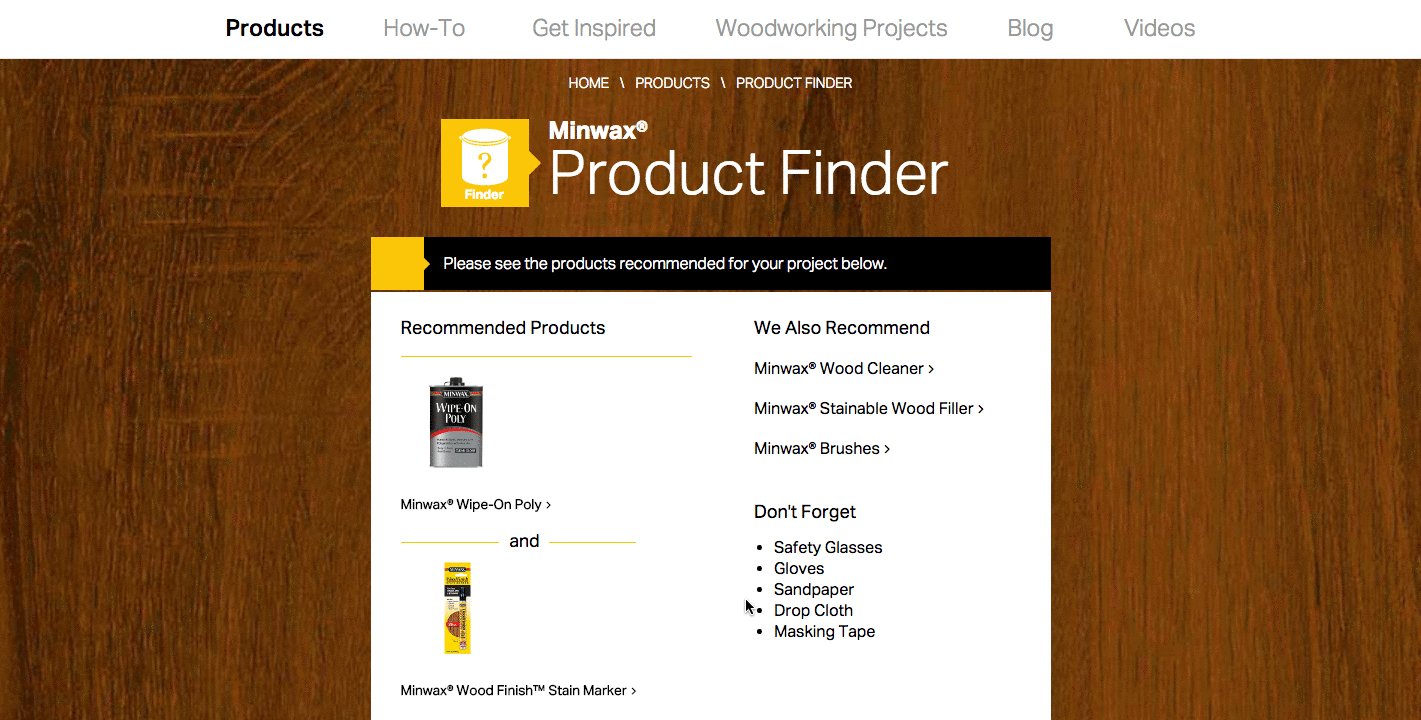
That's thanks, in part, to the Minwax Product Finder module. It functions like a quiz, asking a series of multiple-choice questions, like "What kind of project is it?" and "What are you looking to do?" Once you answer the questions, the quiz generates recommended products, which includes a handy "Don't Forget" list with the tools you'll need to get the job done -- things like safety glasses, gloves, and sandpaper. Helpful tips like this go above and beyond a normal ecommerce product page.

[Click here to see Minwax's full product page.]
Ready to work on your product page?
So, what have these brands taught us about product pages? Well, we think it boils down to a few must-haves:
- Make it interesting and fun, especially if you have a less-than-riveting product.
- Make it easy for visitors to find what they're looking for.
- Make it personal. Allow users to "build their own" product, to show them that you can meet their preferences.
- Make it informative. Without bogging it down in detail, be sure to include the right pieces of information that will show users what sets your products apart.
What other great product pages have you seen, and what makes them great? Share with us in the comments.
Editor's Note: This post was originally published in March 2014 and has been updated for accuracy and comprehensiveness.
from HubSpot Marketing Blog http://blog.hubspot.com/marketing/product-pages-love-list


No comments:
Post a Comment